Custom behavior via API
for buttons and auto pop-ups
For a technical reference of the Javascript API, see Website widget API.
Usersnap space (global) code snippet REQUIREDPlease, be aware that this API needs the standard Usersnap snippet code (the space (global) code snippet). This snippet is a code you or your developer have to install once and then, you can decide which feedback widget should be displayed on what pages. The following API examples are ONLY for the standard Usersnap snippet installations.
Set the widget language
When initializing the JS API, you can pass a language such as ISO-639-1-Code.
Here are the codes for each supported language:
cs(Czech)de(German)en(English)es(Spanish)fr(French)hr(Croatian)hu(Hungarian)it(Italian)ja(Japanese)ko(Korean)lt(Lithuanian)nl(Dutch)pl(Polish)pt(Portuguese)ro(Romanian)ru(Russian)sk(Slovak)sv(Slovenian)tr(Turkish)zh-TW(Chinese - traditional)zh-CH(Chinese - simplified)
The desired code can be passed in form of the locale parameter:
<script>
window.onUsersnapLoad = function(api) {
api.init({ locale: 'de' })
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Passing user information
This is a gated featurePlease contact our support for more details. customer success team
You can pass user information to Usersnap to increase the options to target specific user groups and provide targeted experiences.
To specify/target a concrete user we support two parameters:
email: The email will be pre-filled in the widget.
If no email field is configured, it still will be stored with the feedbackuserId: If a userId is passed, the user counts as "logged in user" for targeting purposes.
The ID is not stored.
To specify/target a segment you can use either predefined, such as the followings.
plan,role,userGroup
However, also your arbitrary parameters can be used such as mySegment: 'cohort-A'
<script>
window.onUsersnapLoad = function(api) {
api.init({
user: {
email: '[email protected]',
userId: 'USER_ID',
plan: 'Enterprise',
mySegment: 'cohort-A'
}
})
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>If you want to store more user data, you can pass it as custom data.
Passing custom data
This is a gated featurePlease contact our support for more details. customer success team
You can pass any data you like in the form of custom data to the widget. This data will be stored with every submitted feedback item.
There are two options to achieve this.
Option 1: When initializing the widget
<script>
window.onUsersnapLoad = function(api) {
api.init({
custom: {
appVersion: '1.0.1',
environment: 'production',
}
})
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Option 2: On opening the widget
You can choose this option e.g. if you want to pass data that is only available after loading Usersnap.
<script>
// Step 1: Initialize Usersnap
window.onUsersnapLoad = function(api) {
api.init()
// Step 2: Register an event handler on open
api.on('open', function(event) {
event.api.setValue('custom', {
appVersion: '1.0.1',
environment: 'production',
})
})
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Show a button of a specific project via the API
Sometimes, you don't want to use the targeting to show a specific button but prefer to display a specific feedback button with the API. In this case, go to "Configure" and click on the tab "Target". Change the audience to "Nobody" and implement this code snippet on the pages, where you want to display the feedback button of a specific widget.
Get the Project-API-Key from the tab "Publish".
Be awareDon't forget to set the project live.
You need to choose in the Configuration - Target as the activation method "button" to show the button via the API.
<script>
// Step 1: Initialize Usersnap
window.onUsersnapLoad = function(api) {
api.init();
// don't use the global api key here
api.show('[Project-API-Key]');
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Pre-fill the widget with information
Apart from custom data you can also set the assignee, labels and the email of the user when opening the widget.
<script>
// Step 1: Initialize Usersnap
window.onUsersnapLoad = function(api) {
api.init()
// Step 2: Register an event handler on open
api.on('open', function(event) {
// Set Assignee. A User with this email has to exist in your Usersnap account
event.api.setValue('assignee', '[email protected]')
// Set labels
event.api.setValue('labels', ['bug', 'critical'])
// Set email
event.api.setValue('visitor', '[email protected]')
})
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>All those values will be visible and editable for the user if the respective field is available in the widget's form.
Trigger a widget from code (custom feedback button)
You can trigger widgets from code by calling api.logEvent(). This call can be embedded in any logic you can come up with.
E.g. after a successful checkout or when your code detects an error on the page.
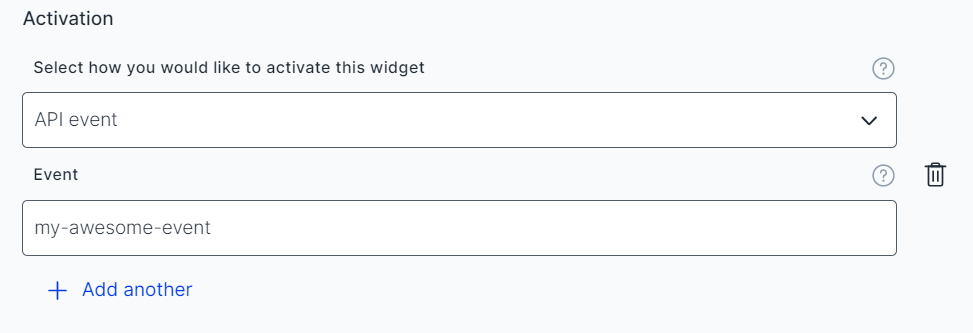
First, setup a widget to open up when a specific event is logged:
- Go to your project's "Configuration" page -> "Targeting" tab.
- Look for "Trigger & frequency" section of "Targeting" tab.
For "Select how you would like to activate this widget" choose "API event". (See screenshot below) - In "Event" field enter your desired event name e.g. my-awesome-event (do not use quotes) and make sure to hit the "Save" button on the bottom of the page.
Your project needs to be set live (top right corner of page).

In your code you simply call api.logEvent('my-awesome-event') whenever you want to open the widget.
The following code showcases this with the implementation of a custom feedback button.
<button type="button" id="feedbackButton">
Give Feedback
</button>
<script>
// step 1: initialize the global snippet and make Usersnap API available
window.onUsersnapLoad = function(api) {
api.init();
// step 2: add event handler to button
var button = document.getElementById("feedbackButton");
button.addEventListener("click", function() {
// step 3: call logEvent
api.logEvent("my-awesome-event");
});
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Open a widget with a hot key
By using api.logEvent it is also easily possible to define your custom hot key for opening the widget.
First configure the API event trigger as seen in the previous example. After that, use the following snippet to register an event handler that opens the widget.
<script>
window.onUsersnapLoad = function (api) {
api.init();
// Register an event handler for the keyup event
window.addEventListener('keyup', function (event) {
// Check for the key combination 'alt' + 'u'
if (event.altKey && event.code === 'KeyU') {
api.logEvent('my-awesome-event');
}
});
};
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>
Attention:When the Usersnap browser extension is installed, the short key Alt + U will call it out.
Please replace the Alt + U to another combination.
Edit form values before they are submitted
Sometimes you want to edit or add form values before the feedback is created. This can be done by hooking into the beforeSubmit event. The following example sets the assignee to "[email protected]" in case the label "bug" was selected.
<script>
// Step 1: Initialize Usersnap
window.onUsersnapLoad = function(api) {
api.init()
// Step 2: Register an event handler on beforeSubmit
api.on('beforeSubmit', function(event) {
// Step 3: Check if the label 'bug' was selected
var labels = event.values.labels
if (labels && labels.includes('bug')) {
// Step 4: Set the assignee
event.api.setValue('assignee', '[email protected]')
}
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Send GA4 (Google Analytics 4) event when feedback is submitted
You can send an event to GA4 and track the feedback submission via Usersnap (or create an audience). This example is based on directly sending an event to GA4 (you have to install it properly). This code is only using the JavaScript example to send an event.
<script>
// Step 1: Initialize Usersnap
window.onUsersnapLoad = function(api) {
api.init()
// Step 2: Register an event handler on beforeSubmit
api.on('beforeSubmit', function(event) {
gtag("event", "usersnap_feedback_event", {
app_name: "Usersnap",
widget_name: "Bug reporting"
});
}
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>GTM data layer push
<script>
// Step 1: Initialize Usersnap
window.onUsersnapLoad = function(api) {
api.init()
// Step 2: Register an event handler on beforeSubmit
api.on('beforeSubmit', function(event) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'usersnap_feedback_event'
});
}
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Deactivate tracking of location and IP
If you don't want Usersnap to track the IP and location (country, city) of the users, you can deactivate this by initiating the snippet code with the parameter collectGeoLocation: 'none'.
<script>
window.onUsersnapLoad = function(api) {
api.init({
collectGeoLocation: 'none'
});
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/[GLOBAL_API_KEY]?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>For any further questions, please contact our lovely customer success team.
Deactivate localStorage (Cookies)
The Usersnap feedback widgets do not use cookies, but we use the localStorage to store a few parameters. From a data privacy standpoint (GDPR), the localStorage is seen similar to cookies. If you want to deactivate the localStorage for your website or web application, you can do this with the following parameters.
Please, be aware that this has a few disadvantages for your users. For example, the email is not remembered for the next time, they give feedback. Also, the assignees are not stored.
<script>
window.onUsersnapLoad = function(api) {
api.init({
useLocalStorage: false
});
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/[GLOBAL_API_KEY]?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Deactivate GoogleFonts
The Usersnap feedback widgets use GoogleFonts to make the widgets look nicer. If you don't want to use GoogleFonts, you can deactivate them by setting useSystemFonts to true.
<script>
window.onUsersnapLoad = function(api) {
api.init({
useSystemFonts: true
});
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/[GLOBAL_API_KEY]?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Native screenshot feature
Please go to Taking screenshots without our rendering technology for detailed information.
Updated 9 months ago
