Target: a lively example
This page will show you how to work with display path rules the best.
Scenario
My site has many pages and I don’t want to show the widget everywhere.
How do I configure the button or the widget form to show or not on specific pages in my multi-page website?
A typical website is divided into many sites.
For example:
- blog.usersnap.com
- blog.usersnap.com/news
- blog.usersnap.com/news/2023
- blog.usersnap.com/store
- blog.usersnap.com/store/checkout
For our scenario, we assume you have installed the space snippet on the blog.usersnap.com
To receive quality feedback from visitors, we'd like to follow the mantra “ask the right question at the right time.”
Let’s configure 2 projects we would like to use on our site, a Rating project and a Bug report project.
Rating project, which we want to offer on the checkout page after the customer has completed a purchase.
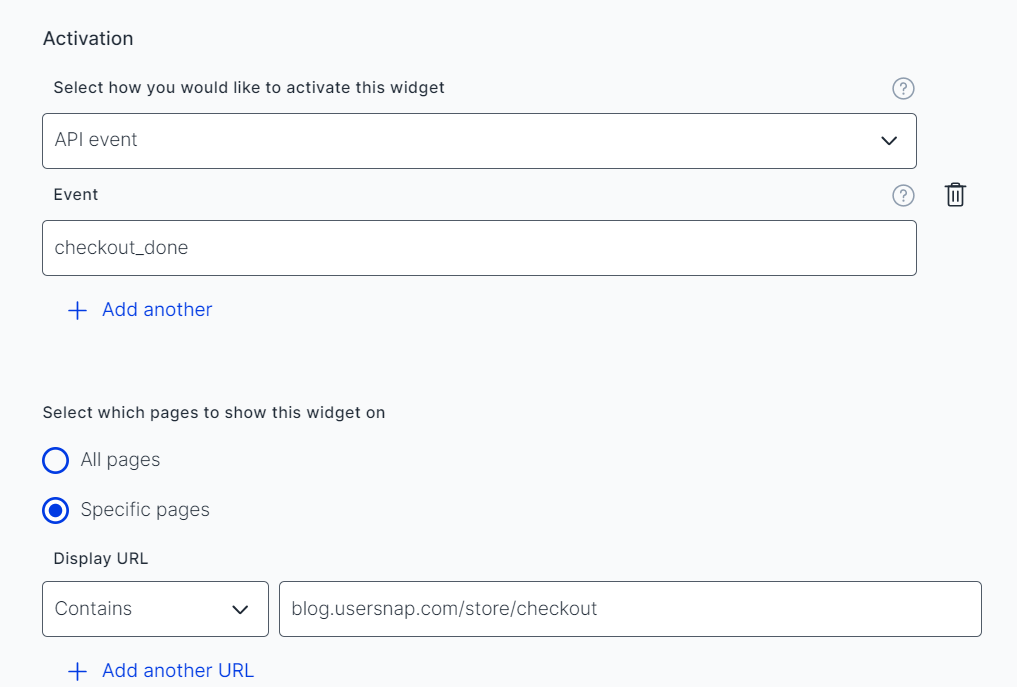
We change the activation to an API event and implement a log event (see Website widget: API examples )
We adjust the Display paths so the widget is limited to the checkout page.

Rating project -> Target tab: The widget will appear only on the checkout page when ‘checkout_done’ is fired
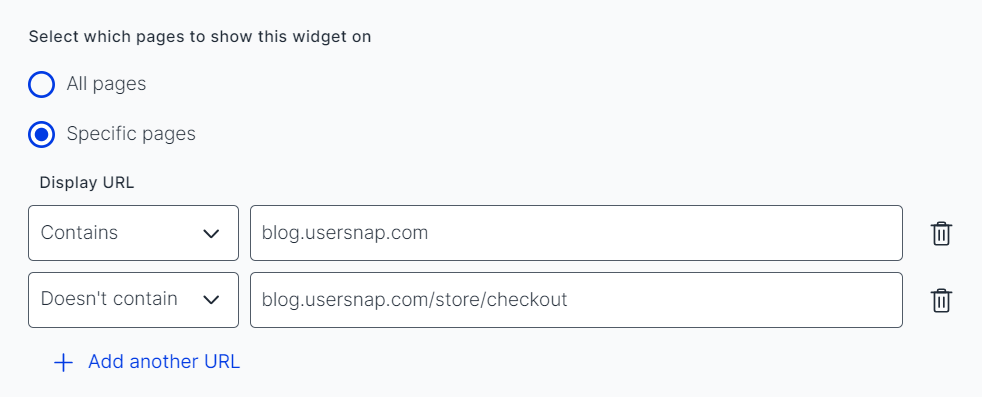
For the Bug report, we would like it to appear everywhere on the store section of our site, but not on the checkout, so the customers don’t get overwhelmed:

Bug report project -> Target Tab: Configure the bug report widget to show the button everywhere except the checkout page
Target by API event is a gated featurePlease contact our support for more details. customer success team
Updated 9 months ago
