1.2 Website widget (button, pop-up): Publish
How to add and install the feedback widget in your site or in your web application via feedback button or auto pop-up.
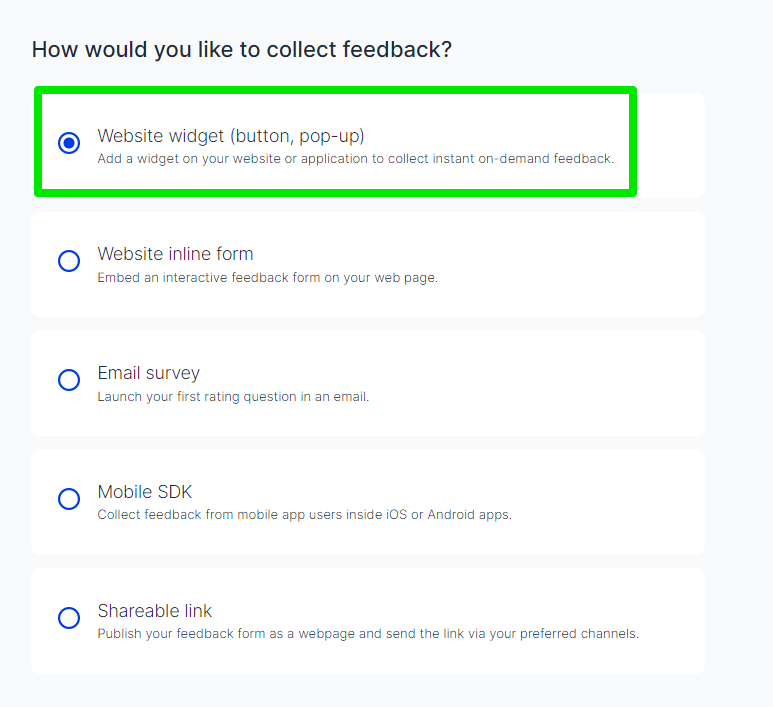
Creating a project to show a feedback button or a pop-up widget on a website or your web app.

Installation
General
The installation of Usersnap is quite easy. The provided Usersnap global code snippet should be copied into the website or web application code (HTML) and you are ready to collect user feedback 💯
The feedback widgets work on all major desktop and mobile browsers.
There are several ways of how to get feedback widgets into your website.
- Add the global code snippet to your web application
- Use code examples for popular frameworks like React or Angular
In the following sections, you can find out what works best for your use case. If you don't which road to walk down, contact our lovely customer success team.
Examples for popular frameworks
Get more information on the installation of Usersnap on popular frameworks and SPAs on this installation page.
What is the Usersnap global code snippet?
The Usersnap global code snippet code is a central installation code snippet (written in JavaScript) that you or your developers have to install on your web application or website. You don't need to install one per project, you just need this global one.
Find detailed information about the Usersnap global code snippet
Install via HTML code
To install it on your website or in your digital product just follow these steps:
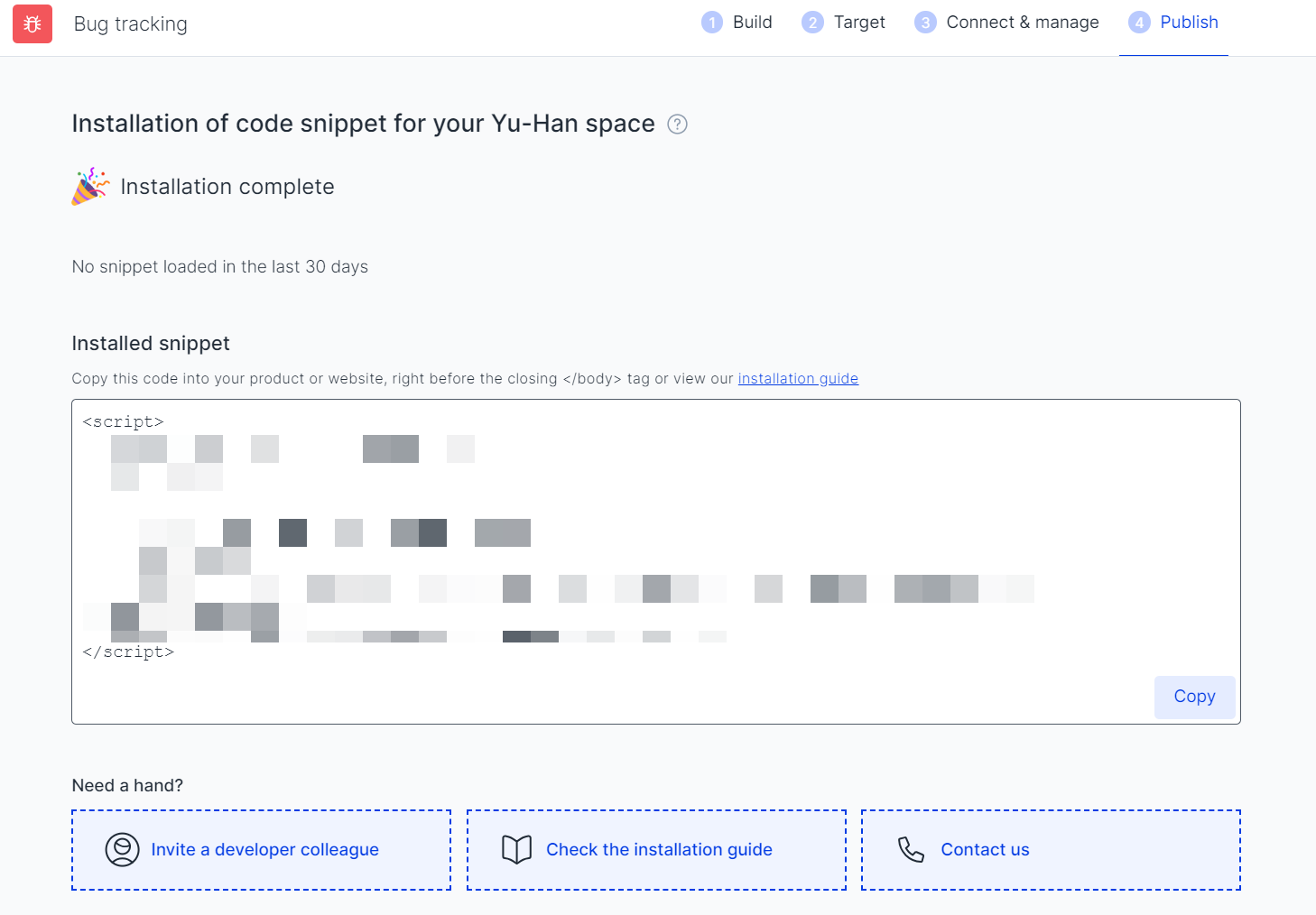
- Step 1. Go to the "Edit" section of your project and to the "Publish" tab.

- Step 2. Click on "Copy Code" to copy the Usersnap space (global) code snippet
- Step 3. Paste this code snippet at the end of your website, just before the closing </ body > tag

Done. You can start using Usersnap.
More details on the global snippet code a.k.a. the space code snippet
Usersnap lets you further customize your project widget. First, you would need your global API key, which can be found in the "Publish" tab under your project's "Configure" section.

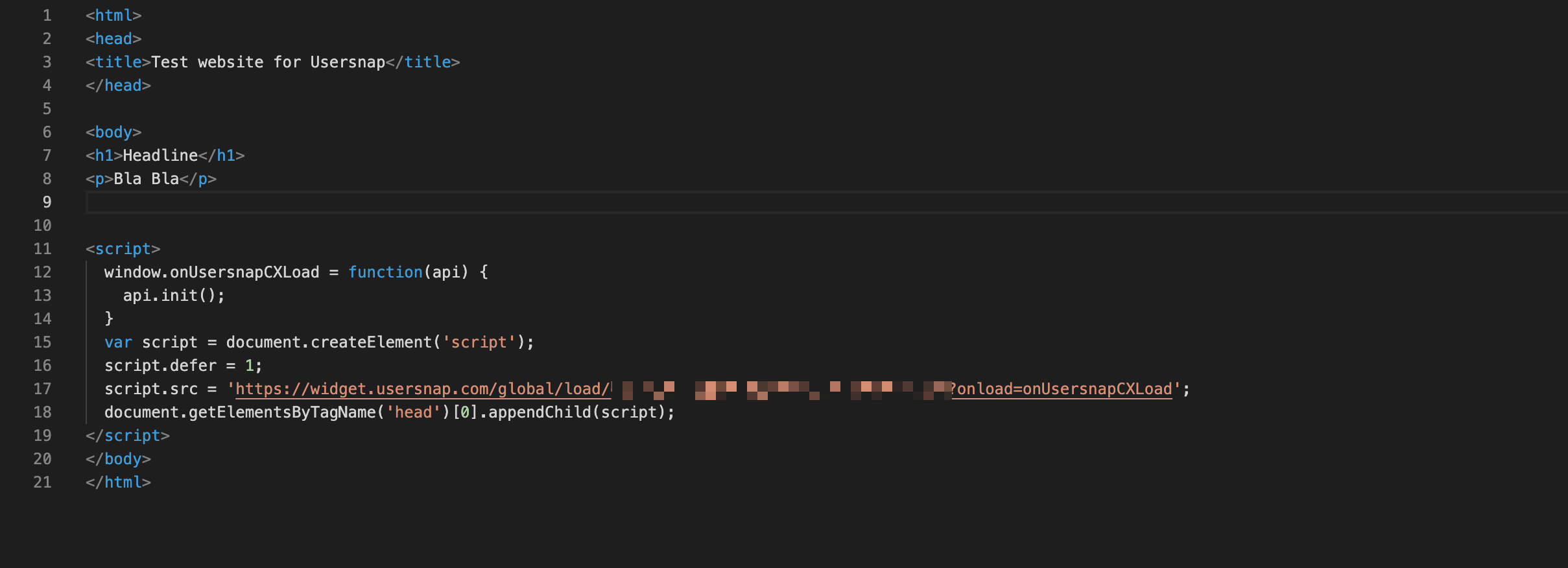
Next, you'd need to install the widget with the following JavaScript code. Then, you can call API methods later in your code.
<script>
window.onUsersnapCXLoad = function(api) {
api.init();
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/[GLOBAL_API_KEY]?onload=onUsersnapCXLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>
Install via Google Tag Manager
Please, read our Installation on Google Tag Manager page.
Install on WordPress
Please, read our installation page on Wordpress.
How can I activate and deactivate certain features?
There are many options to turn on and off in the Usersnap dashboard, but some handy features can be configured in the Usersnap snippet code.
If you want to remove the tracking "cookies" (which are technically not cookies here), or you don't want to store the location of the users, you should definitely read this section about our API configuration.
How to pass custom data?
There are two options to achieve this.
Option 1: When initializing the widget
<script>
window.onUsersnapLoad = function(api) {
api.init({
custom: {
appVersion: '1.0.1',
environment: 'production',
}
})
window.Usersnap = api;
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>
Option 2: On opening the widget
You can choose this option e.g. if you want to pass data that is only available after loading Usersnap.
<script>
// Step 1: Initialize Usersnap
window.onUsersnapLoad = function(api) {
api.init()
// Step 2: Register an event handler on open
api.on('open', function(event) {
event.api.setValue('custom', {
appVersion: '1.0.1',
environment: 'production',
})
})
}
var script = document.createElement('script');
script.defer = 1;
script.src = 'https://widget.usersnap.com/global/load/<GLOBAL_API_KEY>?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
</script>
Updated 3 months ago
