Azure DevOps status sync
If the integration was created already, it can be updated with additional options.

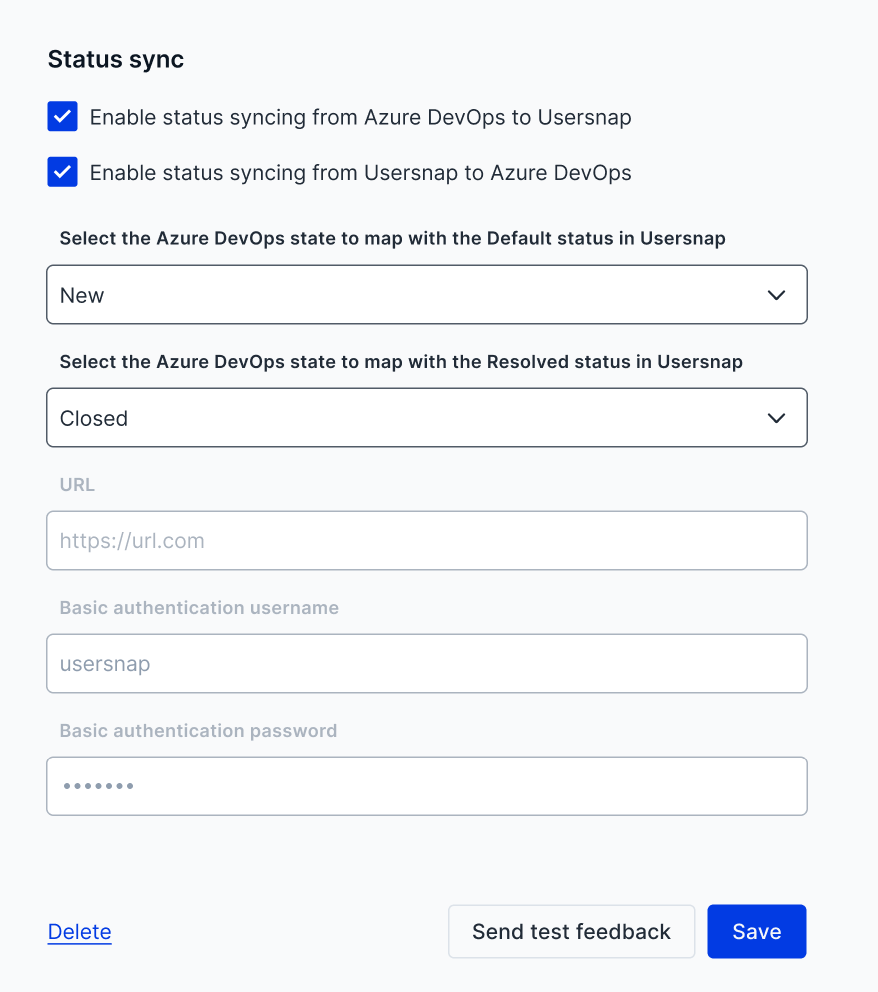
You can choose to sync an item's status in one direction or both ways.

The fields of "URL", "Basic authentication username" and "Basic authentication password" are populated by Usersnap and you need to note down the values and use them when creating the webhook in Azure.
The status sync between Usersnap and Azure Devops are limited to 2 statuses.I.E. the status of "New" and "Closed", but not the other statuses.
Webhooks with Azure Devops
You can follow the detailed instructions of Webhooks with Azure Devops and fill in the values to save the update.
Here is a rough description of what to do in Azure Devops:
- Go to "Project settings" ->" Service hooks" ->click on the "+" icon to create a new subscription.
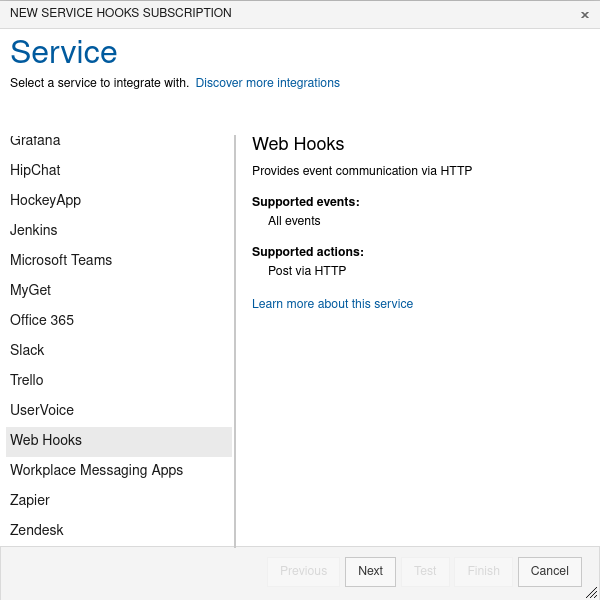
In the "Service" tab please scroll down to "Webhooks" and hit "Next".

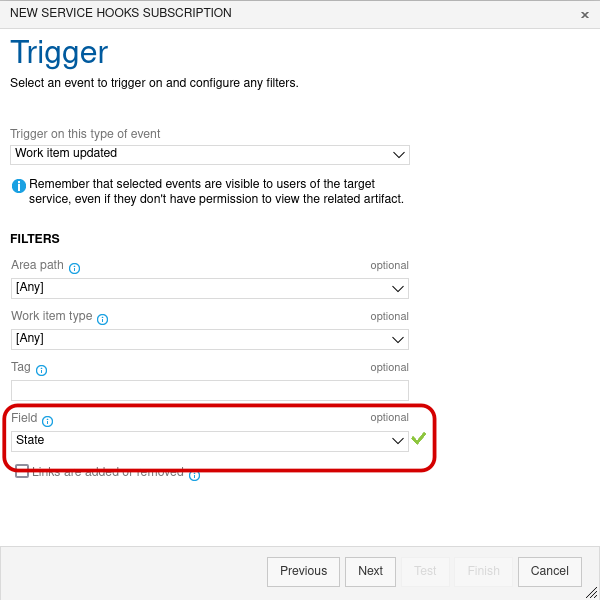
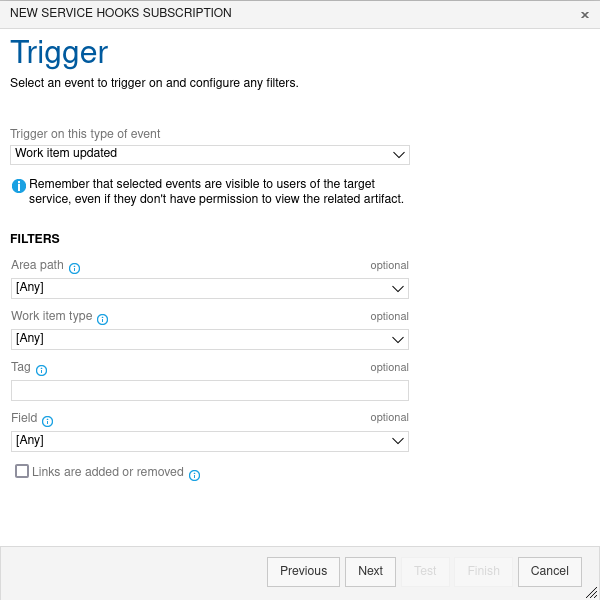
- On the "Trigger" page: Select "Work item updated" for "Trigger on this type of event".

Optional:Under the "FILTERS" section you can further restrict which kind of work items will get their status synced with Usersnap (Note: These filters only apply for the status sync from Azure Devops to Usersnap).
If you choose to apply filters here make sure that at least the "Field" dropdown is set to "State" , otherwise the sync won't work.
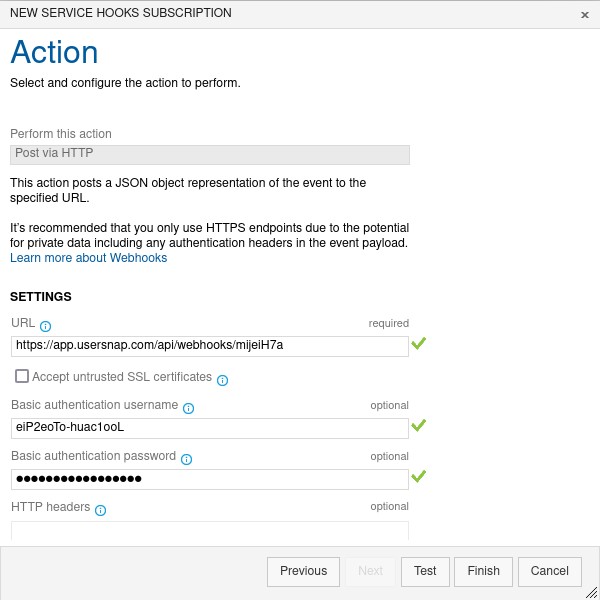
- On the "Action" page:
- Fill in the values provided by Usersnap for URL, Basic authentication username, and Basic authentication password.
Go to Usersnap and copy the 3 values from the integration tab in Usersnap and paste them in the fields here.
- Note: Be aware that using the "Test" button in Azure Devops to test the webhook will likely fail with status code 404 because dummy data is sent to Usersnap.
Instead, finish the service hook configuration and go back to Usersnap to test the integration.

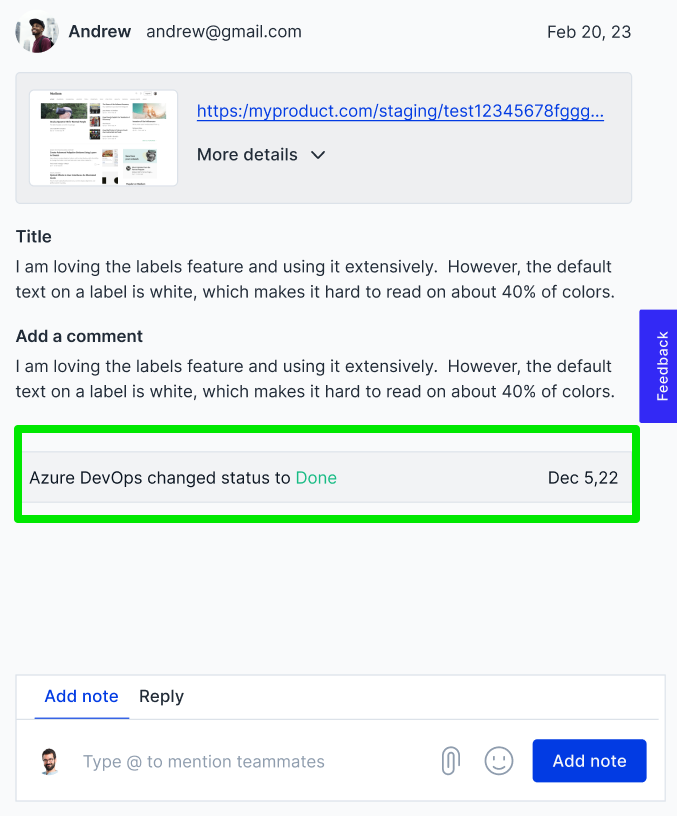
Once set up, the status change will be automatically synced.

Updated 9 months ago