Project types
With the Usersnap widget on your site, you can collect clear and actionable visual feedback and measure customer satisfaction on your website or web app. You can choose from our multiple project types and use cases.
5 of our project types explained
QA Feedback widgets
The Usersnap QA Feedback projects display a widget that is able to create a screenshot from the browser window. This enables testers and users with various annotations tools, such as select boxes, drawing pen, arrows, hiding tools, and comments to annotate issues and requests in your website or web application.
You can get live feedback with precise metadata automatically attached. Keep stakeholders in the loop with instant reply and update notifications.

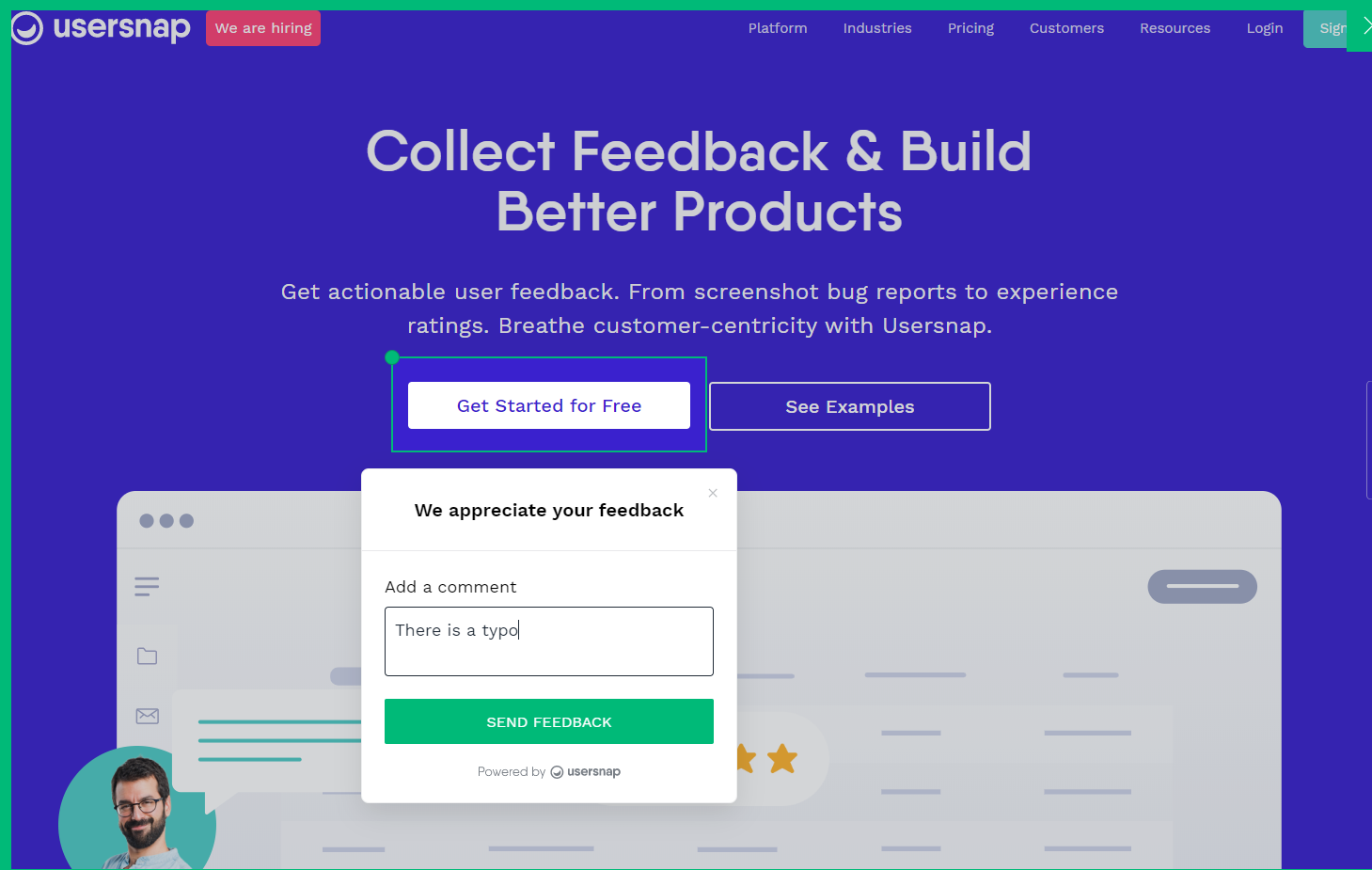
Customer Feedback widgets
The Usersnap Customer Feedback widget installed on your website or web application allows you to capture your visitors' satisfaction rating as well as their qualitative feedback with a follow-up question.
With Usersnap's sentiment analysis and the satisfaction scores, you can understand your customers' needs and increase customer happiness to enable cheerful and pleasant digital experiences.
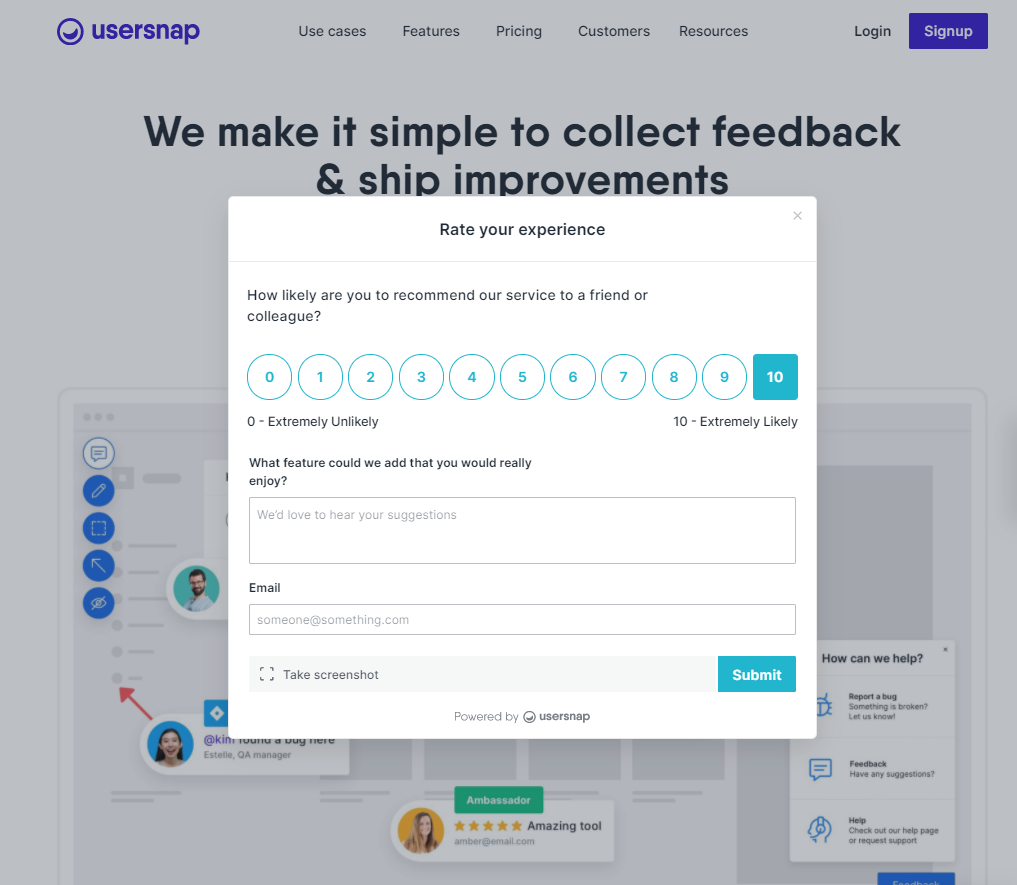
Well-known customer feedback widgets
- NPS (Net Promoter Score) - measure customer loyalty
- CSAT (Customer Satisfaction) - measure customer happiness
- CES (Customer Effort Score) - measure customer engagement

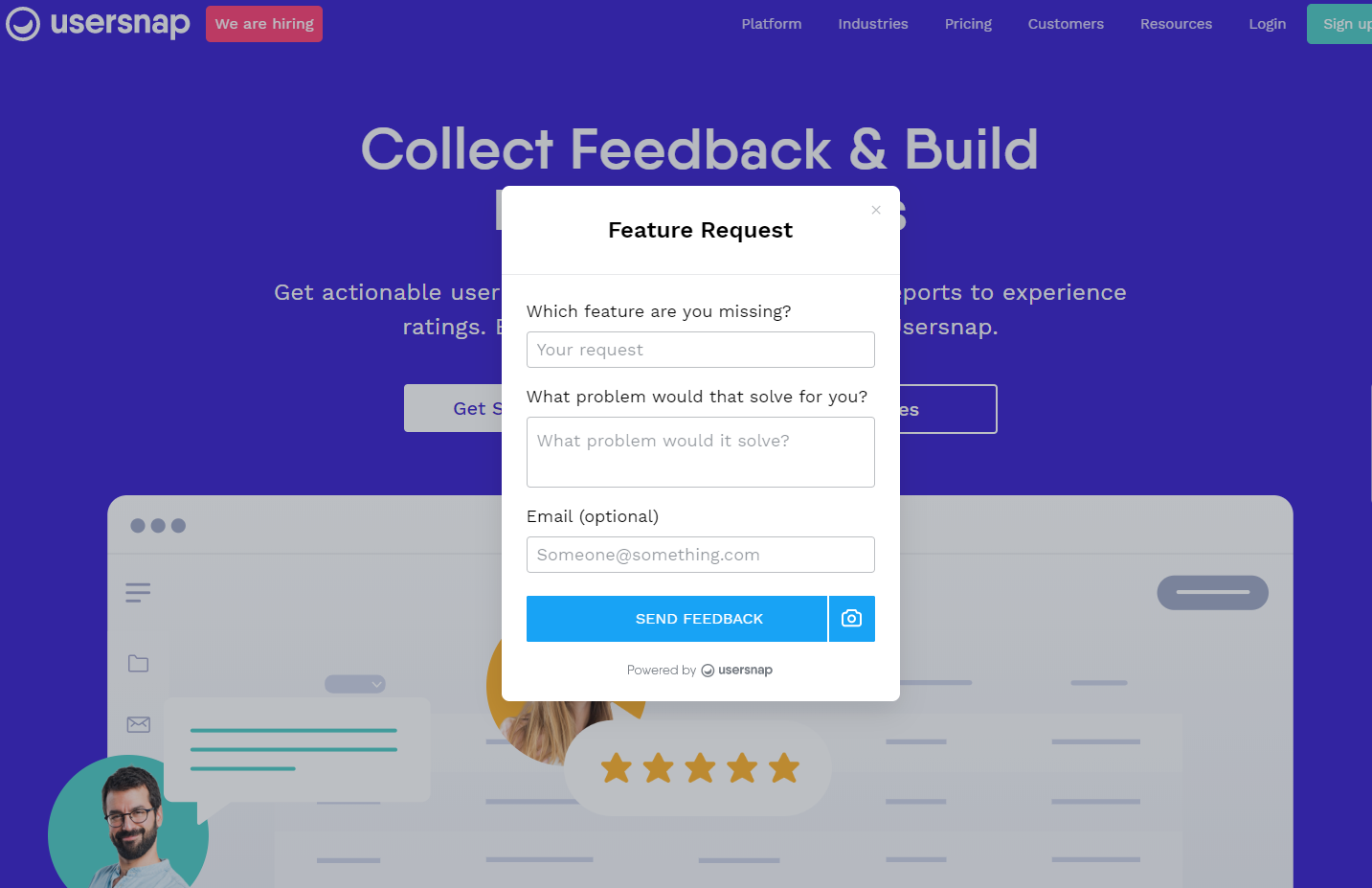
Feature Request Widgets
The Usersnap feature request projects encourage users to submit feature requests to get the right inputs for your product roadmap.

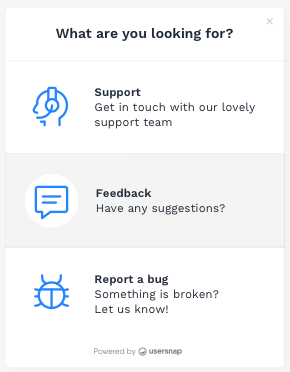
Feedback menu
The Usersnap feedback menu channels various feedback requests via a menu. Routing to various feedback projects helps you to send the different feedback requests to the right teams.
Link your customer service chat (like Intercom, Zendesk, etc) or your help center into the feedback menu.

User Research
Get user for user interviews and learn more about their needs and pains. This widget helps you to gather user data and request user interviews to your calendar.
Updated 8 months ago
