Open the widget with your own feedback button
Great. You want to start collecting feedback from your users and customers. If you want to use your own feedback buttons and not use the standard Usersnap ones, no problem. Here's a short guide on how to proceed.
Create a feedback project and in case, you haven't installed the Usersnap snippet code yet, please follow this installation guide. Next, you need a few lines of JavaScript code in your website or web application. Ready to collect feedback.
Control the displaying of the buttons and feedback widgets with this API reference.
A custom button can be created and placed where you want it to be. There are two options for how to do it.
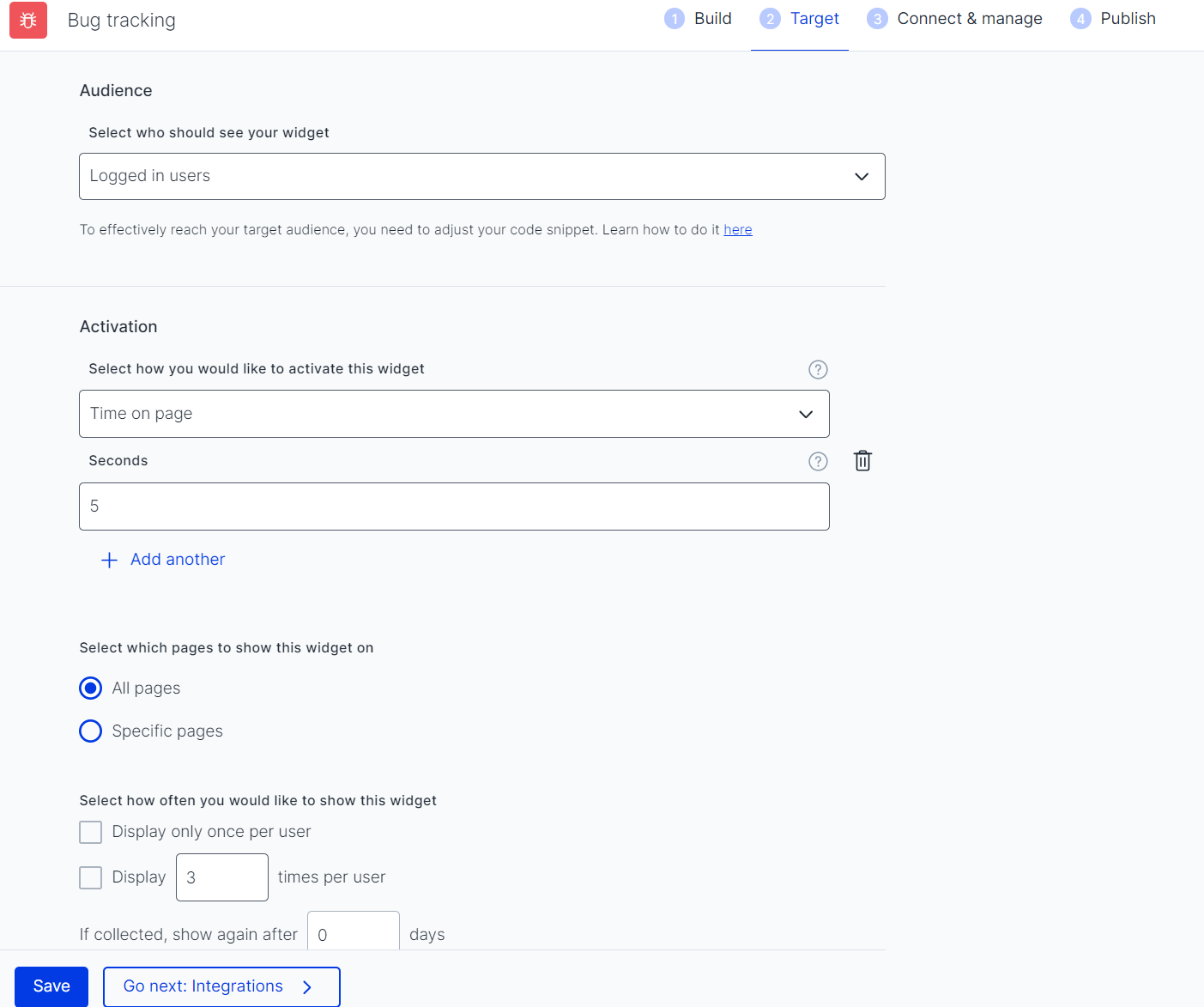
This is how it can be done.
1. Hide the standard button of the feedback widget
Set the audience to "Nobody"
The trigger shall be "API event" which in this case has the value "open_yhc_star", but you can of course define any name you want.
PS. Please make sure in case you have multiple widgets, the event names do not overlap.

Do not forget to press the "Set live" button of the project. This controls whether the project is available at all or not.
2. Implement your own button
This is an example of JavaScript code to open the widget via API event, which was defined in the previous step:
window.Usersnap.logEvent('open_yhc_star')Here's an example of a button opening a specific widget using API event.
<button onclick="window.Usersnap.logEvent('open_yhc_star')">Open YHC Star widget</button>That's all you have to do.
Please note that for the above example, you need to expose the Usersnap API on the window object, like this:
<script>
window.onUsersnapLoad = function(api) {
api.init();
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/YOUR-API-KEY?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>As you can see, we used window.Usersnap= api; to expose the API on the window object.
Updated 8 months ago
