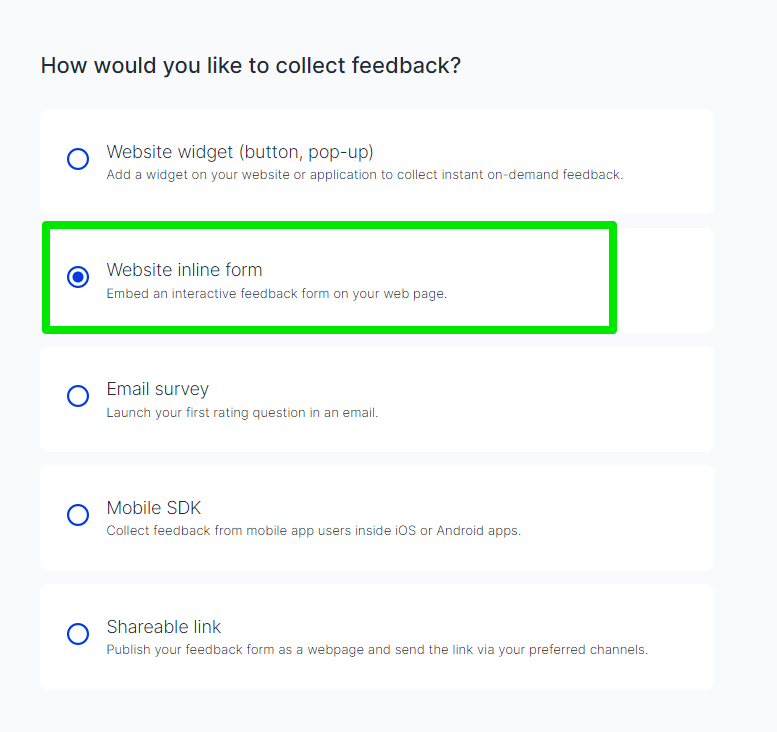
2. Website inline form
Embed the widget into a webpage
You can easily make our widget as part of the layout of your website or web application.
The feedback items can be easily collected there and centralized in the Usersnap dashboard still.

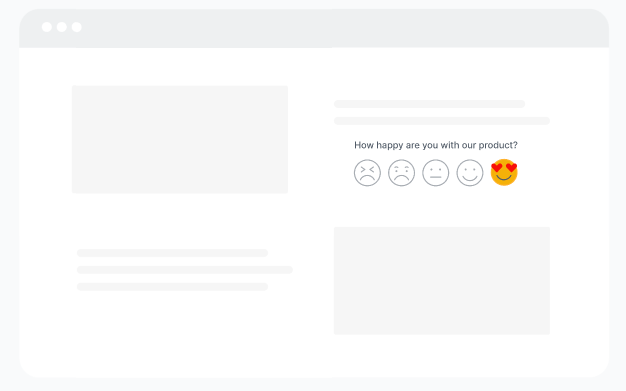
This is how a widget would look like in your webpage.

There are a couple of ways that you can integrate the widget into the webpage depending on the type created.
Embed the entire widget to your webpage
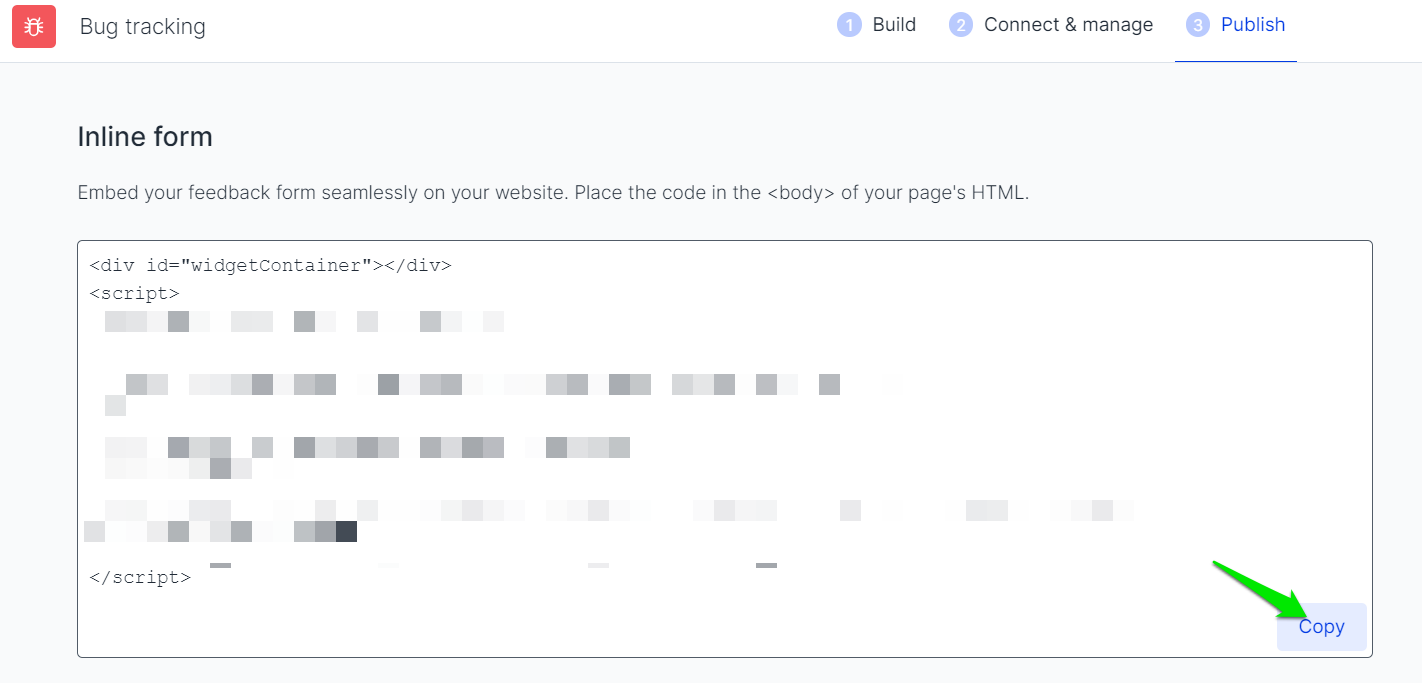
In order to embed the entire widget into the layout of your website or web application, you can use the dedicated HTML code snippet which can be found under the inline form:

As you can see the code snippet consists of 2 parts.
- You need a target element in your layout into where the widget should be placed.
In the code snippet, this target element is included as:
<div id="widgetContainer"></div>However, you can also use an element that pre-exists in your webpage instead.
However, please make sure this element exists before loading our widget and that it has a certain unique identifier, which can be used in order to reference this element when initializing our widget.
- You need to place a script tag, preferably at the end of the body tag:
<div id="widgetContainer"></div>
<script>
window.onUsersnapCXLoad = function(api) {
// mountNode is an element in which the widget should be rendered
api.init({ mountNode: document.getElementById('widgetContainer') });
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/embed/load/[PROJECT-API-KEY]?onload=onUsersnapCXLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>Note the following part from the above code snippet:
document.getElementById(‘widgetContainer’)this represents a target element that was explained before.
Something to learn about this technology:Screenshot and video capturing are not available as the widget is embedded as part of the layout.
Javascript API is limited to “init”, “on” and “off” methods.
The “on” method of Javascript API listens to only “open”, “beforeSubmit” and “submit” events
The feedback menus cannot be shown in this collection type.
Demo and examples of embedded feedback forms
Updated 9 months ago
