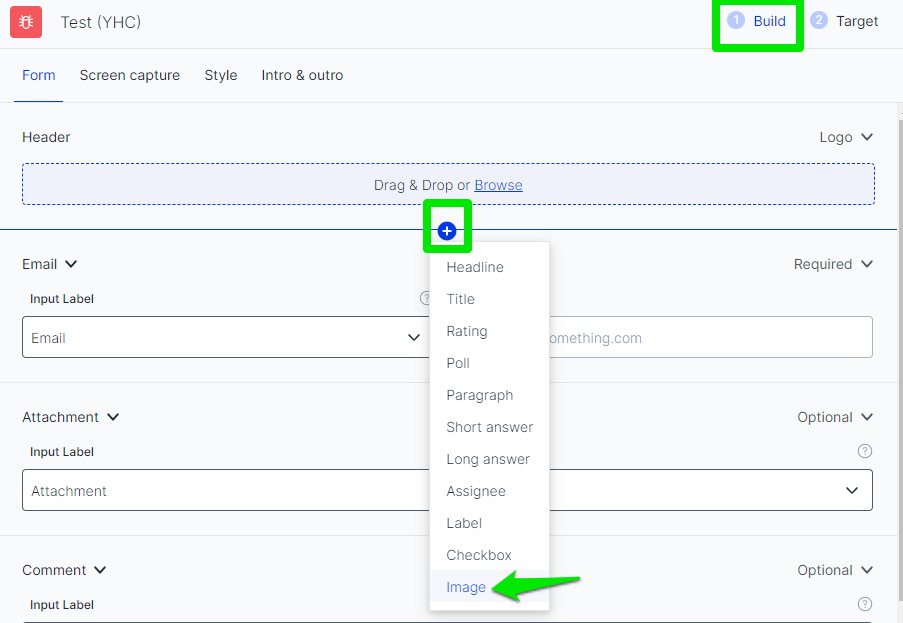
Widget image component
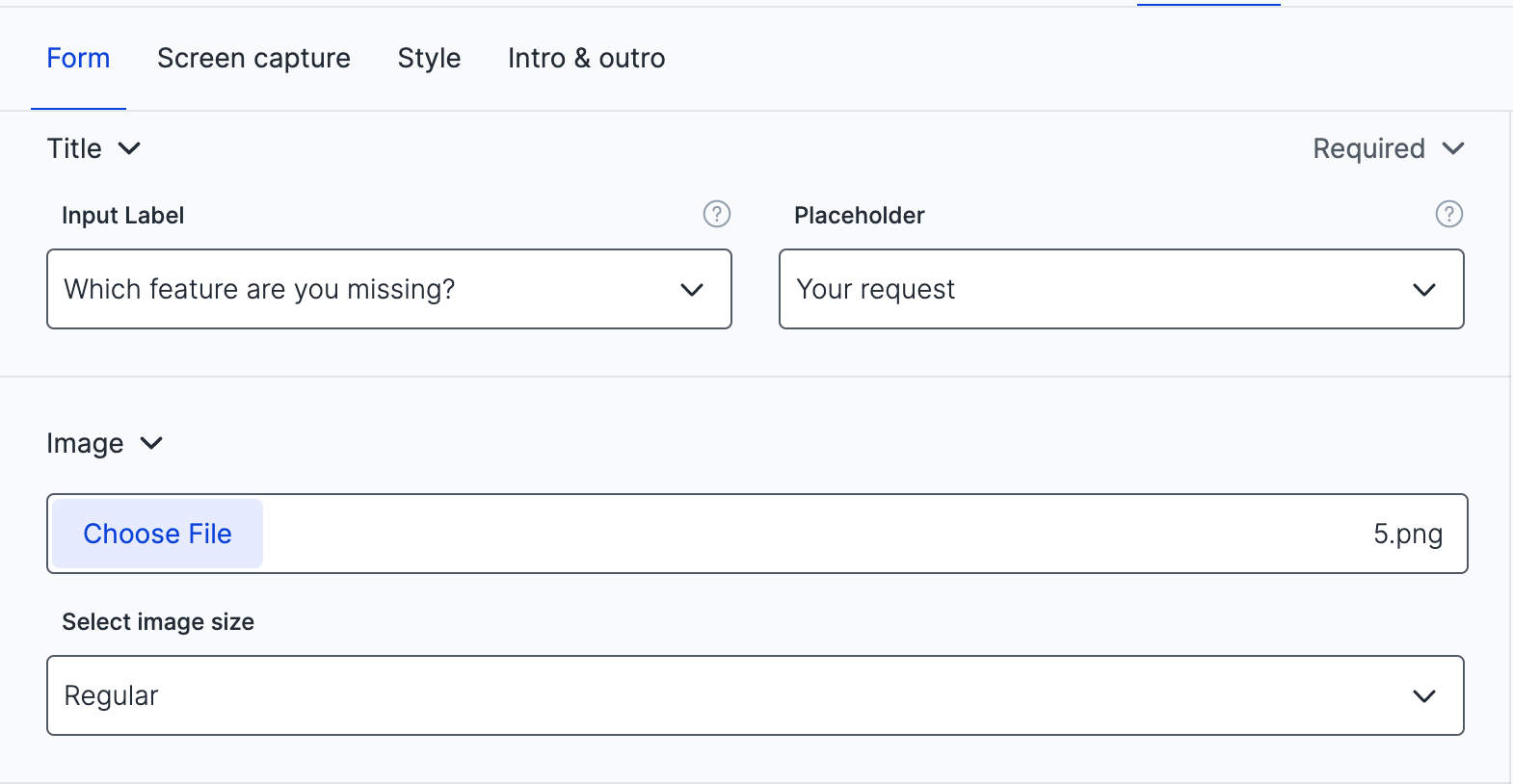
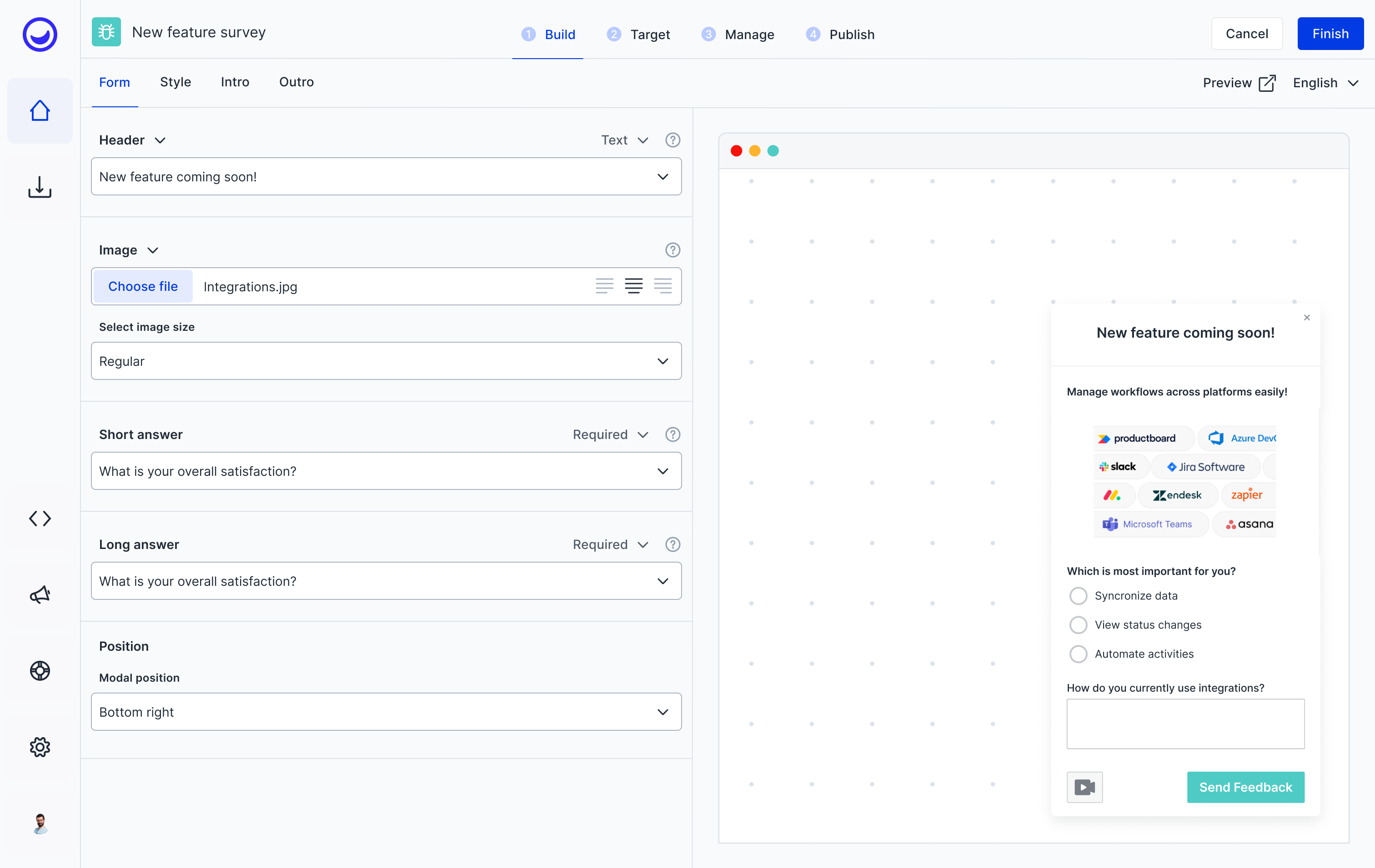
One or more images can be easily added to your widgets. The size of the image on the widget can be adjusted: small, regular, full width.


This opens up new use cases for you and your team! For example, the widget can be used as a new product announcement. See our example:

The image field can also help you specify the feedback you are seeking. Users can more clearly understand what your survey is about.

Updated 6 months ago
