What can you do with the space (global) code snippet?
Here are a few things you can do with it.
Design your own feedback button
Open the widget with your own feedback button.
Display the feedback button only to logged-in users
Show the button only to logged-in users
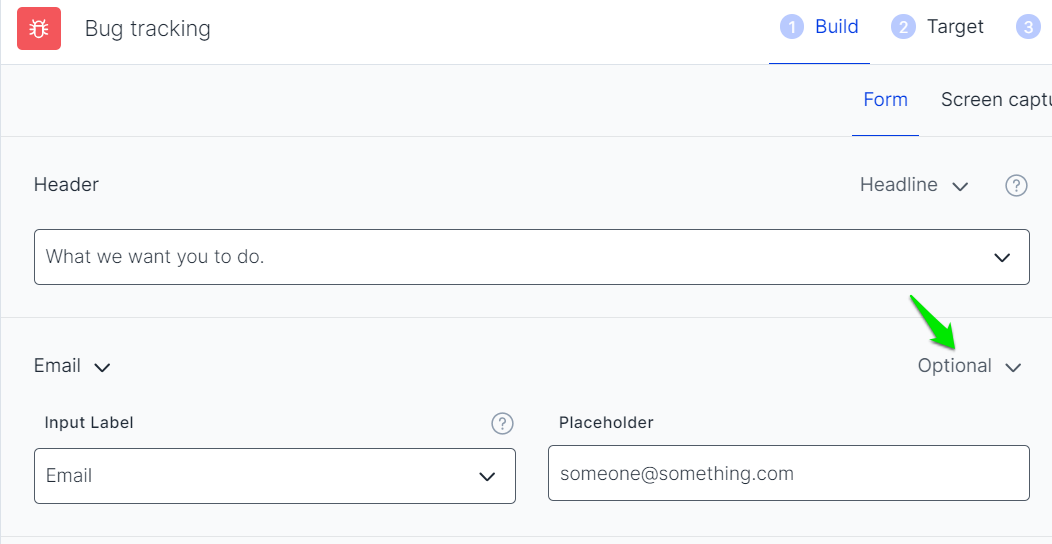
Collect logged-in users' email addresses
You can collect the email address of a logged-in user even when the email field is hidden.
Here are the steps to take:
- Hide the email field of your widget.

- Set the default user values when initializing the widget.
"user": User data (email in this case) from known users.
<script>
window.onUsersnapCXLoad = function(api) {
api.init({
user: {
userId: "123",
email: "[email protected]",
},
});
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/[YOUR-API-KEY]?onload=onUsersnapCXLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>- Define when you want the widget to be displayed. It could be a time based or event-based trigger.
Pass custom data with the feedback items
With “custom data” you can easily pass any additional data that you’ve already collected about your users or their applications such as the language, application version or the user-id. It will be visible in your dashboard and be helpful to have more insights or background knowledge for the reported issue.
This is how you can pass custom data.
Passing user information
You can pass user information to Usersnap to increase the options to target specific user groups and provide targeted experiences.
This is how you can pass the user information.
Updated 9 months ago
