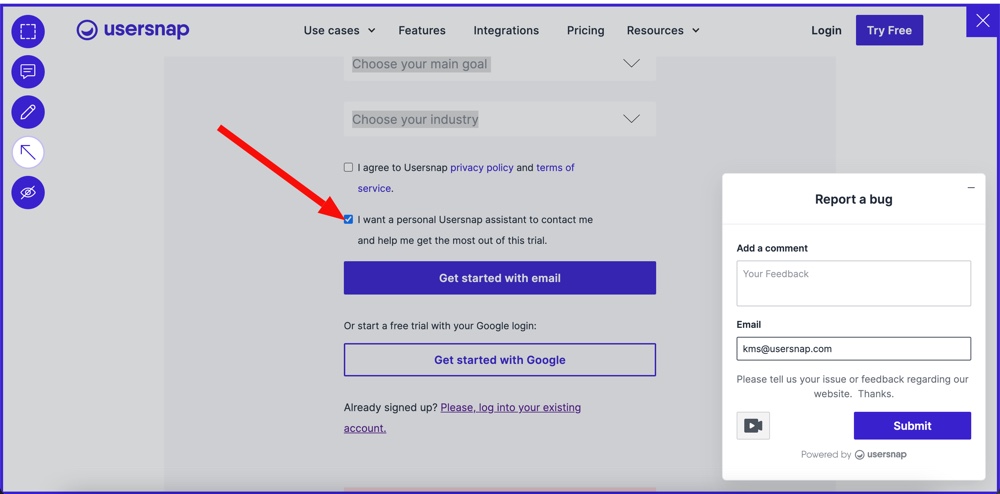
Feedback with a screenshot
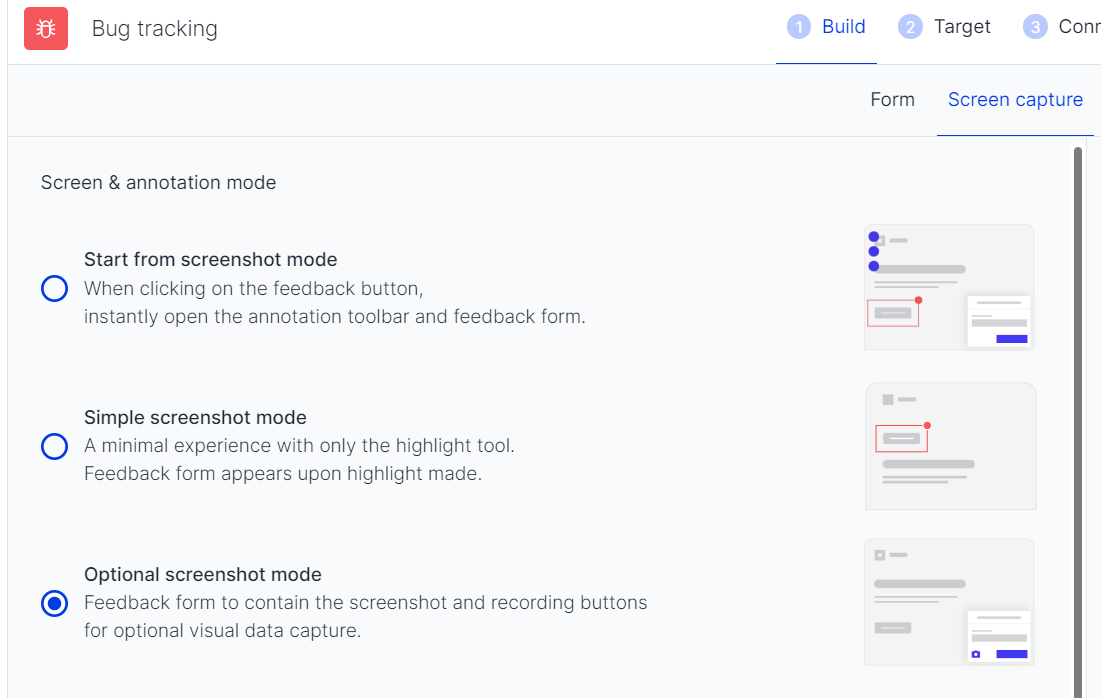
With most of our feedback widgets, you can offer your users the possibility to add a screenshot and annotate the screenshot. This will help you to understand what their issue is.

In addition, the screenshot and annotation mode can be turned on by default or made optional.

Annotations:
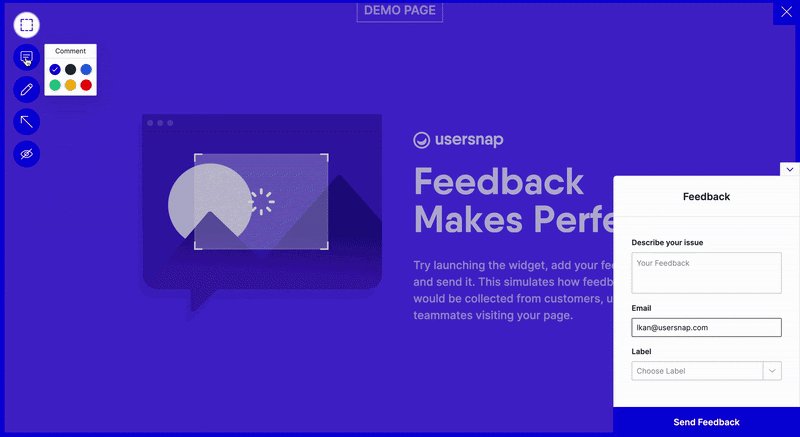
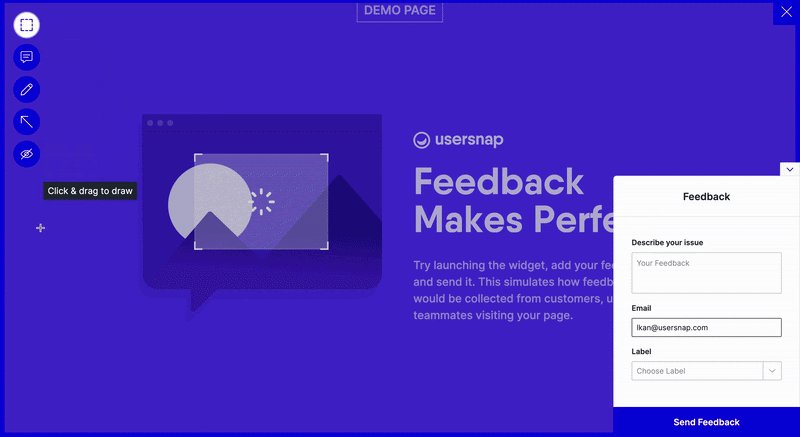
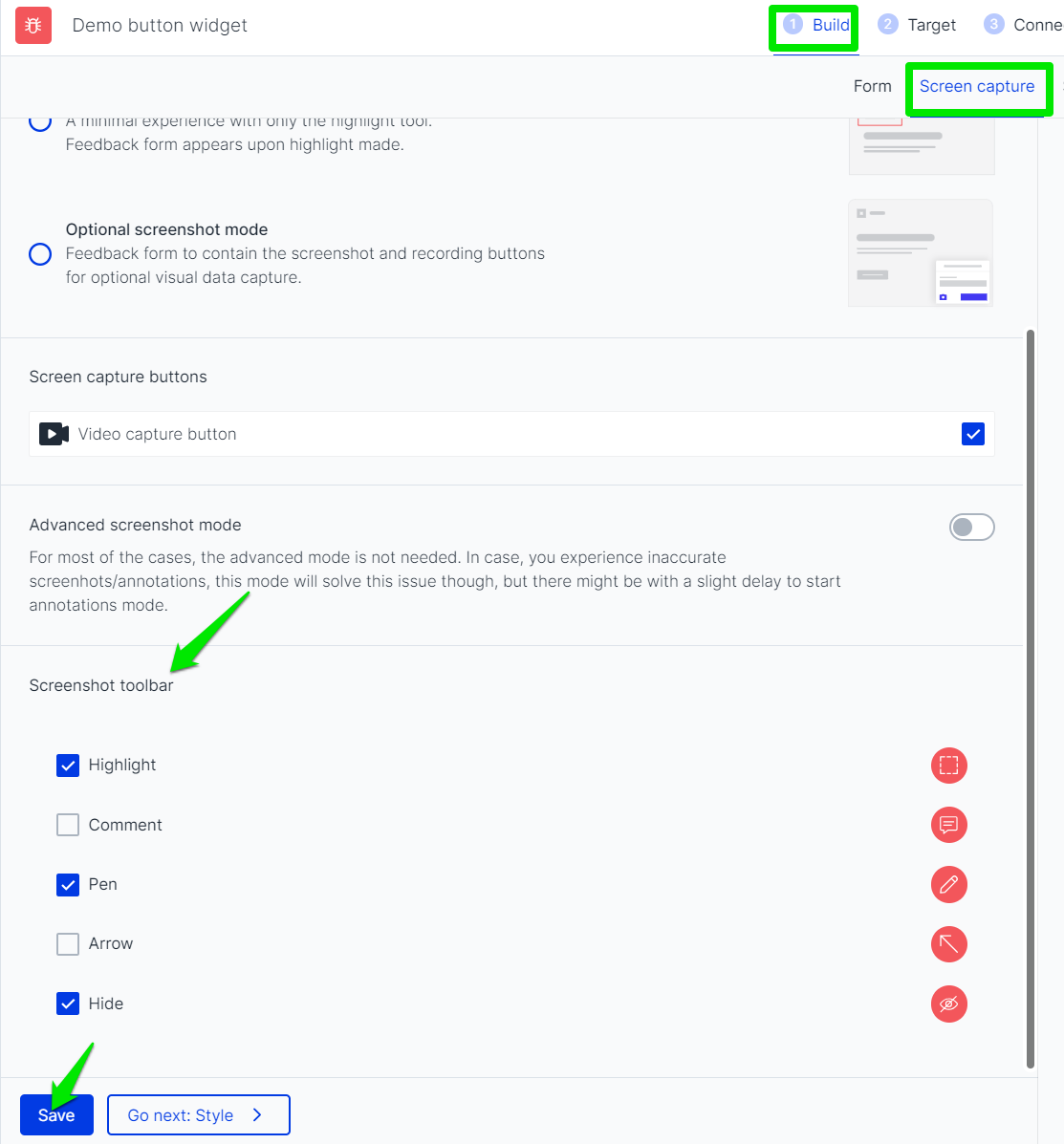
When the screenshot mode is on, you may show up to 5 annotation tools.
The options can also be limited following your likings. Please don't forget to hit the "Save" button once configured.

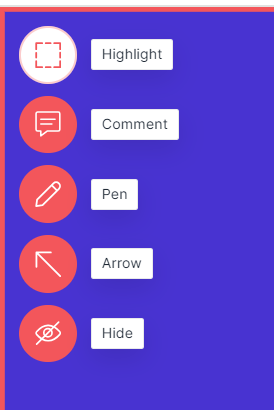
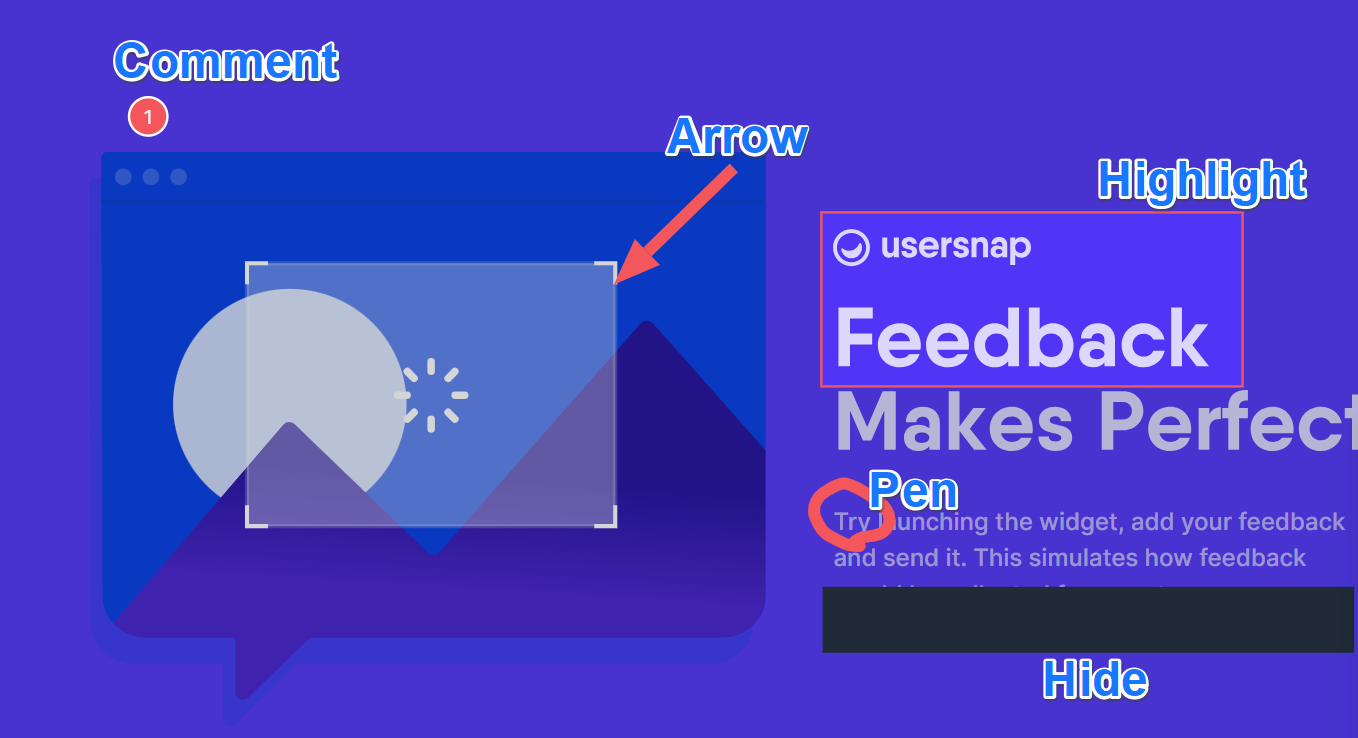
As stated there are 5 annotation tools, which are "highlight", "comment", "pen", "arrow" and "hide".

The users can highlight the area for attention, comment on multiple places, draw with the pen, mark specific points with the arrow and hide any confidential information that's not for sharing.

The annotations can also be removed during the process if a mistake was made. Simply click on the annotated spot and you'll see either the option to "delete" or an icon of a trash can.


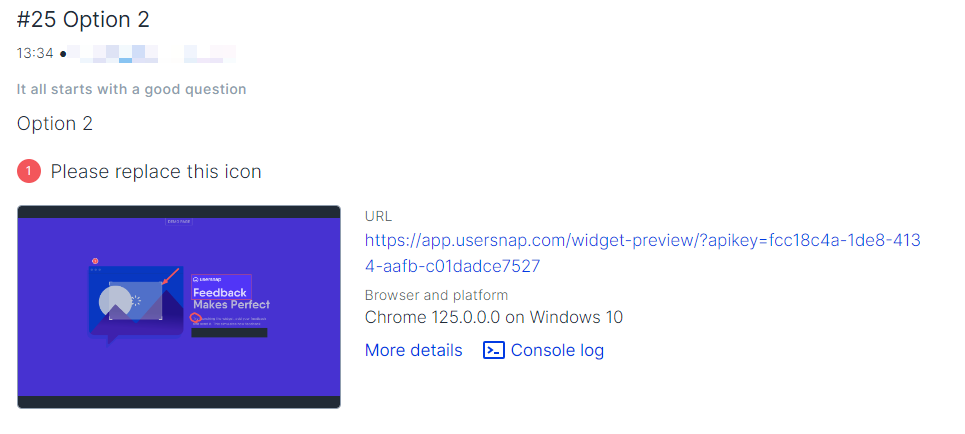
This is how a feedback item looks like with an annotated screenshot.
In this way you can compare the written comments side by side with the attached screenshot.

Attention:The widget doesn't start from screenshot (annotation) mode for mobile devices.
If there are confidential parts on the site that shall be hidden when taking screenshots, please take a look at the "usprivacy".
Why are our screenshots so accurate?We have developed for you over the last years a unique technology that allows creating accurate screenshots. To make this work, our cloud-based feedback software has to reach out to the page you want to take a screenshot for.
Sometimes, if the page (or web application) you are taking the screenshot from is protected by firewalls, it's not possible to create the screenshot, because of the missing access to the CSS or images of these pages. Read moreIn this case, we have developed an alternative that creates the screenshot directly in the browser of your users. Continue reading to learn more about this cool feature.
Taking screenshots without our rendering technology
This is a gated featurePlease contact our support for more details. customer success team
As described beforehand, there are situations, when our rendering technology can not access your servers. But we have you covered in these cases too.
With our newest enhancement, you can activate a feature that the in-app browser screenshots are taken via the browser-in-built "media-record-API".
This will create accurate screenshots and your users can add annotations on the screenshots. How cool is that? ;)
How do you activate this feature?
<script>
window.onUsersnapCXLoad = function(api) {
api.init({
nativeScreenshot: true
});
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/globalapikey?onload=onUsersnapCXLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Add "nativeScreenshot: true" to the init() call.
If you want to open the screenshot with annotations in a new browser tab, you can use this way of initiating:
api.init({ nativeScreenshot: { target: '_blank' }});What your users will see?
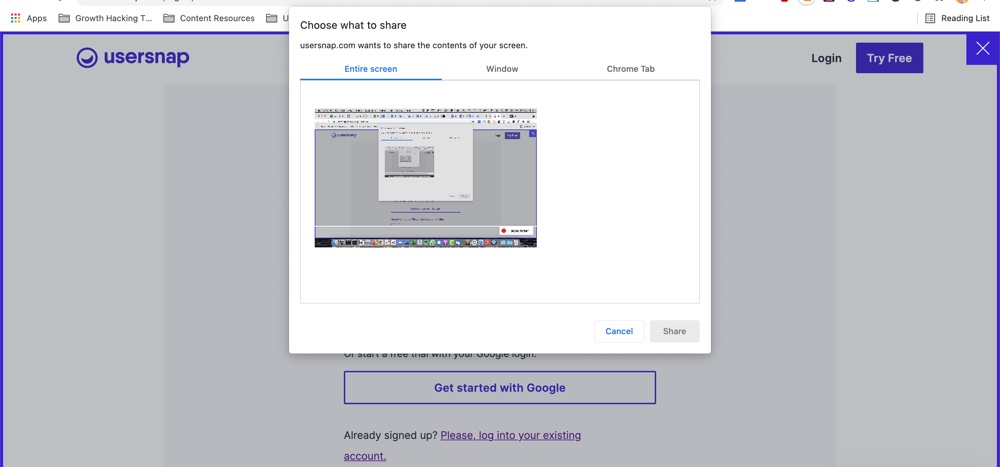
Your users will have to allow pop-ups to be opened in their browsers and they have to choose the screen or browser tab from which they want to take the screenshot. This is a browser-built-in request that is obligatory.

The rest goes smoothly like you know from our standard screenshotting technology.

Limitations of this technology
Attention:
- The native screenshot feature is not supported on mobile web browsers
- The native screenshot is only available in a secure context.
- When the widget is put inside the iframe, this feature will require user permission in order to access the screen. If users click on the button they will be asked to give permission to access their screen. After permission is granted, the Usersnap widget should be able to read this permission. In order to make it work, please use the attribute allow="display-capture" on the top iframe in which you put our widget.
- This technology only works with the "optional screenshot mode" in Safari browsers (desktop) and one can share the window or screen, but not the tab alone.
- More limitations shared with the screen recording feature are shown HERE.
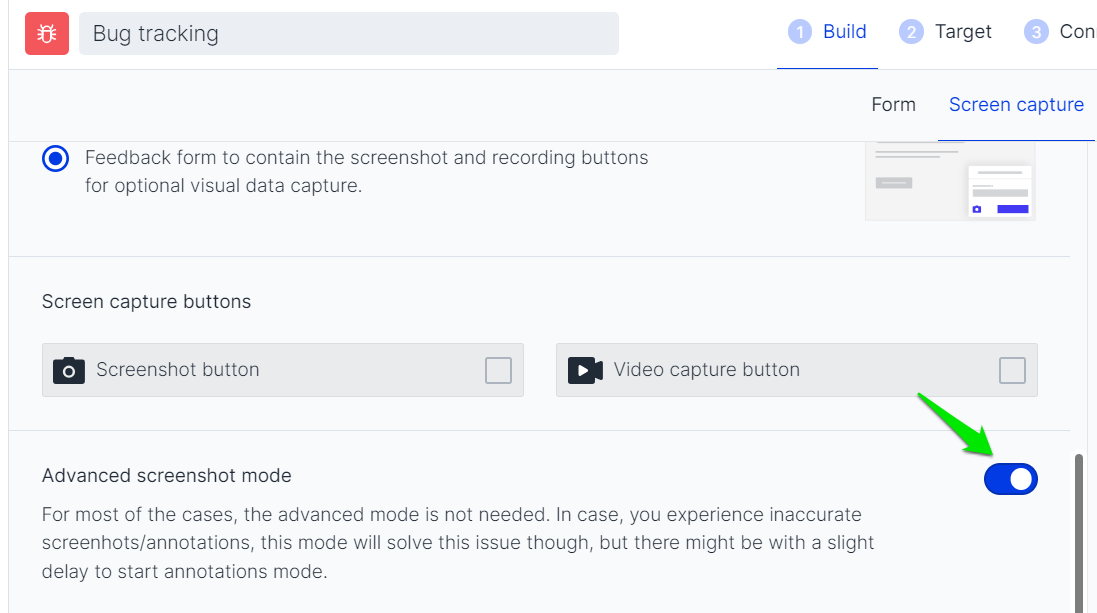
Prerender technology
As an alternative way to render a screenshot correctly, it is possible to have this feature enabled.
Please contact our support service for its activation first.
Once enabled, you can toggle on the "Advanced screenshot mode" of the specific project.

The screenshot feature might take a bit to be activated after the button is clicked.

Then the users can proceed as usual.

Updated 9 months ago
