User events
For capturing in-context feedback, you can trigger Usersnap widget based on specific user actions perfomed on your website. Examples:
- Interacted with feature eg. downloaded reports, used filters, added team member
- Completed checkout
- Upgraded for a higher plan
Custom events trigger
You can easily trigger widgets from code by calling api.logEvent('my-awesome-event'). This call can be embedded in any logic you can come up with.
The following code showcases this with the implementation of a sending event after a user creates a report in your app .
<button type="button" id="createReport">
Create report
</button>
<script>
// step 1: initialize the global snippet and make Usersnap API available
window.onUsersnapLoad = function(api) {
api.init();
// step 2: add event handler to button
var button = document.getElementById("createReport");
button.addEventListener("click", function() {
// step 3: call logEvent
api.logEvent("report-generated");
});
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/f479c928-4400-492e-bd7c-95da96ca9d36?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>To use this, set a widget to open up when a specific event is logged:
-
Go to your project's "Configuration" page -> "Targeting" tab.
-
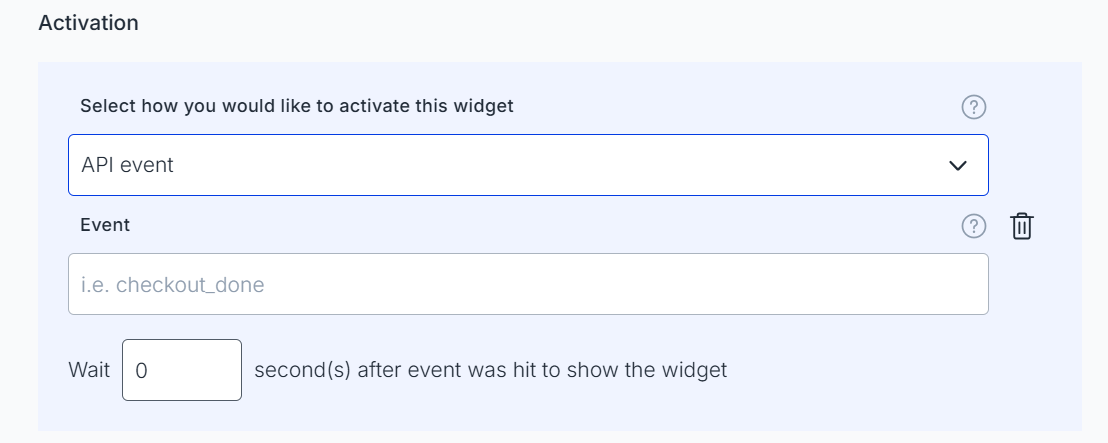
Look for the "Activation" section of the "Targeting" tab.
For "Select how you would like to activate this widget" choose "API event":
-
In the "Event" field enter your desired event name e.g. report-generated (do not use quotes) and make sure to hit the "Save" button at the bottom of the page.
Updated 3 months ago
