General Topics
We listed the most common troubleshooting questions here
Screenshots are corrupted or not accurate
- Why are my screenshots blank or not accurate?
Potentially, because your CSS or JavaScript-files are protected.
My users can't submit screenshots in the widgets
- Content Security Policy (CSP)
- Why can't your users submit a screenshot when your DOM (HTML) is too huge?
The widget or feedback button is not showing
Emails or notifications are not arriving
Installation issues
-
I'm confused with the space (global) code snippet for installation.
-
How can I control the visibility of feedback buttons and widgets?
Performance and maxima
Does Usersnap support this ...
Integration connection issues
Widget submission takes too long
Why am I not receiving emails from Usersnap?
Please, check your spam folder.
Every email that comes from the Usersnap applications should come from our email server:
mg.usersnap.com
That includes new screens, email integration, invitation, notifications, etc. If you whitelist that hostname, the emails shall go through smoothly.
Why are all requests on my website failing after adding Usersnap?
This could have been caused by the console recorder. Please kindly check if your console recorder feature is activated. If so, please deactivate it and things should be working normally again.
Why does the Usersnap button/widget not show although the snippet was installed?
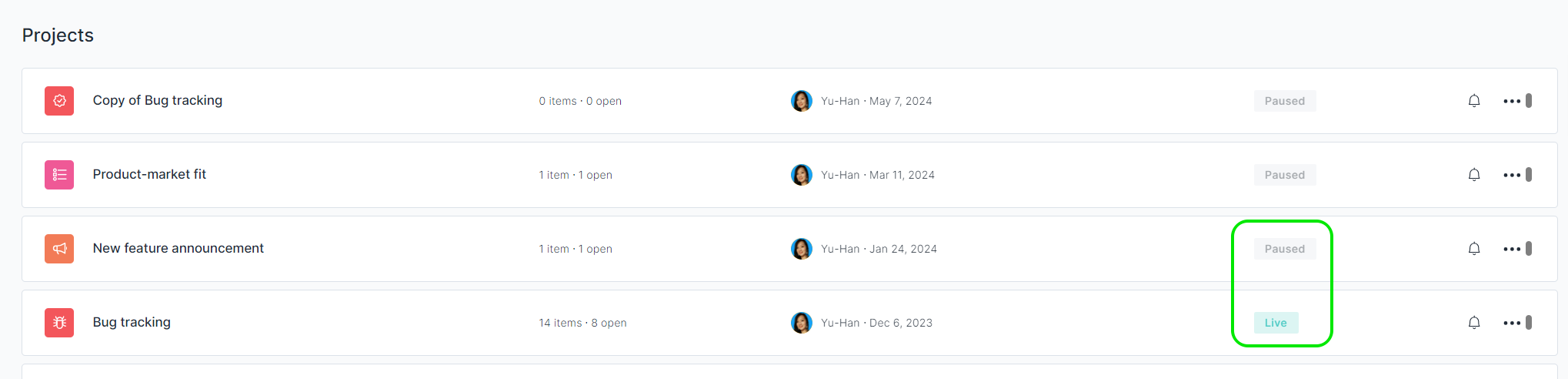
In this case please check if the project was set live or if it's been paused. It can be seen from the projects' overview or inside a specific project.

The "Set live" button can be found inside a project in the right upper corner.

If the project is "set live" but the button/widget still does not appear, please kindly double-check on its display rules and see if they were configured accordingly.
Do the Usersnap widgets slow down my site?
The Usersnap widgets are loaded asynchronously (like Google Analytics). It DOES NOT impact your page loading and rendering times. Additionally, we are using a strong CDN to ensure the best user experience.
Read the article about "Improving the page speed"
Why can't your users submit a screenshot if your DOM (HTML) is too huge?
With every screenshot, our widget is currently also submitting a snapshot of your DOM (document object model) of your HTML page. Sometimes, this DOM can be huge especially if you have a Single-Page-Application (SPA) or your company is using a framework like VUE.js, etc.
Due to protect Usersnap against any attacks we limit the so-called payload (size of the DOM) to 20 MB (mega-bytes). If your DOM is bigger than that, you will not be able to submit the screenshot.
Why can't I see all the projects from my Azure DevOps account?
The connection of the integration from Usersnap to Azure DevOps does not work
This can happen when using ActiveDirectory in conjunction with Azure DevOps if the connecting account is only a guest account in the ActiveDirectory.
In this case, you should use a dedicated account that is a "real member" in the ActiveDirectory to connect to Azure DevOps. That should solve your issue.
Why does the feedback widget submission take so long?
Sometimes, when you have a huge web page (DOM), it can take longer to submit the feedback item with a screenshot. With every submission, the structure of the web page (which is called document object model = DOM) is attached to the feedback item.
If the size of the DOM is bigger than 20 MB, due to security reasons, we are blocking the request.
If you are using the video screen recording and you took a long recording, it can also take a long time to submit the feedback item.
How can you measure the size of the DOM?
Enter this in the console of your browser to see the size of the DOM in MB (megabytes)
document.documentElement.outerHTML.length/1024/1024
Updated 11 months ago
