Announcements/changelog
Communicate with your users the smart way
Announcements
With Usersnap's announcements, you can keep your users informed about the latest updates, improvements, and new features within your product.
Here's a short guide for creating your first announcement:
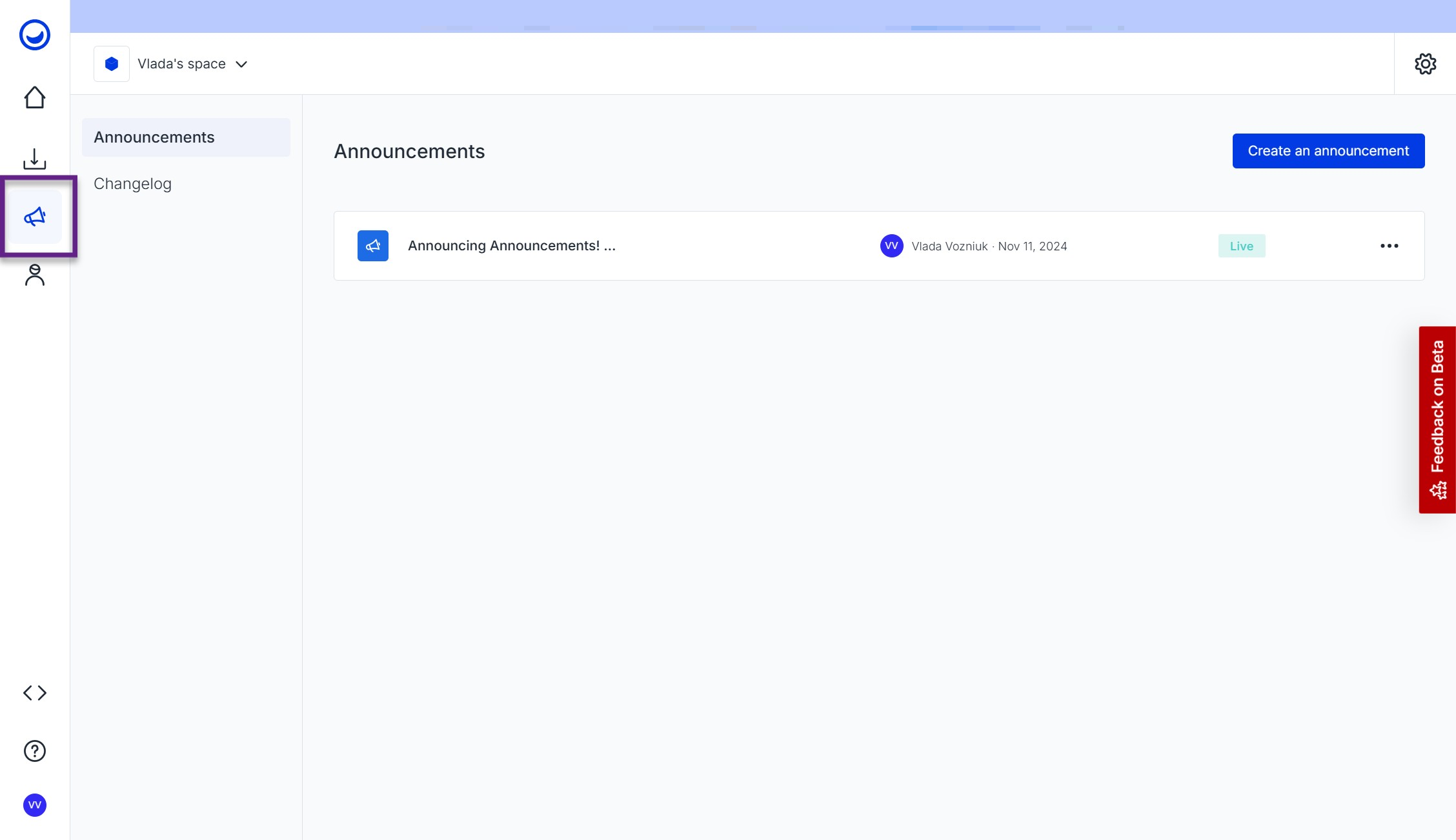
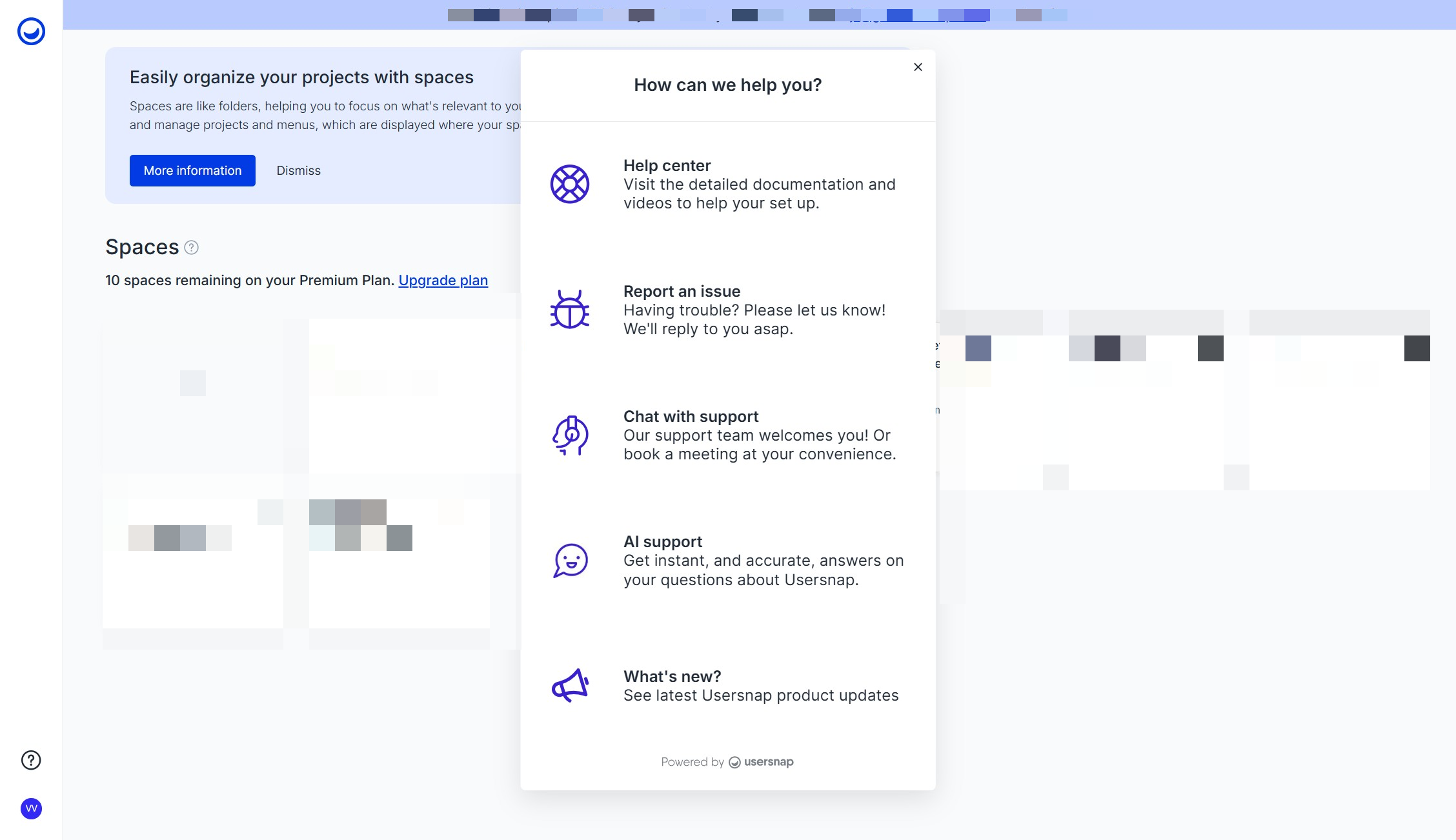
- Find a rocket icon on the right side of your Usersnap dashboard and choose Announcements:

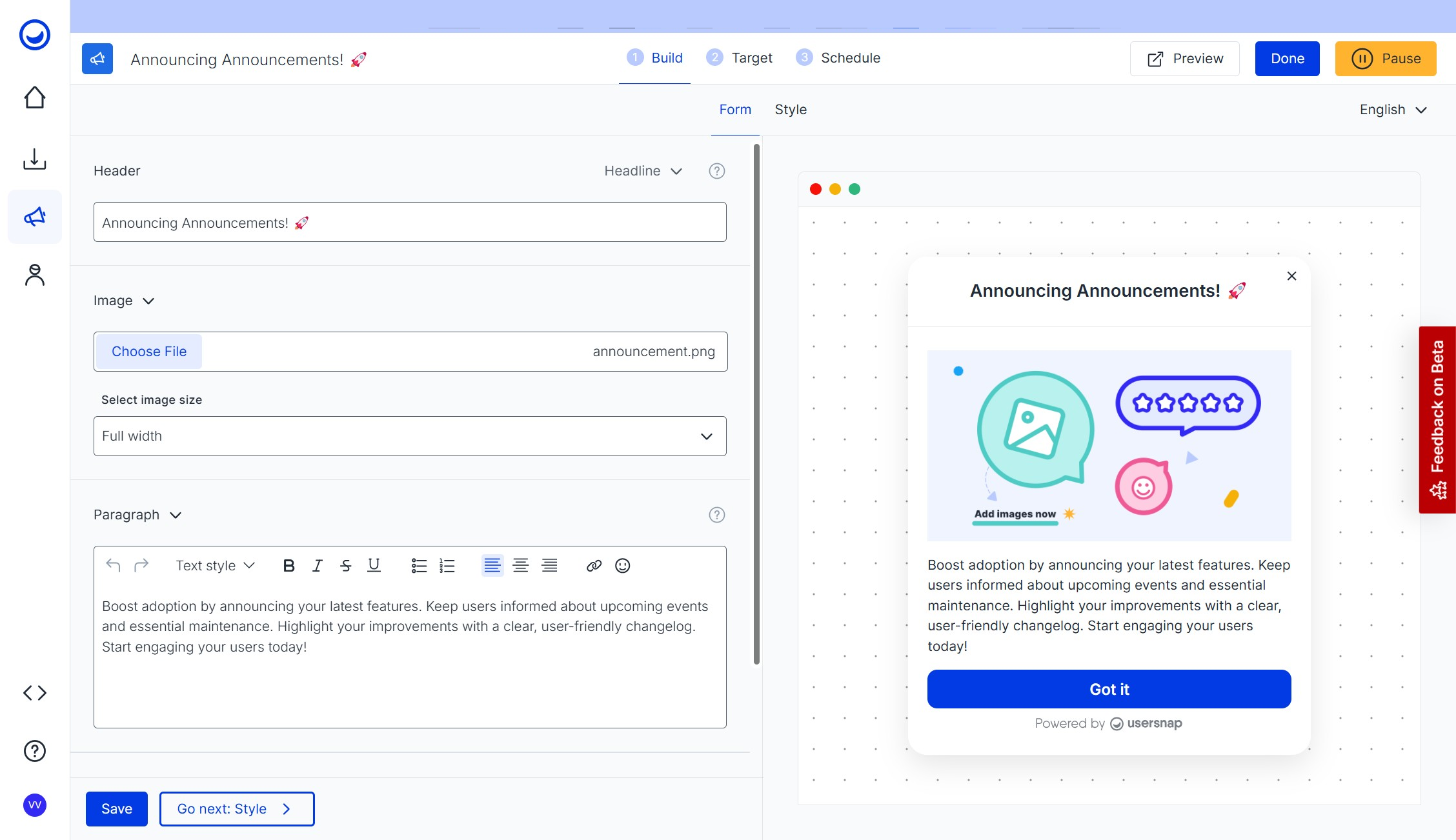
- Build and customize your form:

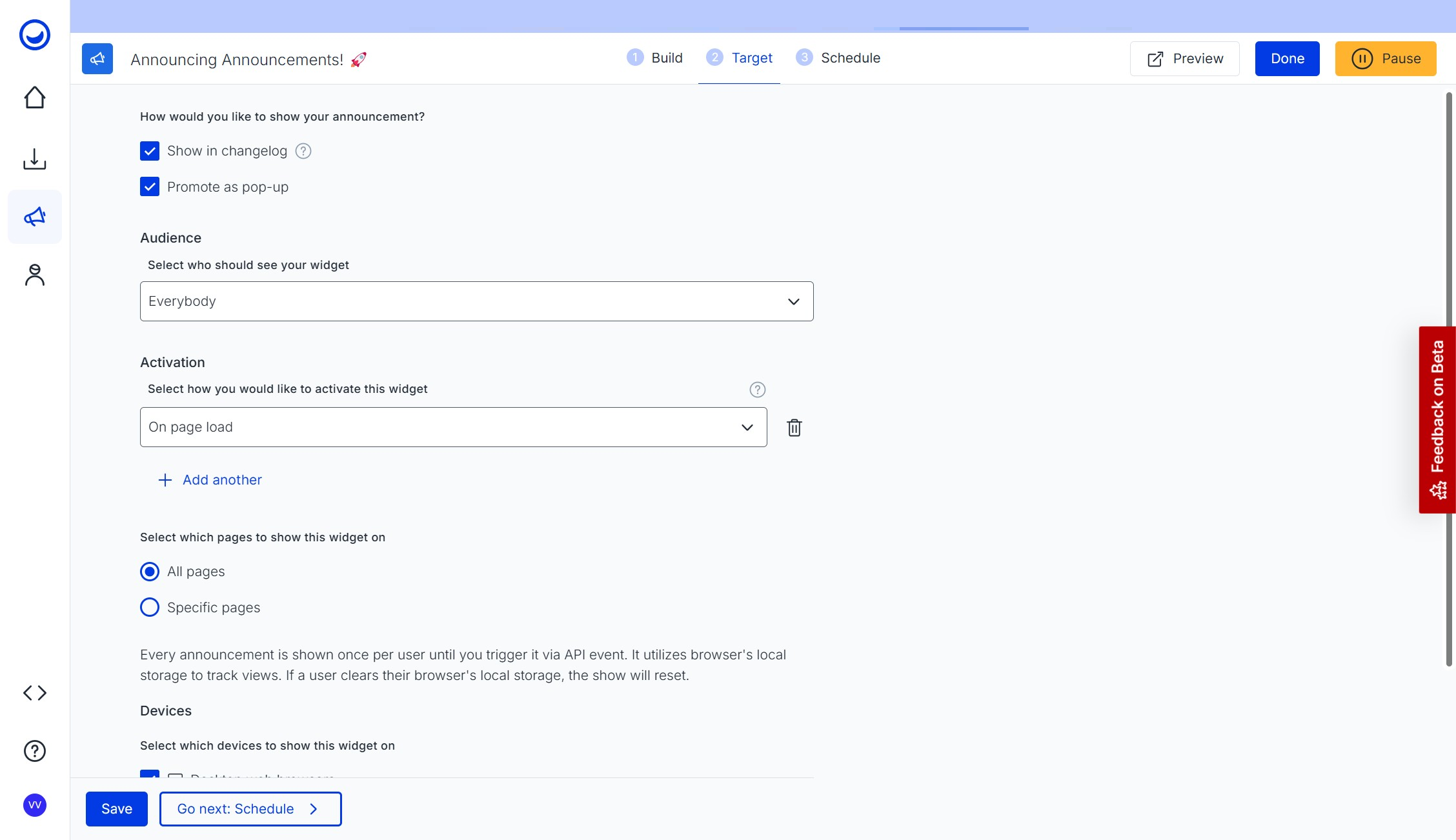
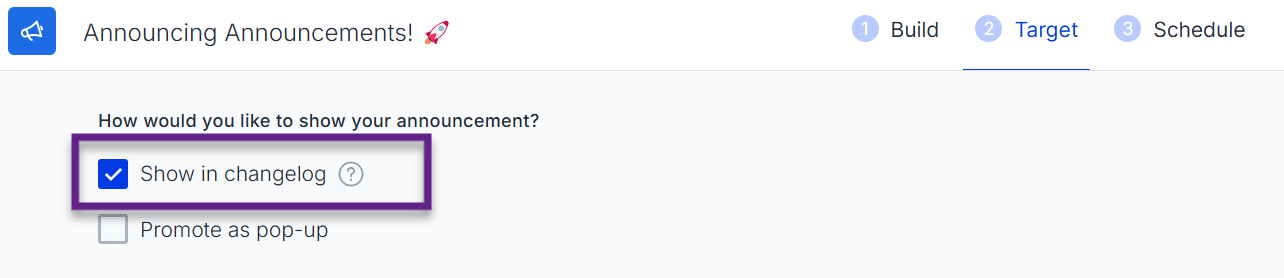
- Set the targeting rules:

More details on how to target the widget via an API event can be found here.
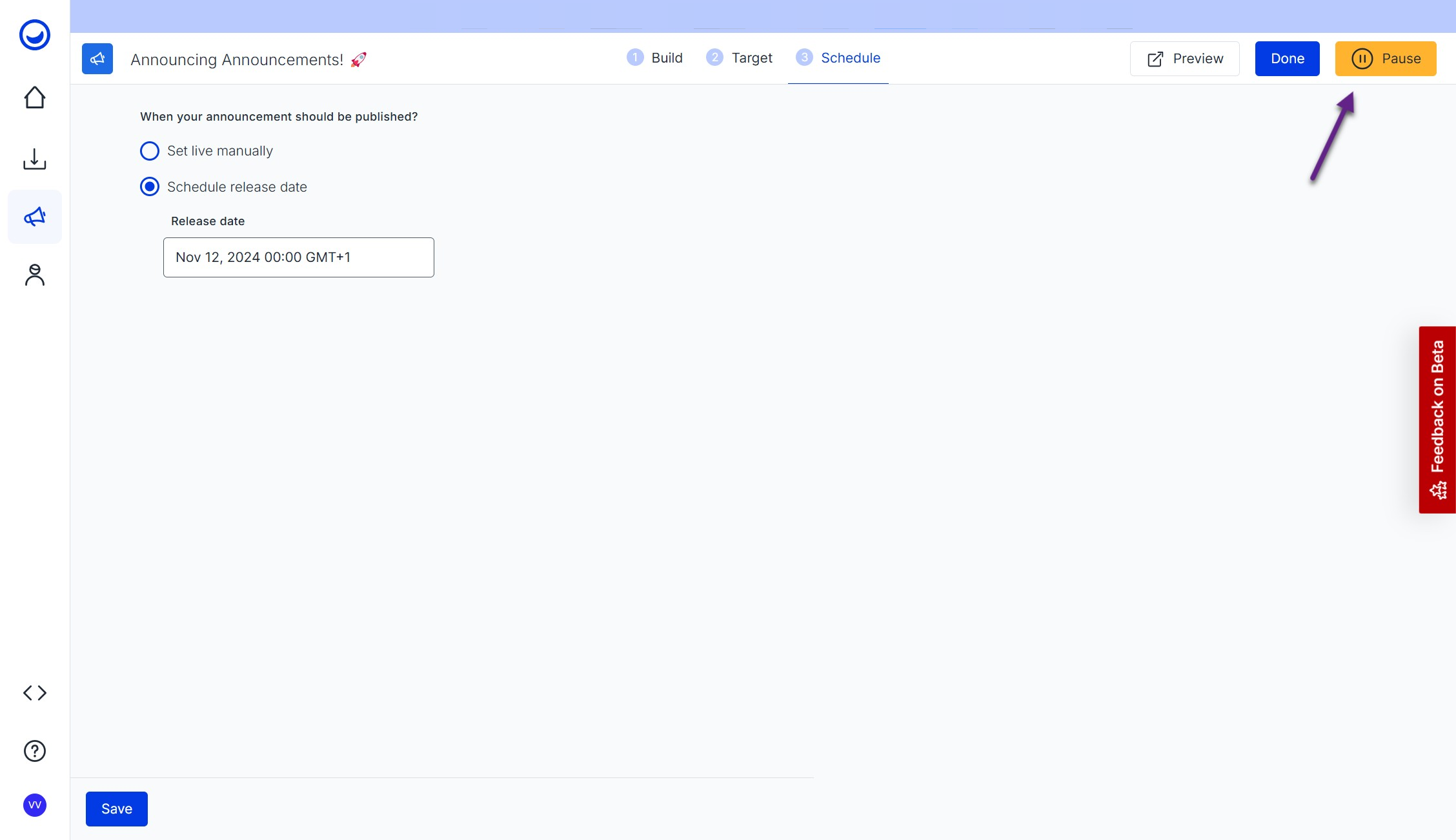
- Schedule the announcement and make sure to set the project live:

Display frequencyEvery announcement is shown only once per user uless you trigger it via API event. It utilizes the browser's local storage to track views. If a user clears their browser's local storage, the show will reset.
Changelog
Keep a log of announcements, or select the highlights, for the changelog. Embed it as a widget or with a custom button.
Here's a short guide on how to set up your changelog:
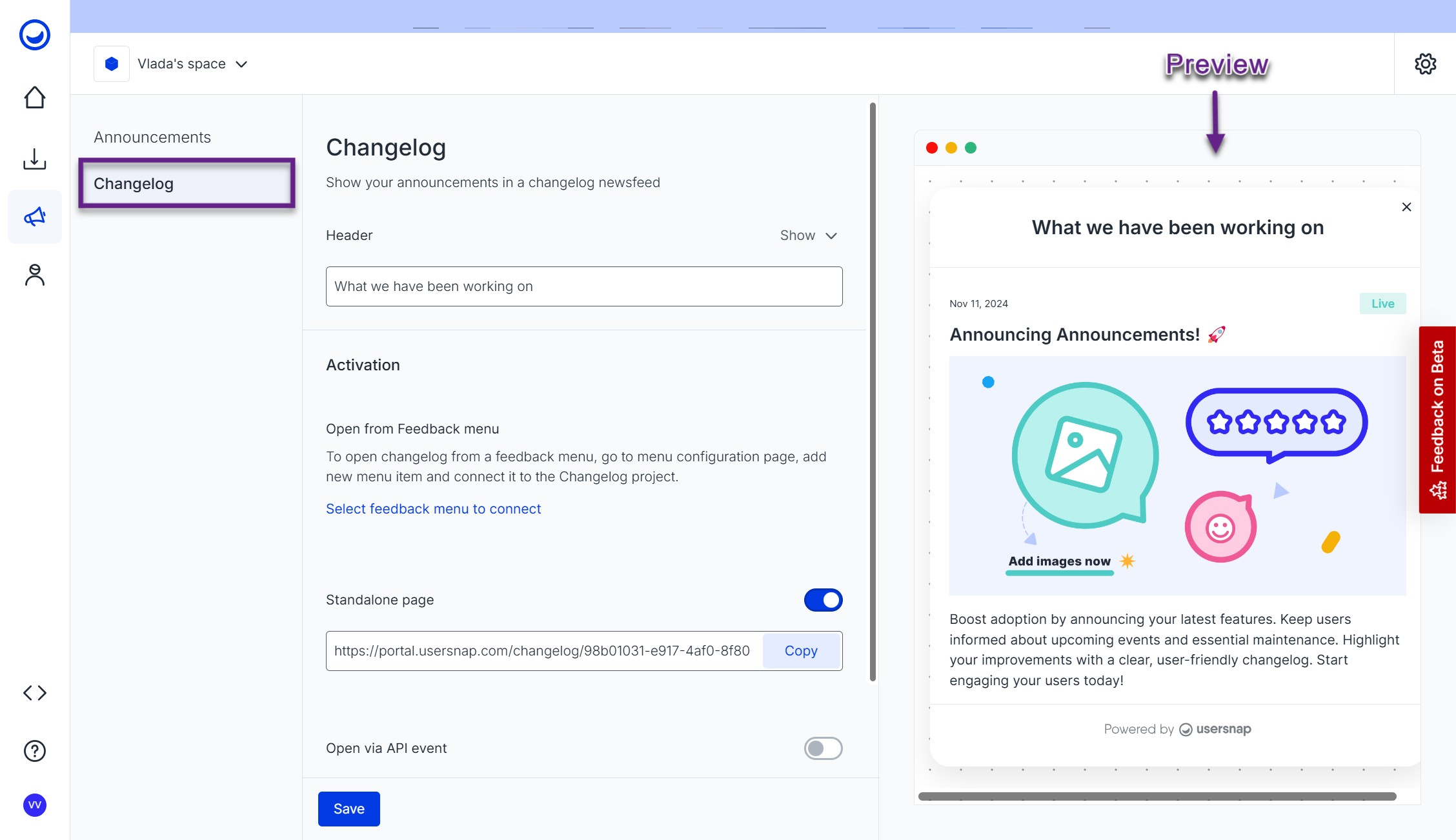
- Find a rocket icon on the right side of your Usersnap dashboard and choose Changelog:

- Your changelog will include all the announcements that were set to be shown in the changelog:

- Choose between 3 activation types:
-
Open the changelog from the feedback menu:

-
Show it as a standalone page:

-
Open it via an API event
Live announcements limitsThe limits for Live Announcements may vary depending on how they are activated. Pop-up announcements have different usage limits compared to those displayed as part of the changelog. This ensures you can maintain a comprehensive and long-term record of your product updates.
Updated 8 months ago
