Feedback tab
What do you need for your daily management of your users' feedback?
Dashboard for feedback items
-
Feedback management
Notifications
Statistics, Reports and Exporting
Additional Functions
- Content Security Policy
- Change the priority of feedback items
- Change the status of feedback items
- Add feedback items from the dashboard
- Allowing visitors to prioritize their feedback
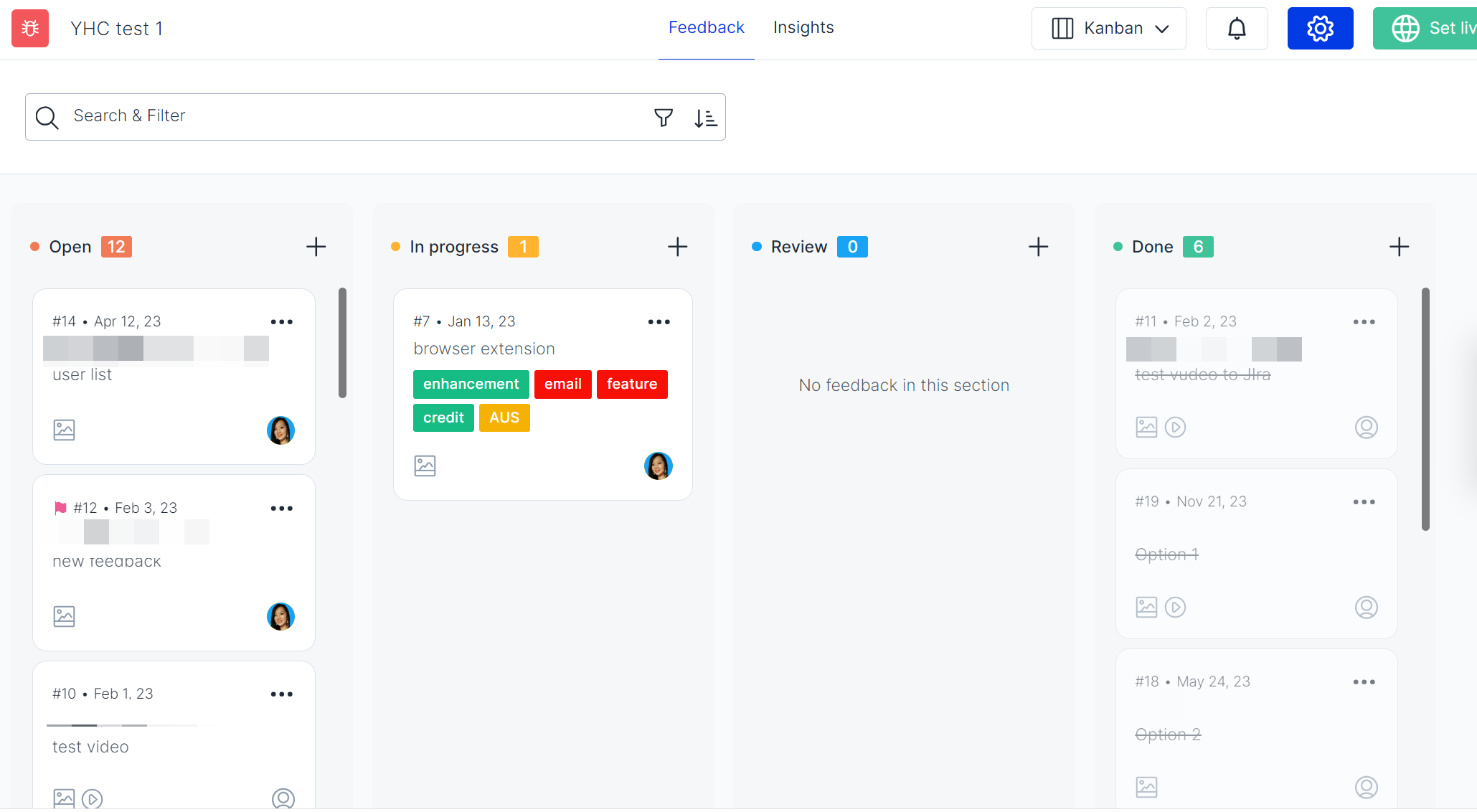
2 types of views:
- Kanban view: it allows you to sort the feedback items neatly into specific status columns. You can easily align the statuses with your internal workflow and optimize it as a roadmap.
More detailed introductions can be found in KANBAN.

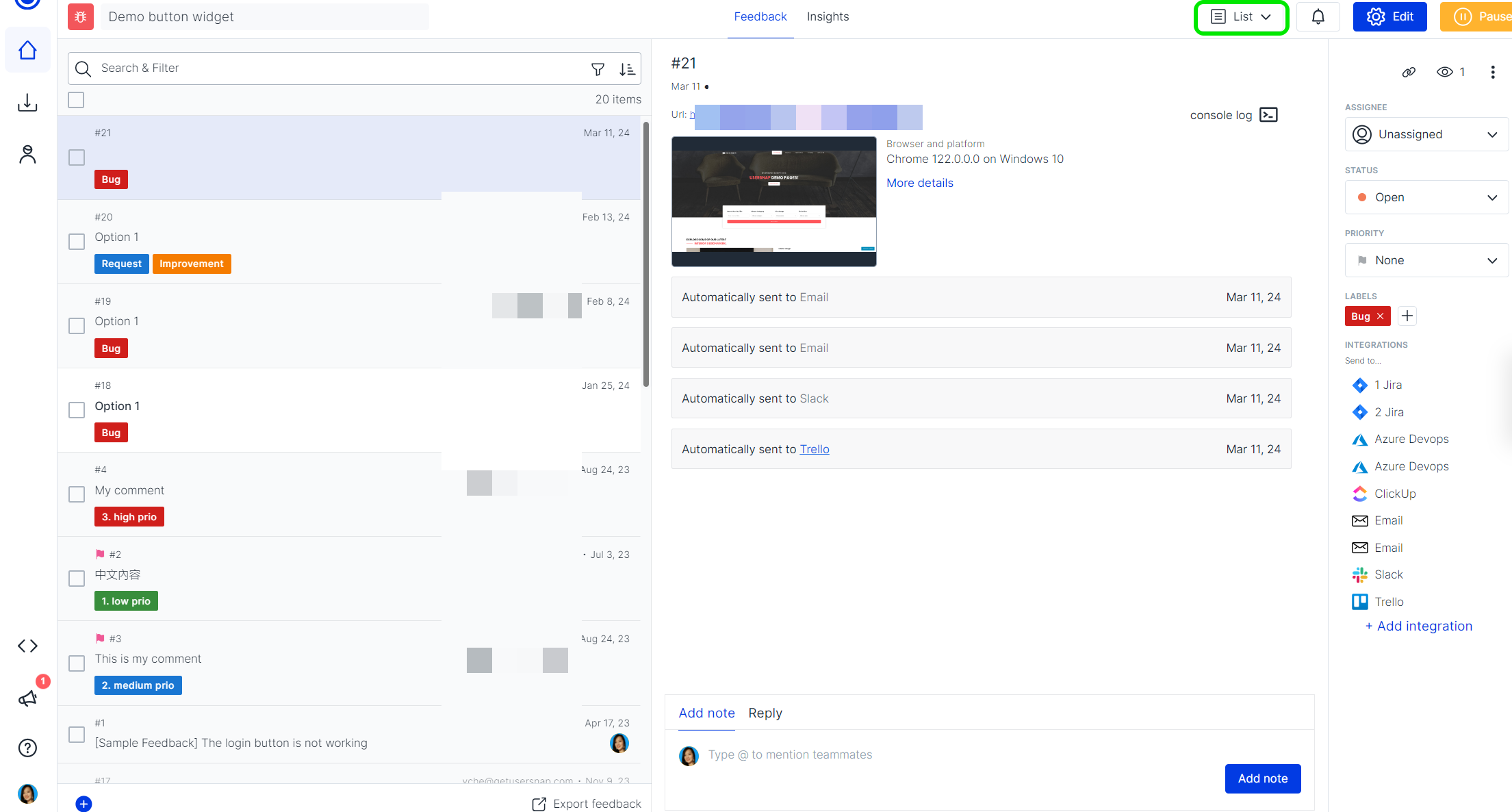
- List view: you have an overview of feedback items as a "list".
The split view gives you a quick peek at the feedback items of this project.

View and manage feedback
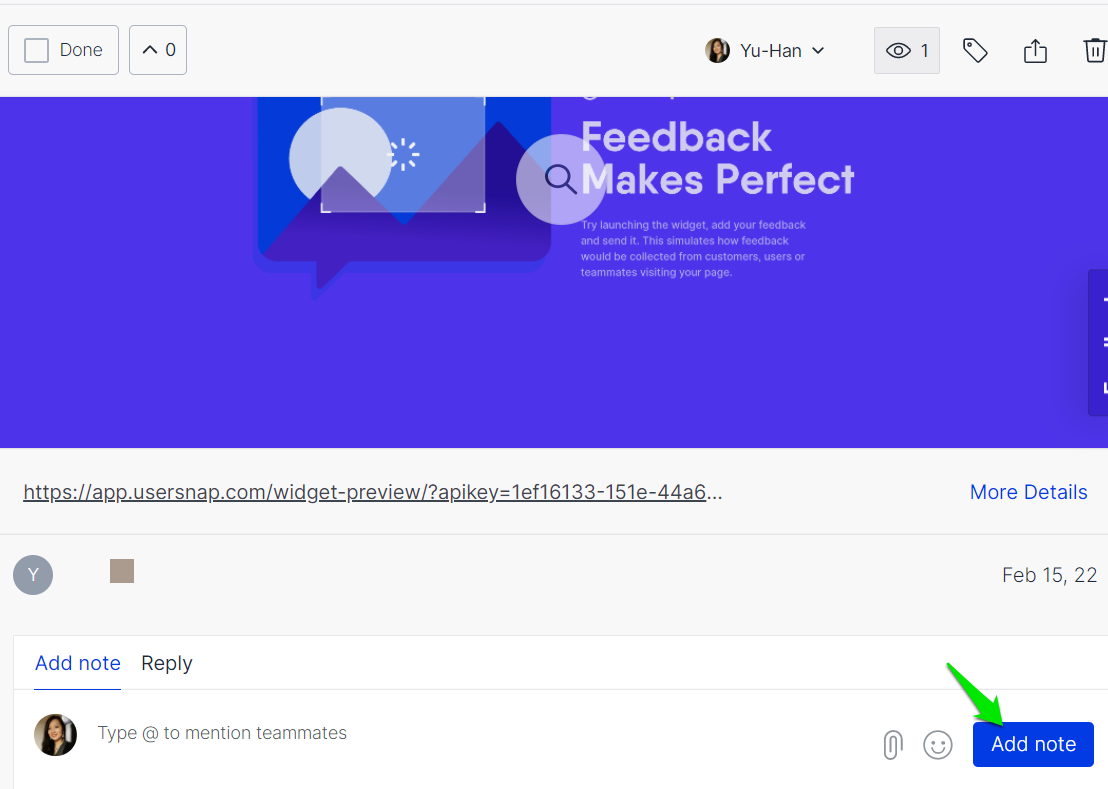
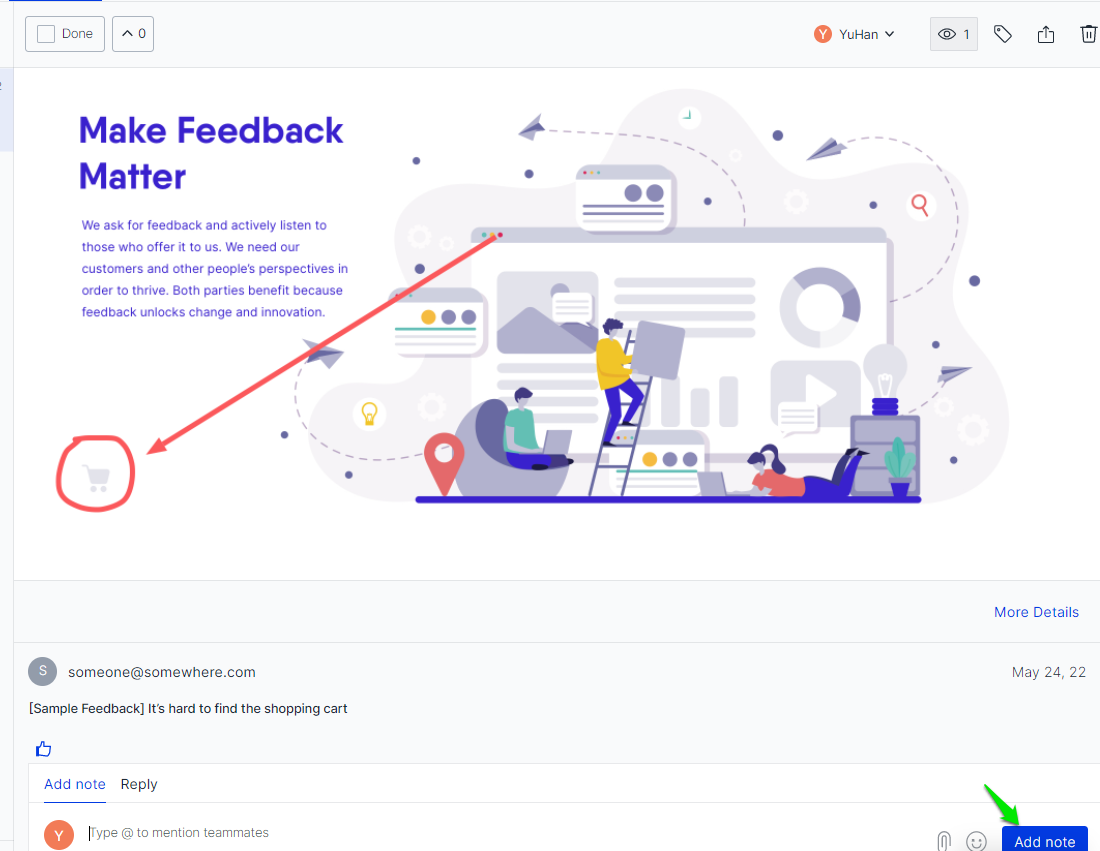
By clicking on one of the feedback items, you can see the details of this feedback item on the right side in the so-called split view.
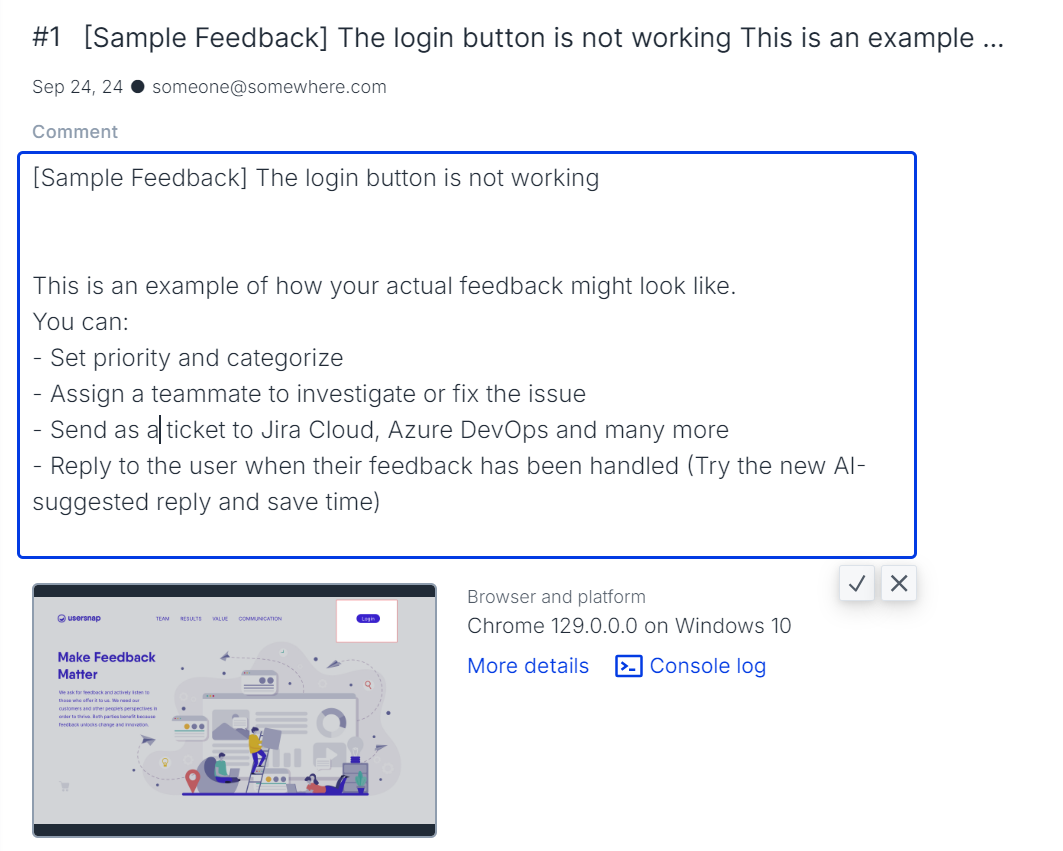
You can also edit the title and the comment field of the feedback item:

Apart from that, here's what you can do with the feedback item:
- Set it to open, in progress, review or done
- Display the added screenshot with the annotations
- See the URL of the page where the feedback was submitted
- See further comments and messages your users were sending you in this feedback item
- Find the multiple comments that can be added to the screenshot
- See the sentiment-analysis of the content with the smileys
- Get more details like screen size, browser size, operating system, browser version and browser type, location, etc
- Assign the feedback to a team member
- Add labels to this feedback item to categorize the feedback
- Send the feedback to an integrated third-party solution
- Send the item to another project
- See when the feedback item was sent in
- Read the communication with the user or team internally at the end of the feedback details
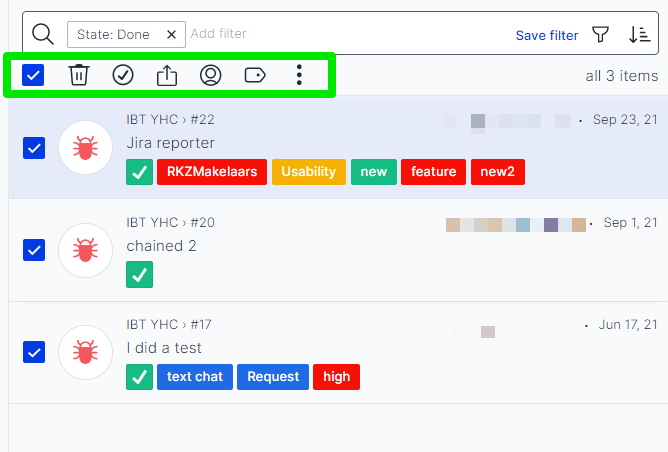
Bulk action (only in list view)
The possible bulk actions in the "Feedback list" and "Inbox" are as followed:
- Delete
- Change status
- Assign
- Label
- Mark read/unread
- Share/send to integration (not in inbox view)

Search and filtering feedback items
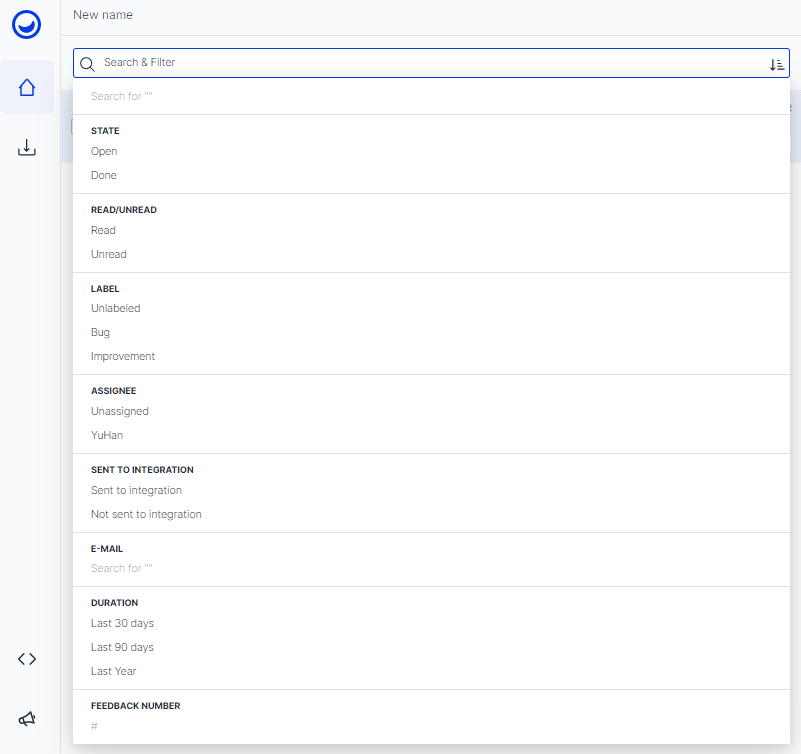
The search is quite powerful to filter the feedback items based on various search terms.
Within the search field, you can specify the different terms you are looking for. The search terms will not only do a full-text search but offer you to search specifically for labels, time periods, assigned persons, etc.
There are some useful filters, such as sent/not sent to integration and search feedback items by number "#", which are available as well.

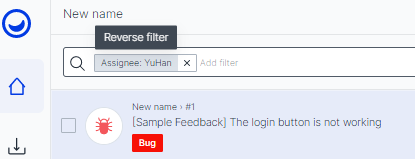
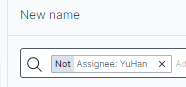
It is also possible to apply a “not”-filter for labels and assignees


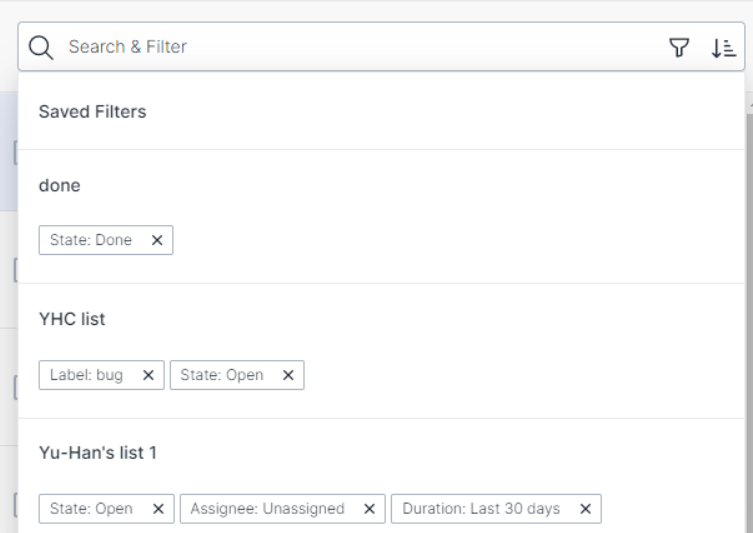
You can also save your frequently used filters to create your own lists of feedback items in order to have a quick overview.

Communicate with your team and reply to customers via Usersnap
With the "reply" feature in each feedback item, you can enhance your customer support & communication with browser screenshots. By clicking on 'reply', your comment will be sent via email to your customer. The customer will receive an email containing the same conversation you see in your Usersnap dashboard.
Only messages sent to the customer can be viewed by the customer. When clicking on "Add notes", those notes will stay in the Usersnap dashboard as internal comments.
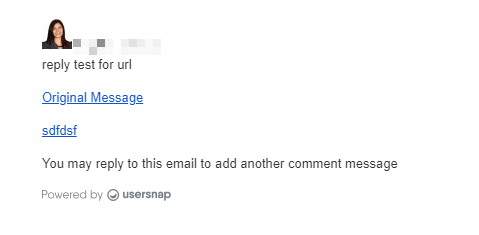
Your customer or website visitor will receive an email with your comment and can reply to you directly from his inbox. The original message and screenshot are also included so that they are always clear about which feedback item is this reply for.


Notes are shared internally within the team only while replies will reach the item's reporter by email.

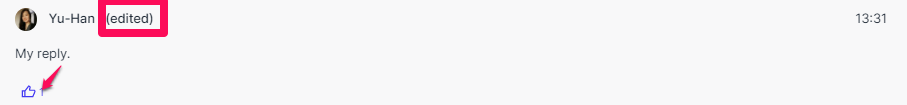
Moreover, users can edit/delete their own notes/replies. Concerning the replies sent by email, there is a delay of 3 minutes. Hence if the reply was edited within this timeframe, changes are included in the notification email.

In addition, an edited/deleted message can be seen clearly. One can also give the comment a "Like".


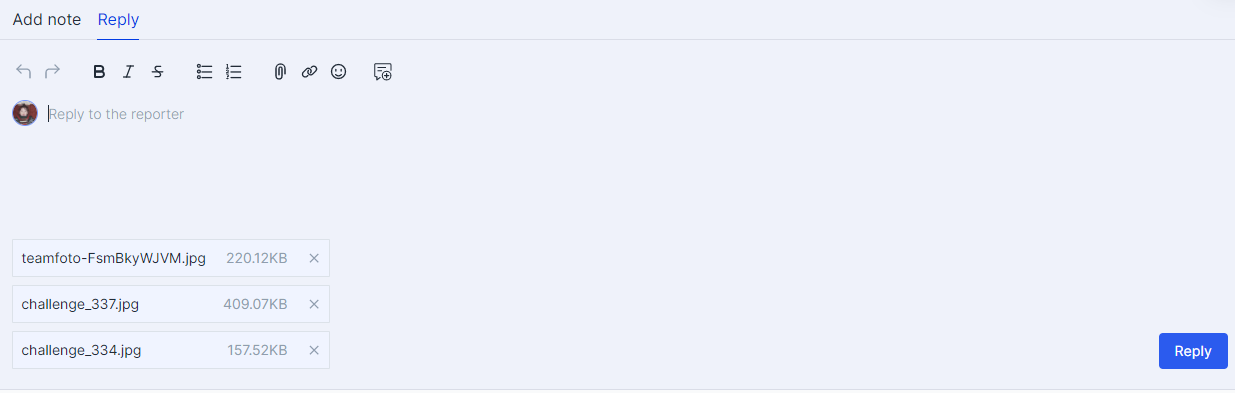
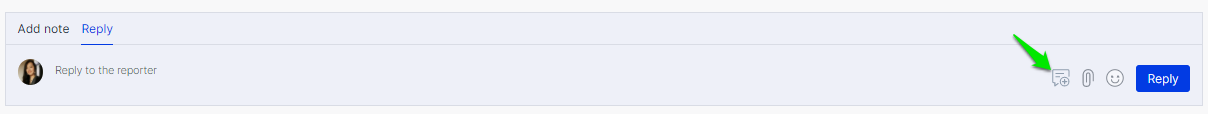
It is possible to add up to 10 attachments to external replies or internal notes.

This is a gated feature
Please contact our support for more details. customer success team
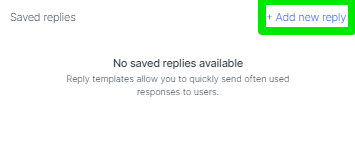
Saved replies
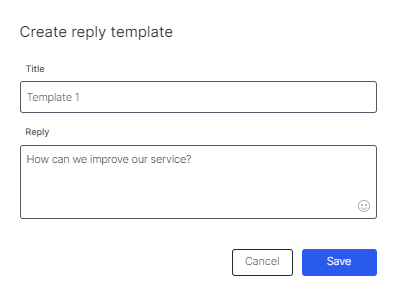
Users can create, edit, and select saved replies.
These "templates" are only available in the reply section, but not in notes.


They are user based across all projects.
Hence you won't need to worry about other team members editing your own templates.
 > 👍 This is a gated feature
> 👍 This is a gated feature
Please contact our support for more details. customer success team
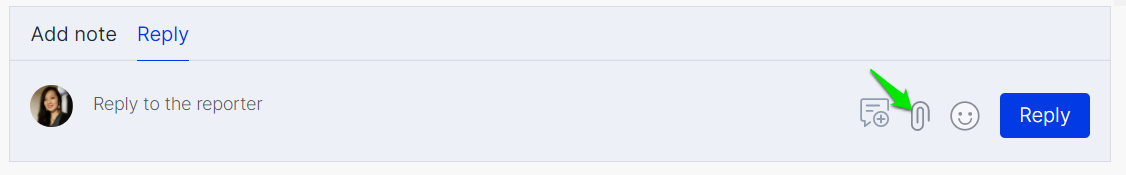
Add attachments to the conversation with your team or users
All team members can add an attachment to a reply or a note of a certain feedback item.

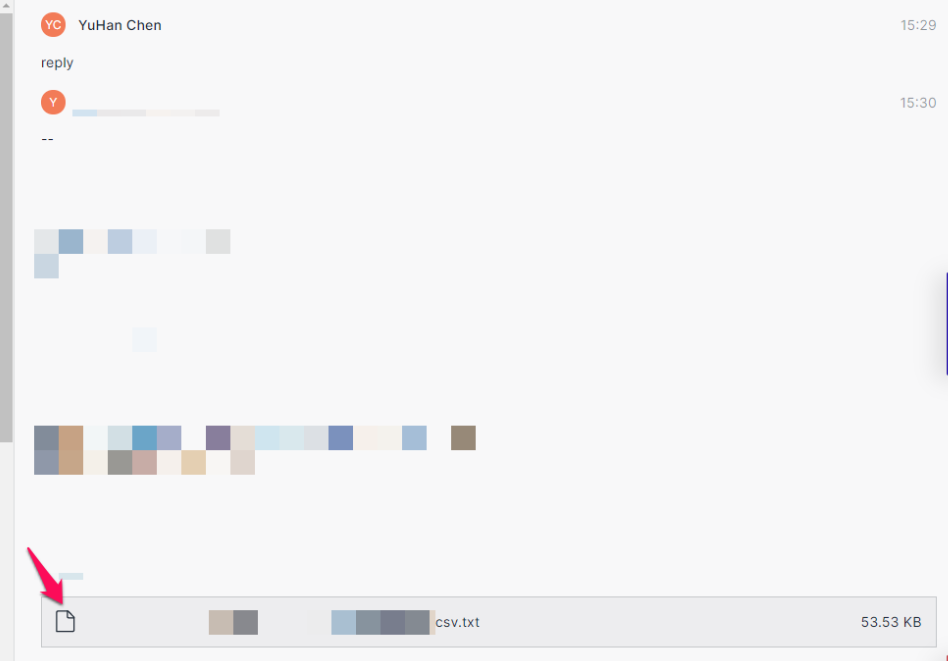
In addition, reporters can also add attachments to the very feedback item submitted by oneself directly from the received email. The attached file will then be presented in the timeline of this item.

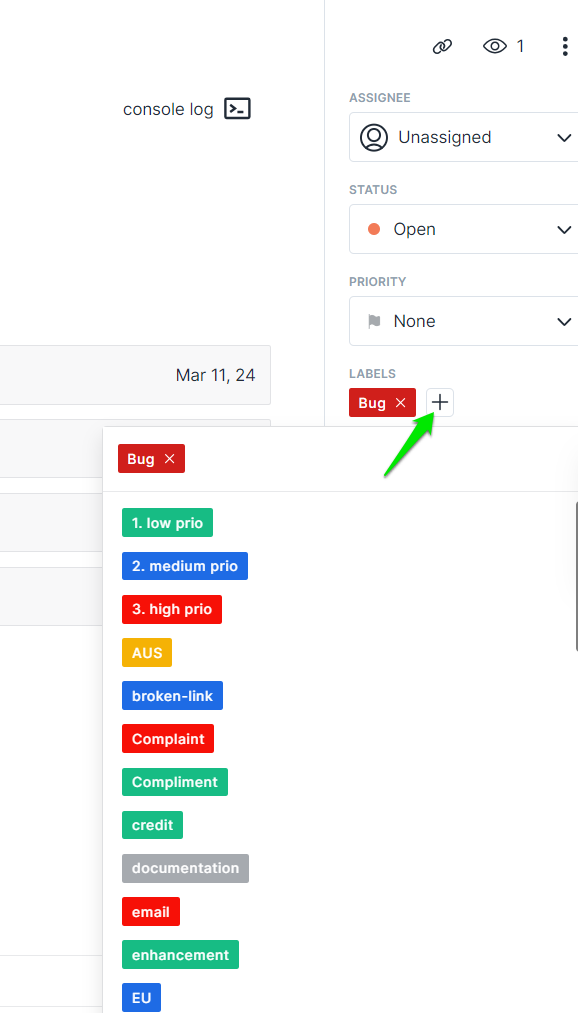
Manage and add labels to feedback items
You can add labels to each feedback item to easily categorize your feedback items.
Add an existing label or create new ones. Remove them later on if necessary.

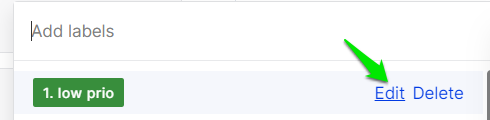
If you click on the "Edit" button, an existing label can be updated at any time.

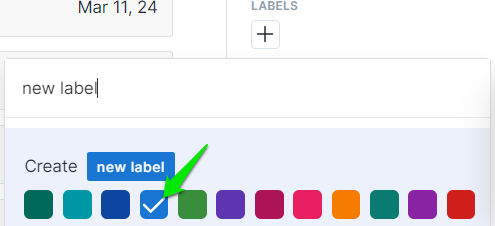
You can also create a brand new label. Just start typing and hit the color you want in the end.

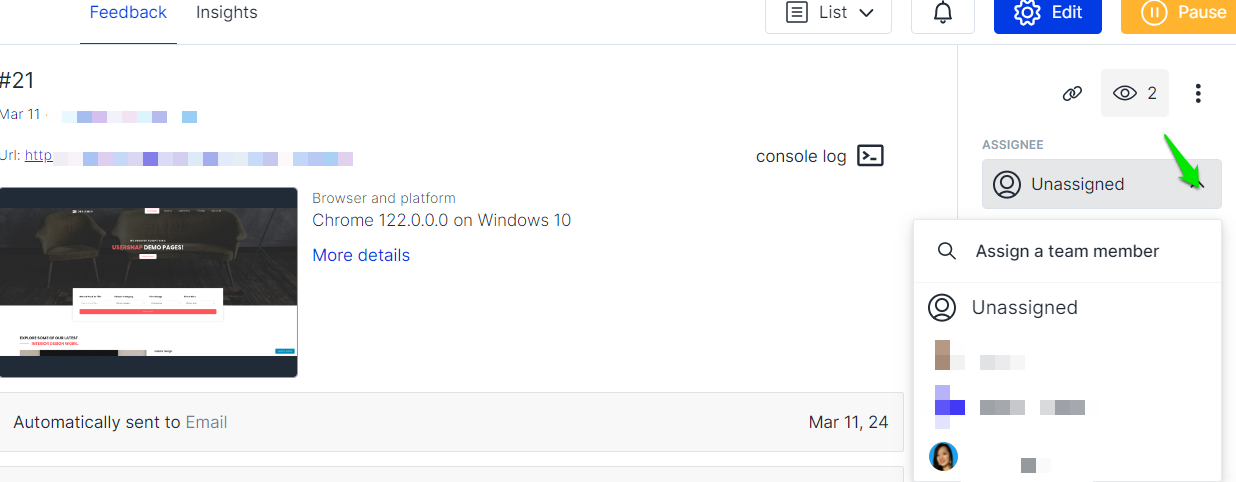
Assign feedback items to your team
In each feedback item detail view, you can assign a feedback item to one of your team members. When you do that, your team member gets a notification about the assignment.

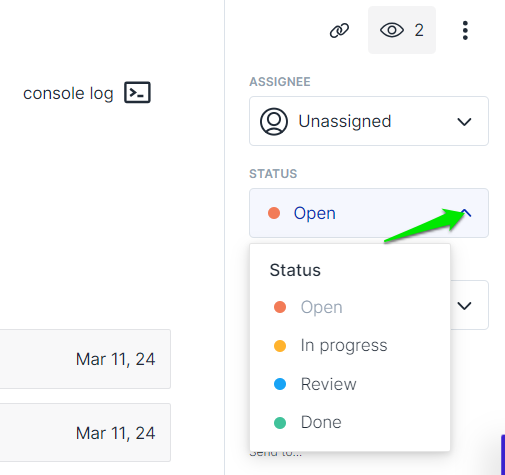
Change the status of feedback items
When you select a feedback item, you can change its status. There are 4 statuses in total:
- Open
- In progress
- Review
- Done

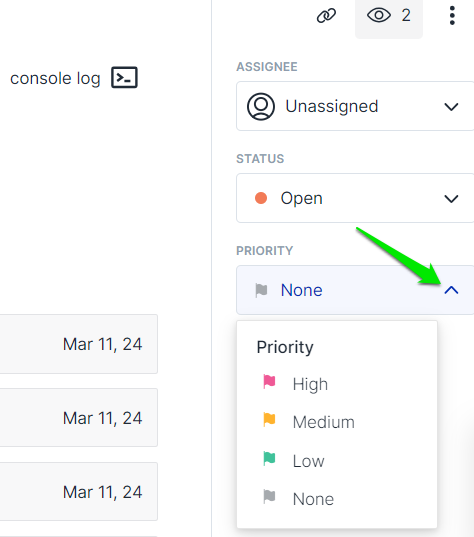
Change the priority of feedback items
You have the option to set different priorities for your feedback items. As an example, if you have a bug item and it needs immediate attention, you can set the "High priority for it. There are 4 different priorities in total:
- High
- Medium
- Low
- None

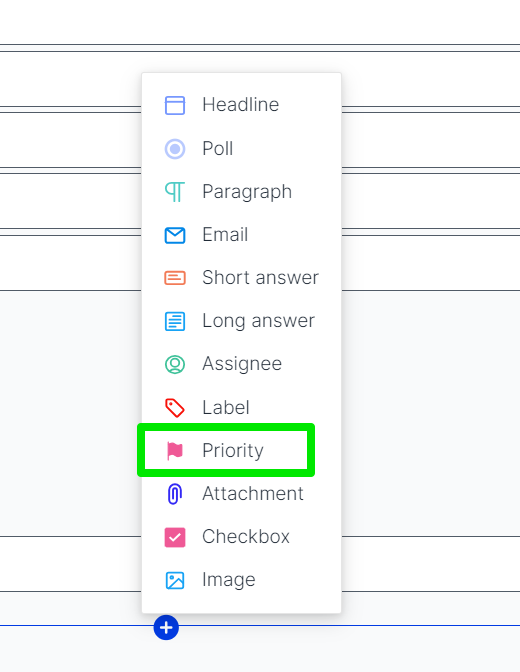
Allowing visitors to prioritize their feedback
You can also choose to have a dropdown menu in the feedback widget so your users can select the ticket's priority level during the submission.

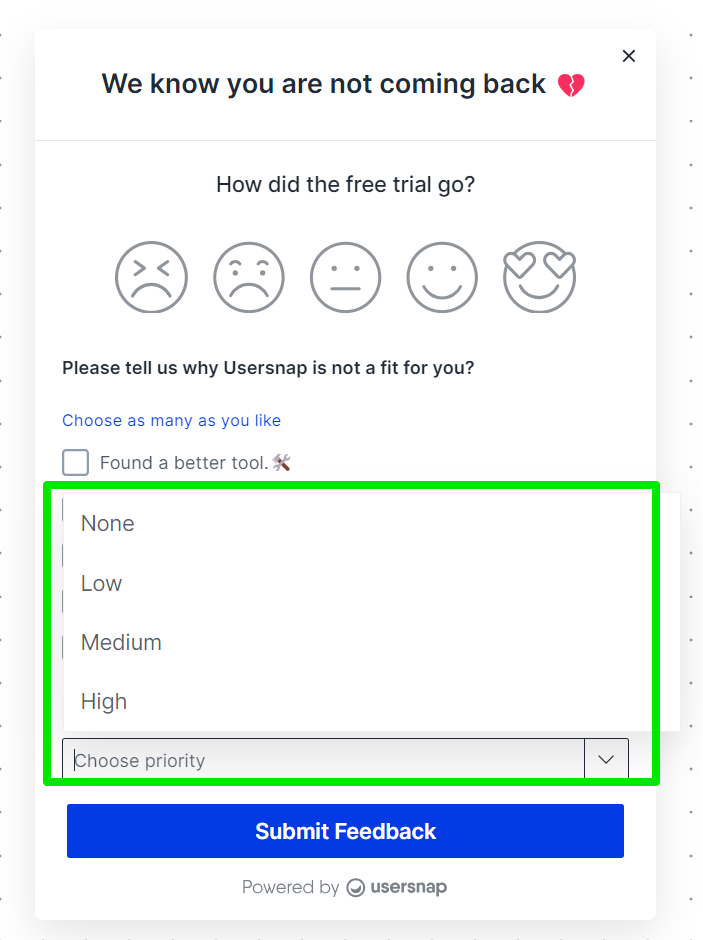
This is what your users will see in the form.

In this way the ticket will be prioritized during the submission already. You'll gain a better overview effortlessly. What a win-win strategy.
How is a feedback item's subject determined?
The ranking (order of priority) of the widget fields which can be used as item subjects are:
- First text field
- Poll ratio (can also be multi choice)
Updated 8 days ago
