Form
What is the "Form" of a widget?
The layout of a feedback widget can be easily configured here in this tab.
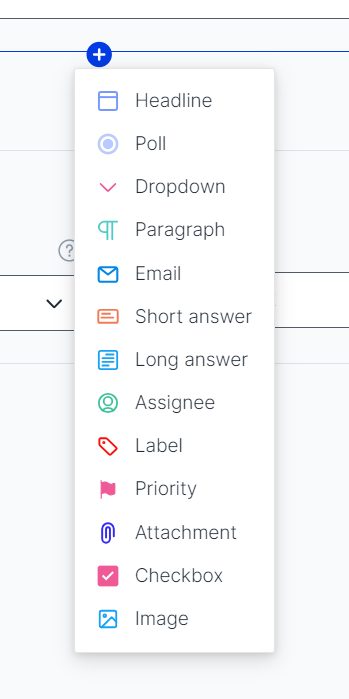
You can design the widget's components of various fields such as the header, user emails, ticket assignees, checkboxes, poll options, etc.
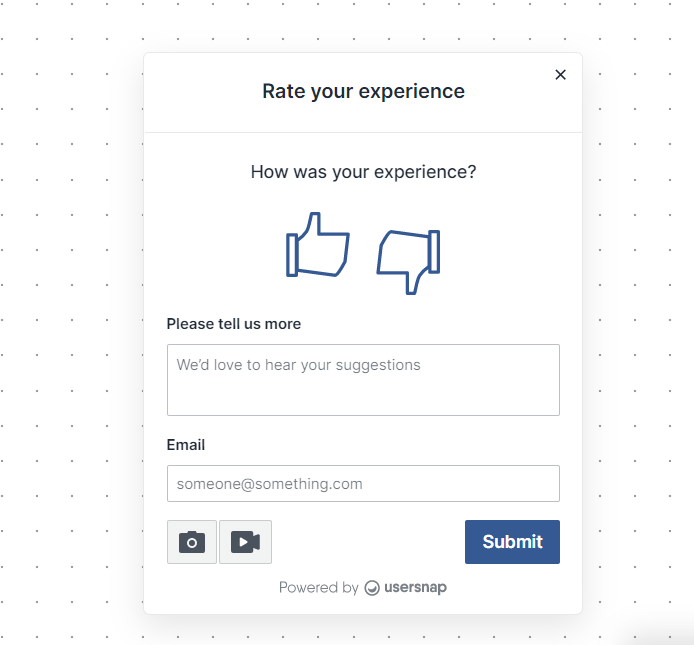
It can also be viewed in the "Preview" section so not only can you decide what the contents and the text of questions and placeholders should be but also adjust their sequences accordingly.
This makes your widget customizable and easily adaptable based on the user experience.
Add additional custom fields to your feedback widget
A custom field can come in handy when you need your user to check out specific documentation for instance. It also allows you to ask for the phone number or if you have to add additional questions.
Usersnap's feedback widget can be customized with almost no limitations.
From the header to the disclaimer, from the raters to various fields, and from poll options to screenshots. All of the above-mentioned can be easily added or removed from your widget.

On the right part of the screen is the overview of your form and you can even go to "Preview" to test it in a demo environment.

General best practices
1. Capture qualitative answers with conditional questions
Having 2-4 fields on a form is the most engaging to get good response completions and depth of feedback insights.
Using a conditional follow-up question after rating questions further helps to build an interactive experience. Read more here
2. Ask relevant questions
First, you want to determine which points in the user journey you need feedback on. Then you can set up the widget buttons and pop-ups accordingly and craft a delightful, interactive journey.
Using event-based targeting to activate your survey forms is the most popular and successful method we have seen. You should know which events and KPIs are integral to your business's success. Examples include collecting feedback after:
-
Payments or checkout flows
-
Specific “Aha!” moments
-
Closing a conversation with a user
Make sure each user segment sees one event-based pop-up in their journey at a time.
3. Keep the form simple but still get rich context
Automate the collection of user information to reduce the fields that a user needs to fill out. For example, email, name, subscription package. These user data can be passed on with each feedback ticket once you have set up the custom data pull, read more here.
Keeping the form visually cohesive with your website is also important. However, for the button you may want to pick a noticeable color relative to your brand so your users know exactly where to give their feedback.
4. Evaluate your projects timely
For some survey use cases, you do not want to run your widget constantly, and you do not run it for only three days. Run it until you notice a trend.
Have a person in charge of each feedback form. Their ownership creates:
-
Purpose and accountability for the project
-
The opportunity to act on the feedback
When you're evaluating your project, you may also realize how you can optimize the form to collect higher quality of feedback.
Updated 9 months ago
