Connect with Zendesk Chat
Include your customer support chat into the Usersnap feedback menu
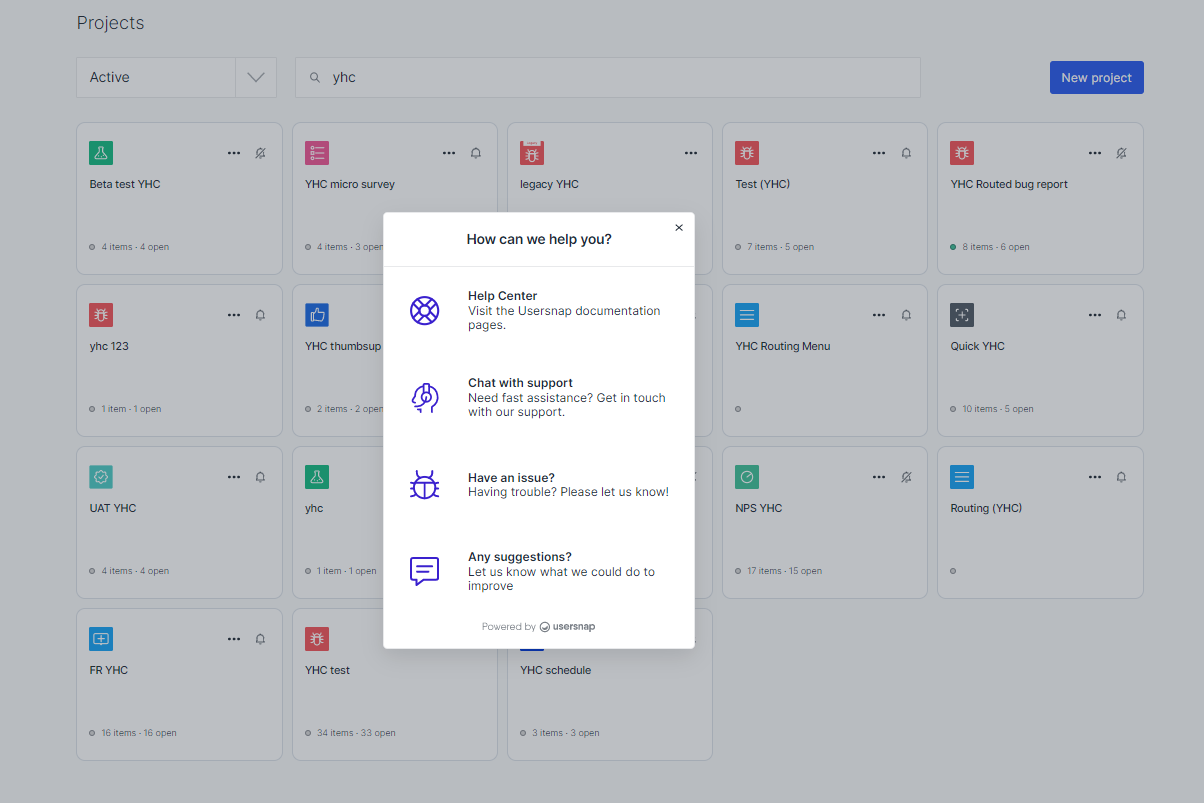
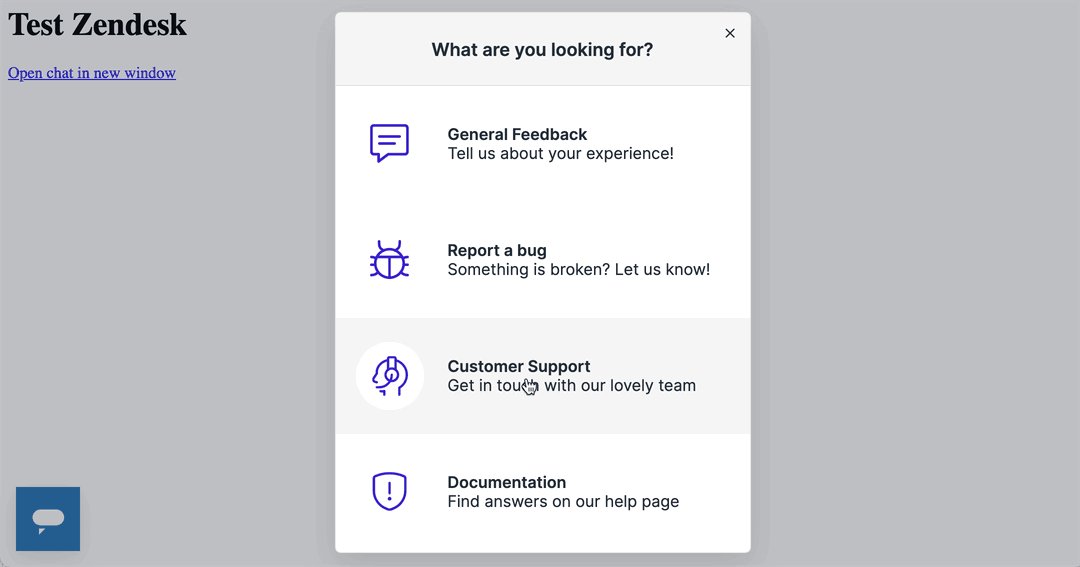
Offer the Zendesk chat via the Usersnap feedback menu
The Usersnap feedback menu is a great solution to channel the different feedback or communication requests of your users.
If you want to include Zendesk chat (formerly known as zopim) into the feedback menu, just do the following. Super easy.

- When setting up the "messenger" please use this guide to set up the feedback menu and read how to connect Zendesk.
The Zendesk chat snippet code must be loaded before this is available.
zE('messenger', 'open');Here's the Zendesk API reference

- When calling out the Zendesk "live chat" or webWidget, please load the following snippet.
zE('webWidget', 'open');Take a look at the Zendesk Chat API for more detailed information.
How we installed the Zendesk chat widget
This is a short description of how we installed the widget. Please, read the help pages of Zendesk or talk to their support to get an accurate installation guide.
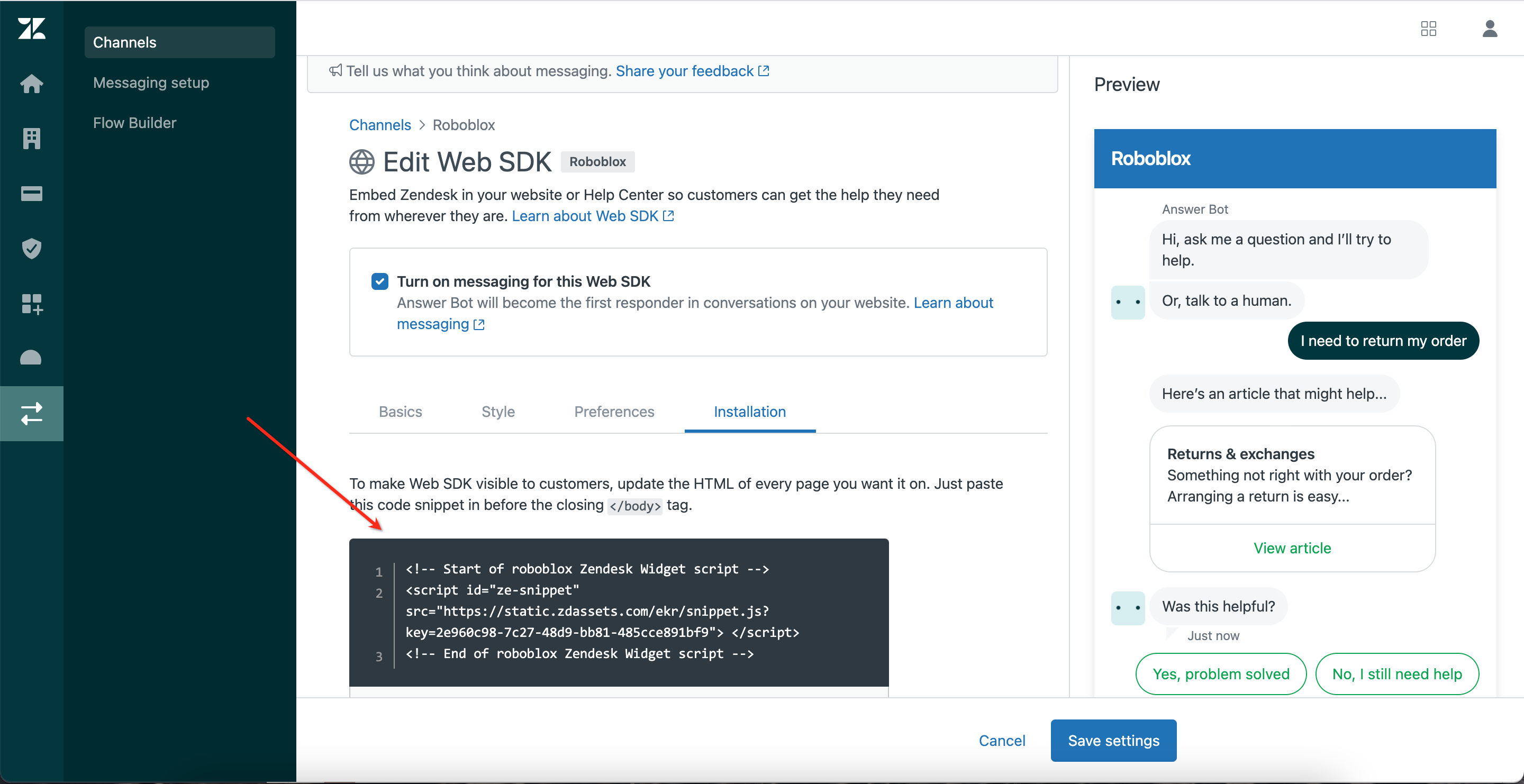
- install the Zendesk widget code in your website or web app.

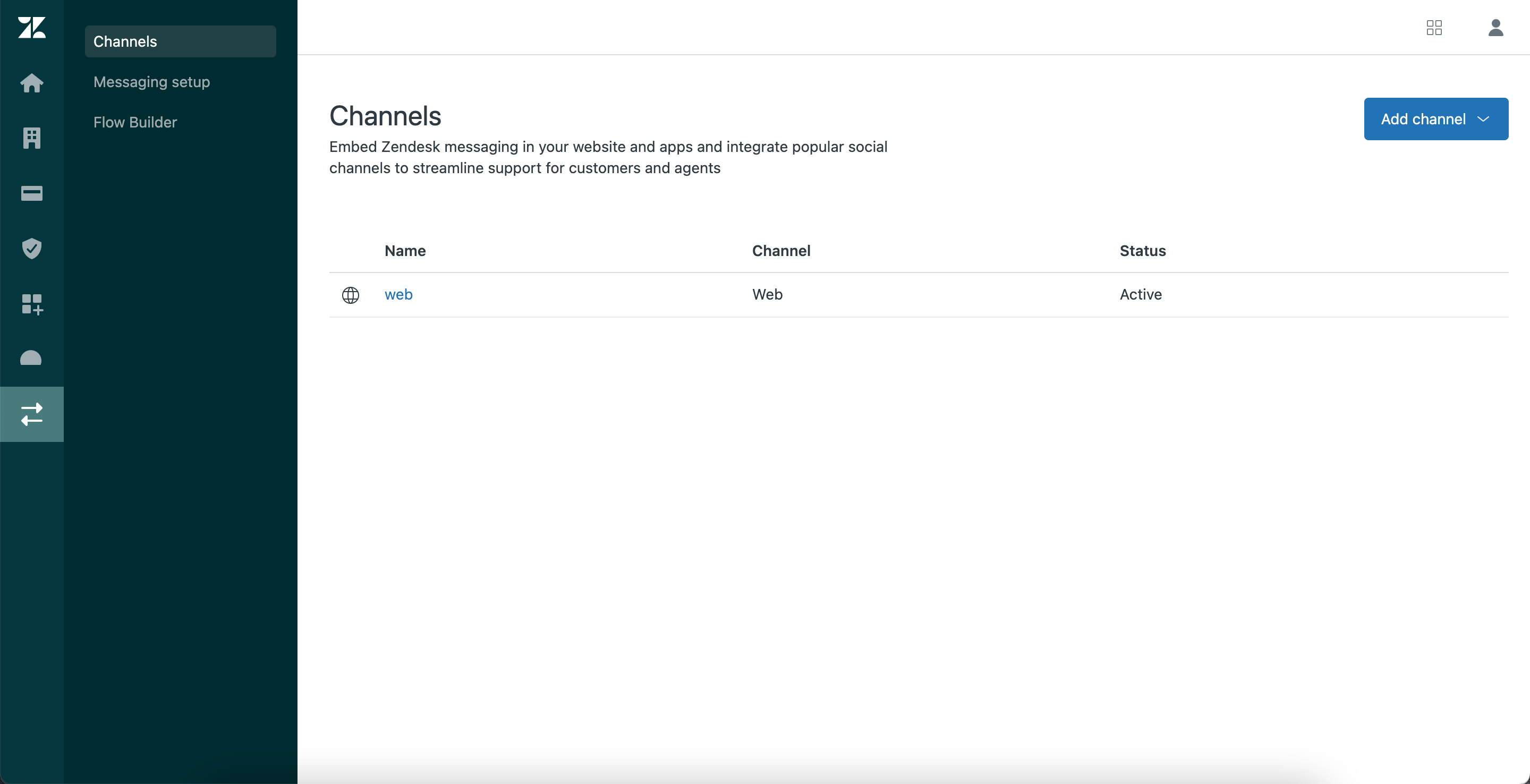
Create a web channel

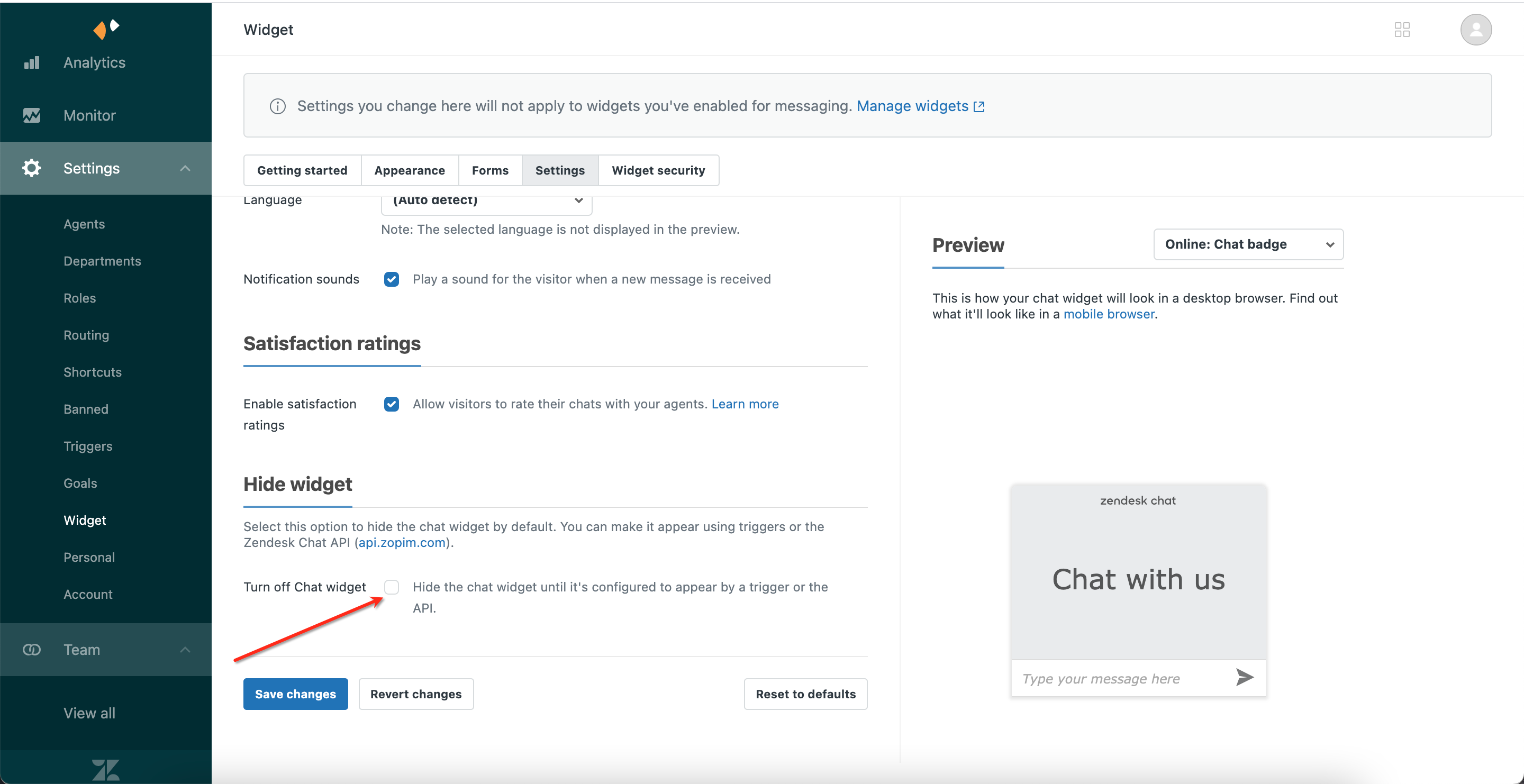
Go to the settings of the widget of Zendesk Chat and hide the widget of Zendesk

Attention:If you have a Chat Phase 3 or Phase 4 Zendesk account, the "Turn off Chat widget" option is not available.
You can go to Determining your Zendesk Chat account version in order to find out more about your Zendesk license.
More related information can be found here.
How to hide the Zendesk Chat by API?
A workaround could be to hide the Zendesk chat through their API, then show and open it when clicking the Usersnap feedback menu button.
// on page load, as soon as Zendesk is initialized, hide the Zendesk widget through the Zendesk API in your website's code
zE('webWidget', 'hide');And accordingly, in the Usersnap feedback menu please set up the following code to open the Zendesk widge.
zE('webWidget', 'open'); zE('webWidget', 'show');
Attention:Please notice: Zendesk widget needs to be "shown" as well since it was "hidden" before.
Updated 9 months ago
