Usersnap for Product managers
Getting value at every step of your product lifecycle
Did you know that Usersnap can be your ally throughout the entire product lifecycle? This page will show you how:

Gathering insights
Ever felt like you're playing a guessing game when developing new features? With Usersnap, you can forget about assumptions and build your roadmap based on customer insights. Here is how you can use some ready-made Usersnap templates:
- Let users send you feature requests
Use the feature request widget to learn what's missing from your product - Invite users to the interview within your product
Pop the interview invitation widget to catch your logged-in users and schedule product interviews. - Gather feedback on your new product idea
Use the new feature poll to validate your product ideas. - Collect feedback on the feature
Find out how your users feel about a new feature with the new feature satisfaction widget - Learn how user-friendly your product is.
Pop CES (Customer effort score) to understand if your product is well-designed.
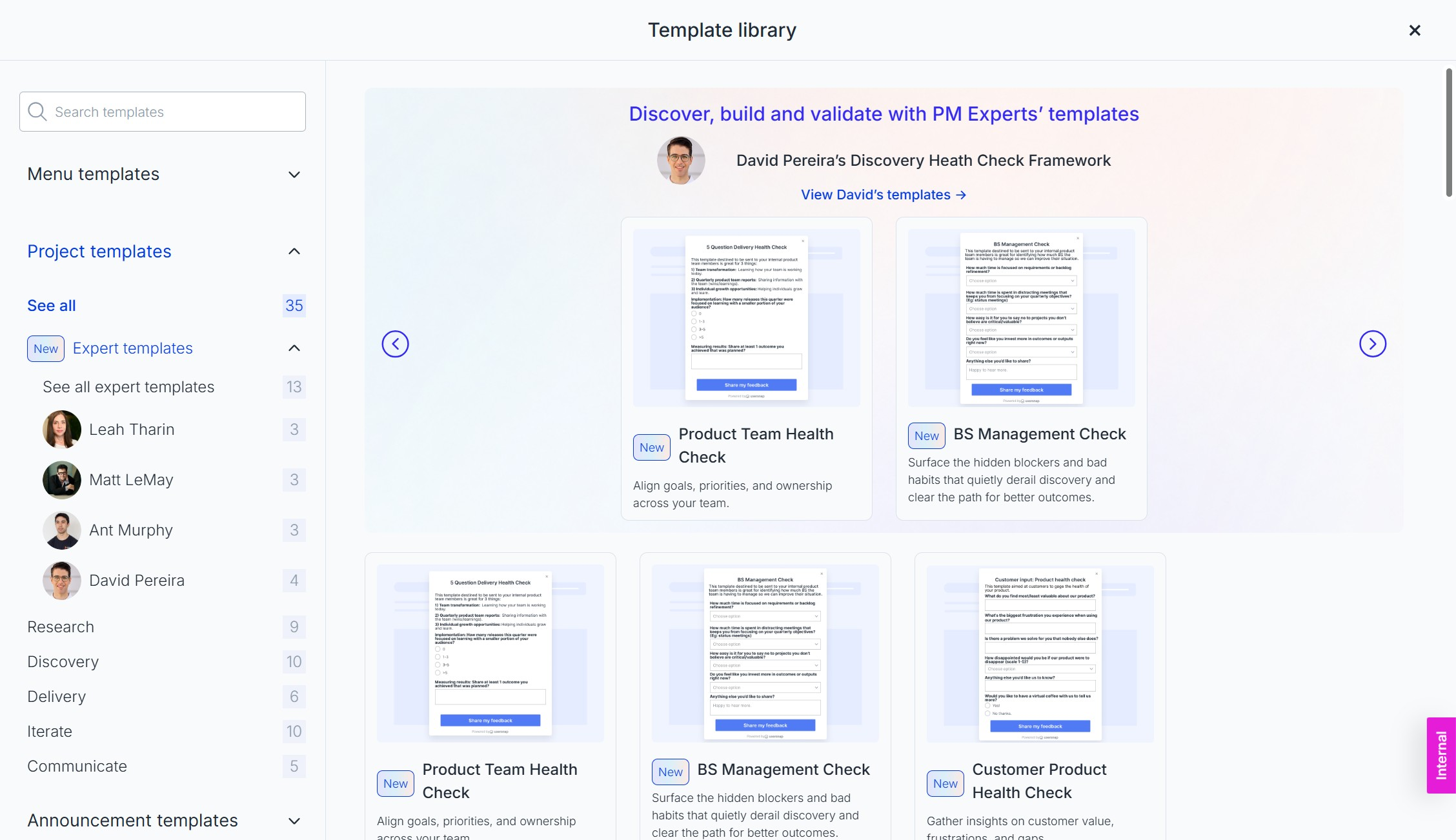
Or trust the experts and use the templates created by product leaders:

Building a product roadmap
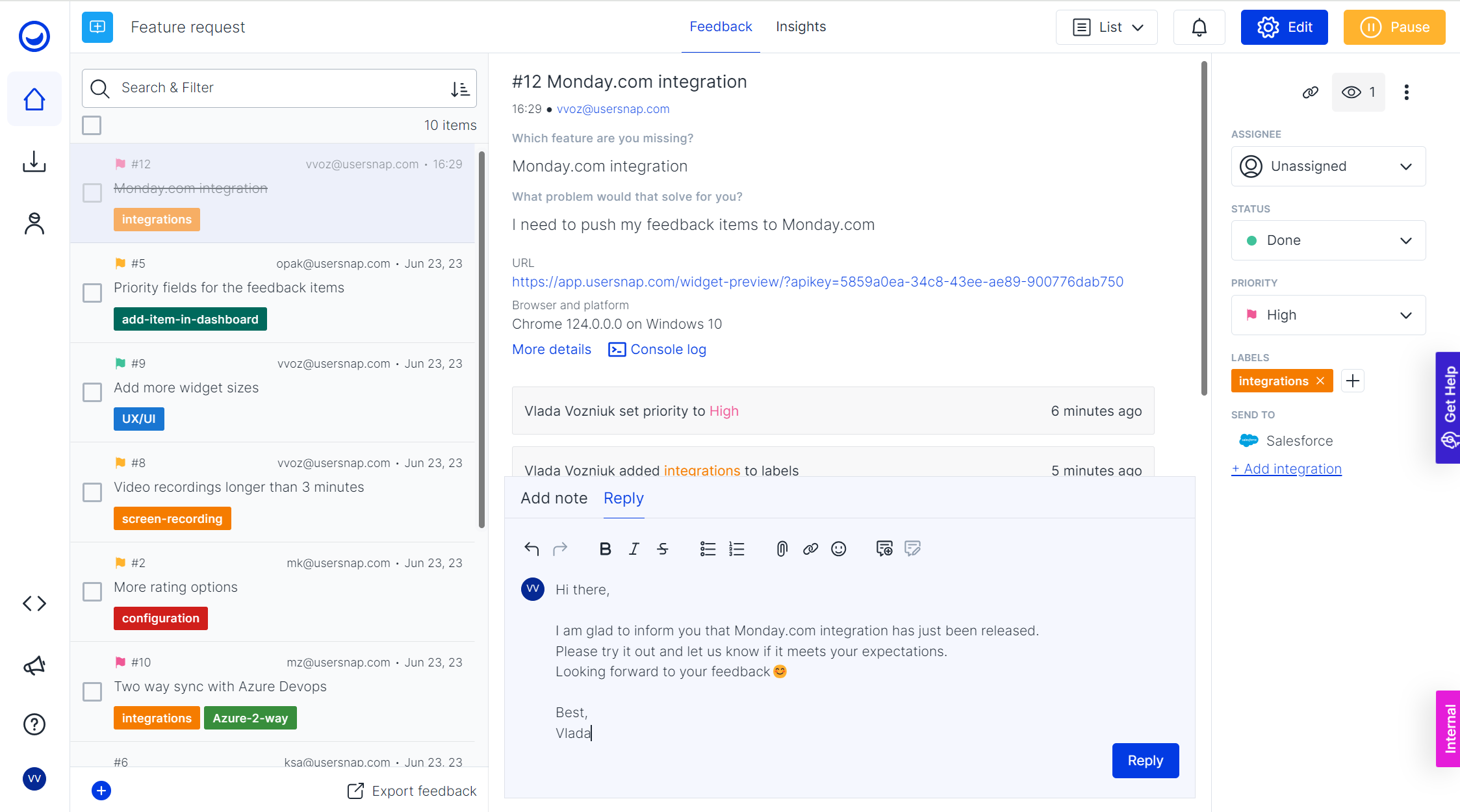
So, you've collected tons of feature requests. What's next? Go to our dashboard to help you streamline this process:
- Group similar feature requests using labels.
- Go to the statistics tab to identify the most sought-after features.
- Use the priority field to rank your features.
- Use default and up to 10 custom statuses to organize your roadmap.
- Then, keep an eye on your progress using our Kanban board view.

Integrations
Alternatively, you can integrate Usersnap with almost every tool out there: 35+ native integrations, as well as 5000 integrations via Zapier:
- Send feature requests to your roadmapping tool of choice (Asana, Jira Product Discovery, Productboard and many more);
- Forward issues to your dev team via Jira, Azure DevOps, Github, etc;
- Send customer requests to your CS team by integrating Usersnap with Zendesk, Intercom and others.
Collaborating with external stakeholders
Our public board allows you to collaborate on the feedback with your guest users. Here's what you can do with it:
- Share the project’s overview with freelancers, clients or colleagues from other departments;
- Comment and upvote on the feedback items to prioritize the most sought-after improvements;
- Alternatively, share the board with your users to let them upvote the next feature to build;
- Use the public board as a ticket portal (Use the Add feedback button).

Development & Testing
With your roadmap set, it's time to start building. Here are some Usersnap features that can elevate your development and testing game:
- Product testing templates
Choose between several ready-made templates for bug tracking and QA. Or start from scratch and play around with different building blocks and screenshot modes. - Collect console log errors for your developers
Our console log recorder allows you to pass any console log errors to your developers and works with every modern web framework out of the box. - Custom Data/metadata with API
Go the extra mile by passing custom data with our API. For instance, you can pass the customer’s plan and subscription period with every feedback item to make your prioritization decisions more informed.
Closing the feedback loop
Make sure your customers know their feedback is heard and measure the success of your releases:
- Share a limited board view with your customers to follow the progress of their feature requests;
- Pop a feature satisfaction widget to measure users' reactions to your new release. Use simple conditional logic to ask the right follow-up question;
- Use in-dashboard replies to keep in touch/notify them about the releases they were waiting for

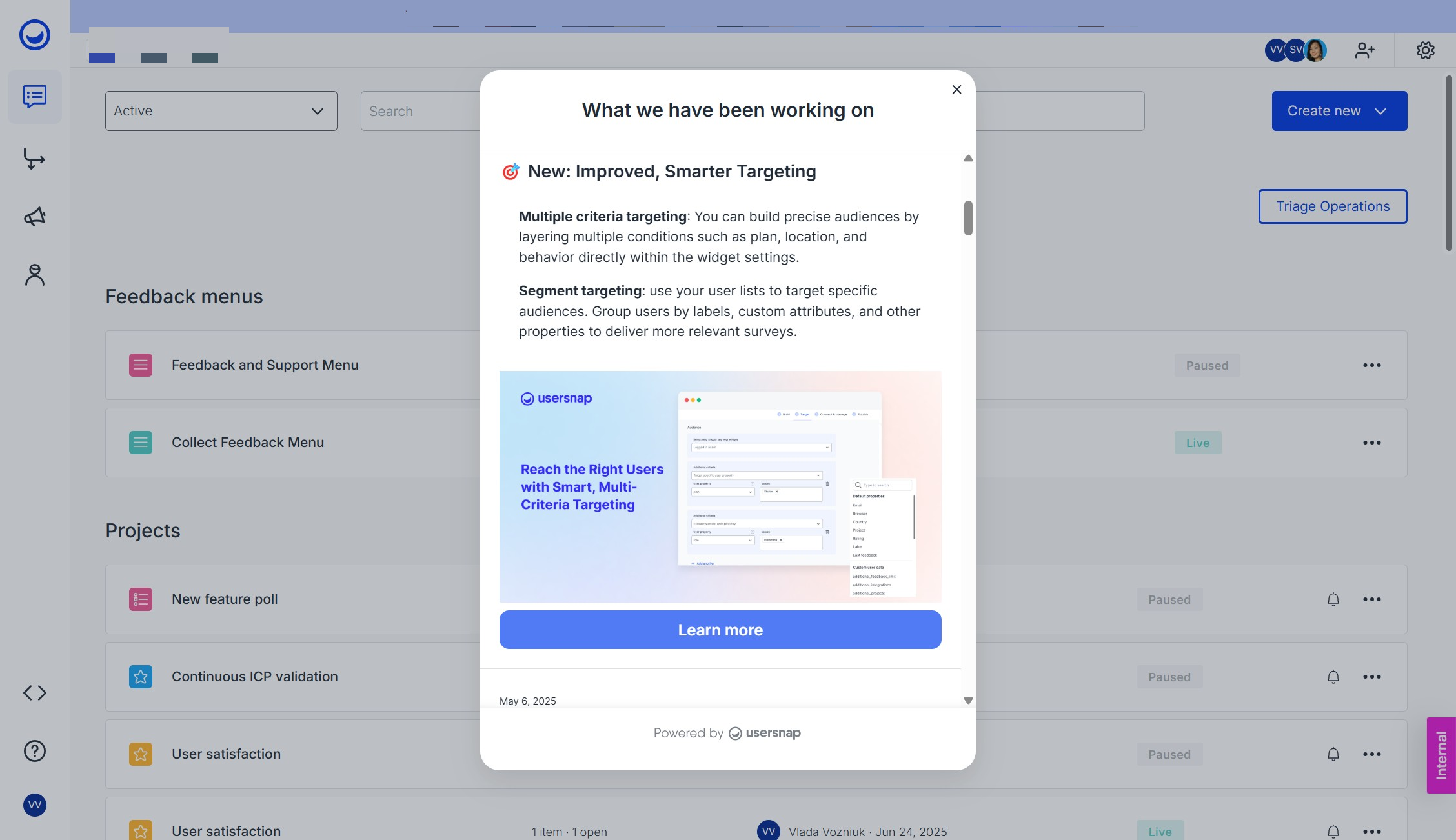
- Notify your customers about the release using announcements or changelog:

Features available for higher plans
- Collect console log errors for your developers
Our console log recorder allows you to pass any console log errors to your developers and works with every modern web framework out of the box. - Customize your widget
Design the survey in your brand colors to integrate it to your web application more seamlessly. - Try out more project types
With more active projects and team members (15 each), you can tackle more use cases and try out different types of widgets (NPS, CES, advanced bug tracking, etc.). - Collect in-app feedback withMobile SDK
Use multiple types of in-app widgets (NPS, CSAT, feature request, etc.) to improve the app's performance and user experience. - Unlock multiple new use cases withRest API, for instance:
- automated exports
- custom-built feedback button and form
- integration with Microsoft Power BI
- Connect Usersnap with Webhook
Set up any integrations you like with webhooks - Talk to users all around the world in their native language
Activate multiple translations to customize your widgets - Unlock even more active projects and users plus extra spaces
Apart from having 25 active projects and users, you can use 5 extra spaces to better organize your projects (for instance, assign one space to one team).
Updated 7 months ago
