Usersnap FAQ
Users Management & Collaboration
- What is a team member?
- How can I change my email address?
- Can I join more than one team?
- How do I reset my password?
- How can we change the team admin's email address?
- How can I cancel my subscription?
- How can I delete my account?
Feedback items & tickets
- Is it possible to move feedback items between projects?
- Can I collect feedback without having users' page data processed?
Customization of Widgets
- Can I customize or brand the Usersnap widgets?
- Do I need one project per page?
- Can I whitelabel the dashboard?
- Does Usersnap support the widget's CSS cutom styling?
Languages
Other important topics
- Can I export my projects?
- How do my beta testers view the project without an Usersnap account?
- Find further FAQs on pricing and usage on our website
- What do page views mean?
- How to open the Usersnap widget with short-keys?
- Does Usersnap support Subresource Integrity (SRI)
- Can I use Usersnap with webflow pages?
What is a team member?
A team member is someone who can log-in and have access to the Usersnap dashboard and can collaborate with other team members.
More information on what a team member is.
How can I change my email address?
It is absolutely possible to change the email address of a team member. Unfortunately one can not change the email address directly from the dashboard due to security reasons.
It needs to be handled as a replacement with a new account.
More explanations can be found in the Team managment.
Can I export my projects?
You can export feedback items within the project. Get more information on exporting here
Is Usersnap available in different languages?
The Usersnap platform widgets support several languages.
You can configure them in your project's widget settings or via the API.
Currently available languages are:
- Chinese Simplified
- Chinese Traditional
- Czech
- Dutch
- English
- French
- German
- Hungarian
- Italian
- Japanese
- Korean
- Lithuanian
- Polish
- Portuguese
- Romanian
- Russian
- Serbo-Croatian
- Slovak
- Spanish
- Swedish
- Turkish
Can add branding to the feedback widgets?
Yes, you can customize the widgets and add a company logo in the header. You can add an individual web-font and remove the Usersnap logo at the bottom of the widgets.
More information on that can be found here
Can I join more than one team?
No, you can only be part of one team. If you have already created an account and you are invited to join a team, you will have to delete your account, before you can join this team.
How can I delete my account/user?
Cancel your active subscription first. In the next step, you can delete your account (& user). Please, be aware that this is irreversible.
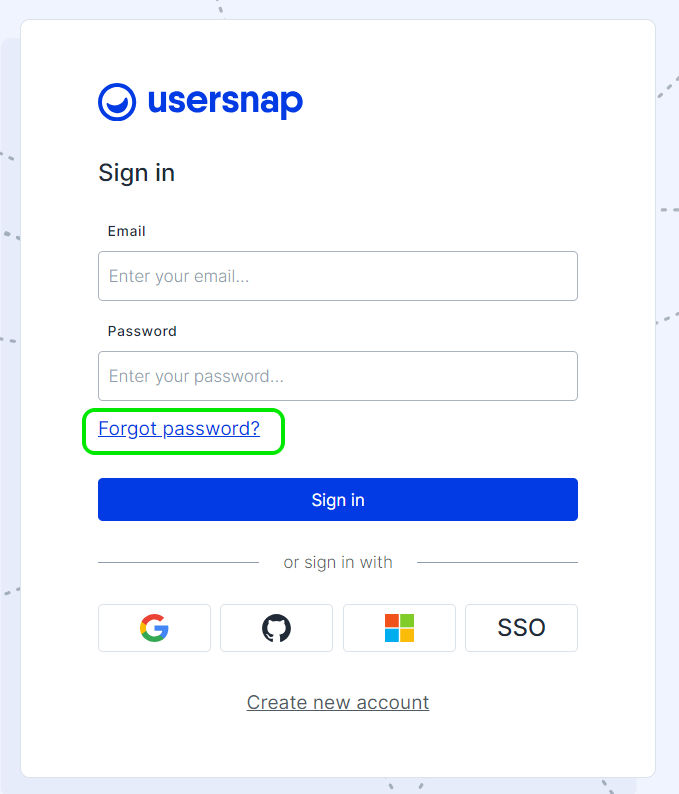
How do I reset my password?
If you forget your password, no worries! Go to the Usersnap login and simply click on the "Forget your password" button. Enter your email address and you'll soon receive the reset link by email.

The Usersnap password can also be reset in the dashboard.
More related info can be found in Account Settings.
Can we change the team admin?
Yes, you can change the team admin. They can transfer the ownership to another user.
Find more about this in the team management section
Do I need one project per page?
No, you can create a project and use it on as many pages as you want. Only the page view limits of 1 million page views per month might apply.
You can also use the Usersnap project across domains and you are not bound to only 1 domain per project.
Can I whitelabel the dashboard?
You can change the branding of the widget on certain subscription plans. It is currently not possible to whitelabel the Usersnap dashboard.
Can my users access the submitted feedback items?
Yes, absolutely!
You can share access to the Board with your guest users. They will then be able to follow up and/or interact with different submitted items.
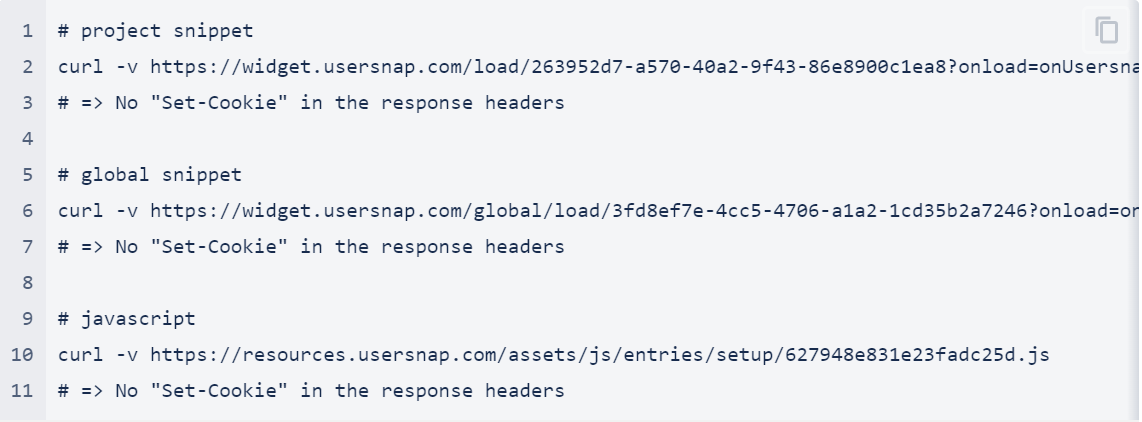
How does Usersnap store cookies?
Our Usersnap widgets do not store any cookies on our clients' customers' machines. However, some information is stored in the local storage of your browser. For additional details, please refer to our Security page.
However, we do store cookies on the browsers of our direct users when they log into the dashboard. Therefore, you may observe cookies being saved from Usersnap. Rest assured that this does not have any impact on your users' browsing experience.
Please see the following screenshot as proof. You can also check our privacy policy page for more information.

What do page views mean?
Any load of the space (global) code snippet- or project snippet on your website counts as a page view, no matter if a button or widget is actually displayed.
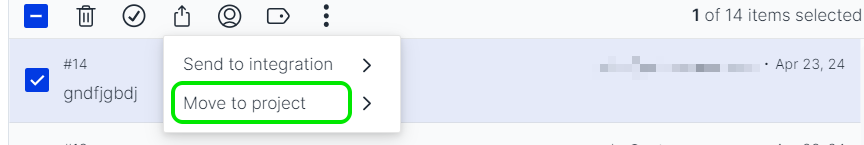
Is it possible to move feedback items between projects?
Yes, you can move feedback items between projects. Go to the Share-icon on the top right and move your feedback item to another project.
Be aware! If the projects are not fully compatible, information like rating could get removed.

How to show the Usersnap widget with hot keys?
You want to hide the feedback button but open the Usersnap widget with a hot keys when you click on your keyboard? No problem. We set up an example for you on how to do that.
Does Usersnap support Subresource Integrity (SRI)
No.
We are a fast-moving company, that deploys improvements and new features on an almost daily basis.
Furthermore, some of our assets are dynamically generated – based on the configuration you choose in our dashboard.
It is possible to calculate the resource hashes on your own.
However, they will most likely change too often to make this a feasible approach.
Can I hire your service to only process our data without keeping any of it?
Yes, Usersnap does offer the process-only service. That means all the feedback will be deleted on our end right after it's sent to your assigned 3rd party tool, i.e., an integration.
Delete after deliveredThis is an enterprise feature. Please contact our customer success team to discuss this in detail.
Can I collect feedback without having users' page data processed?
Usersnap is a cloud solution, so every interaction of your users will go through our platform. Unfortunately, there isn't an on-premise solution.
However, we have 2 options for dealing with confidential information:
-
process-only service ( mentioned above). All the feedback is deleted on our end right after it's sent to your assigned 3rd party tool.
-
hiding sections of your application with the privacy (PII) feature - these data will never arrive at our servers:
Please note that metadata about the users, like screen size, browser, and operating system, will always be transferred.
Additionally, the browser extension is an option mostly used internally, i.e. for QA or beta testing and in cases where Usersnap can't be installed on the system. The screenshot, however, will still be sent via our servers
Updated 9 months ago
