Record the console errors
Collect the good stuff for your developers
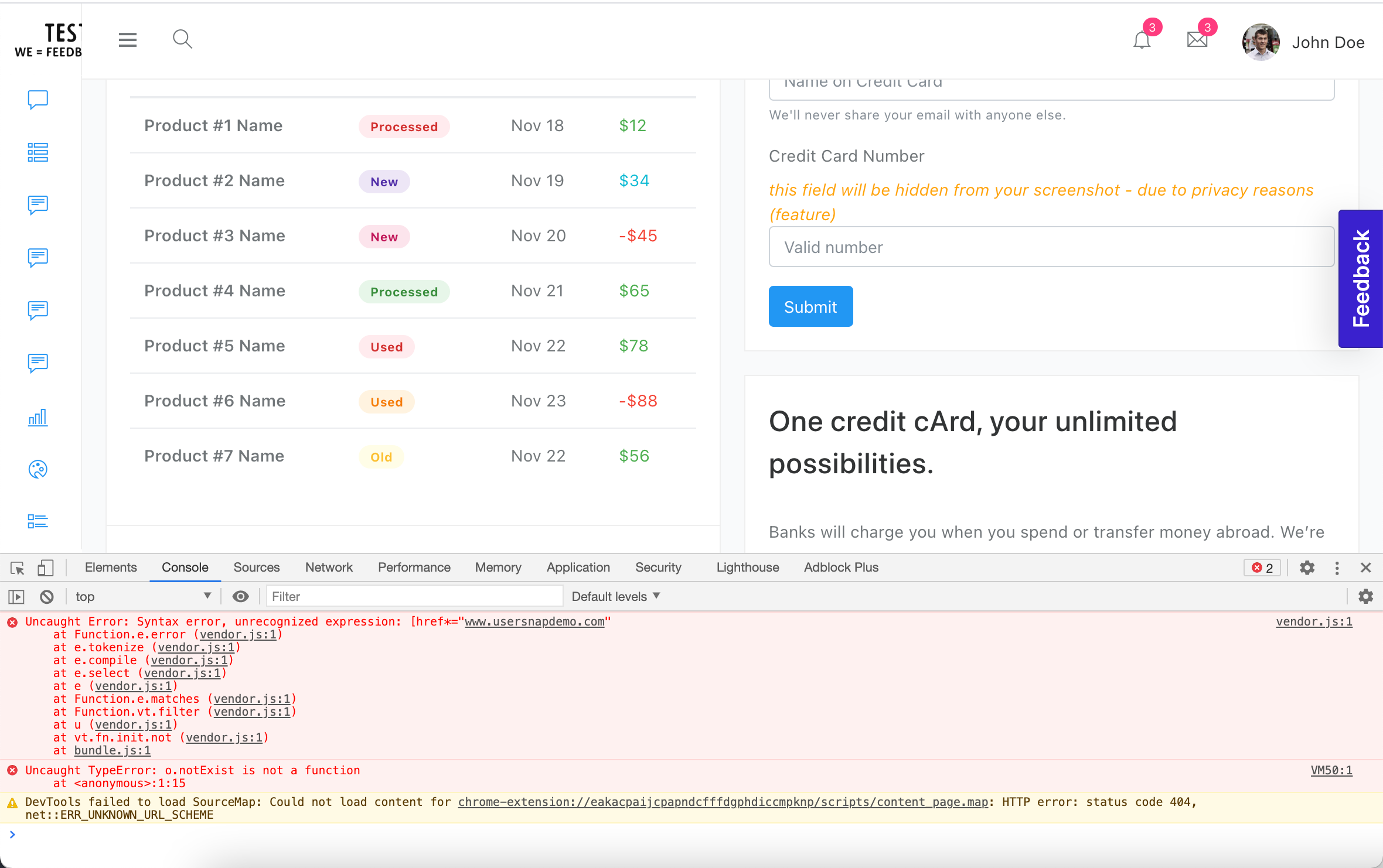
The console error log recorder
The Usersnap widgets can record your users' browser console and send valuable information to your developers. The console recorder feature adds full XHR logs and JavaScript errors to every feedback item submitted.
Our console recorder also logs network requests (XHR and Fetch).

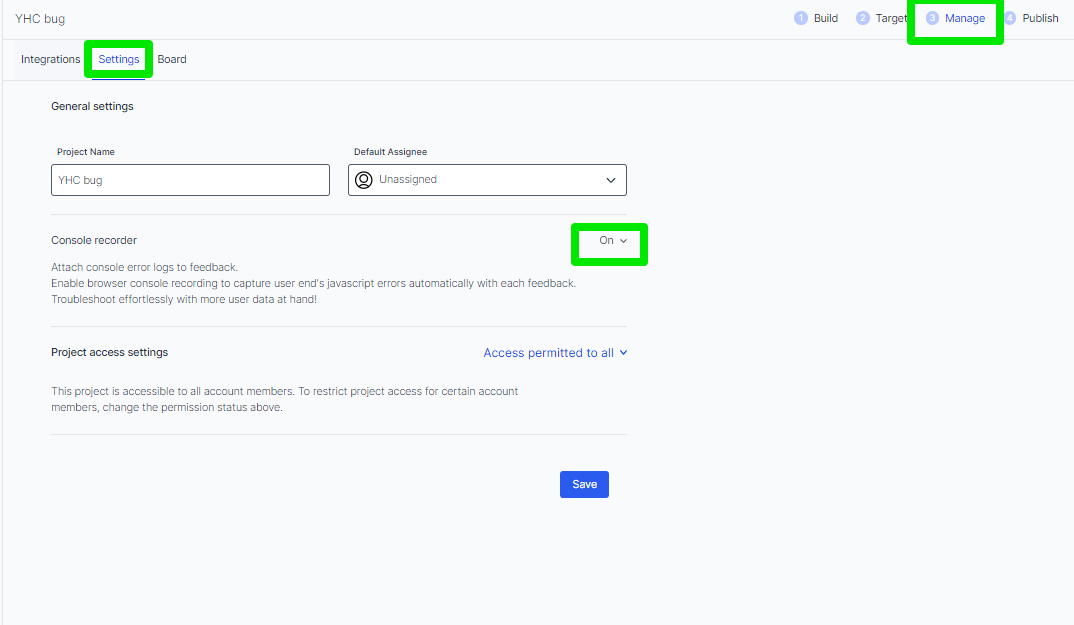
Configure the console recording for your widgets
Super simple.
Go into your feedback project and click on the "Configure". There you'll find the option under the "Settings" tab to switch on console recording.
Don't forget to hit "save" after the change is done.

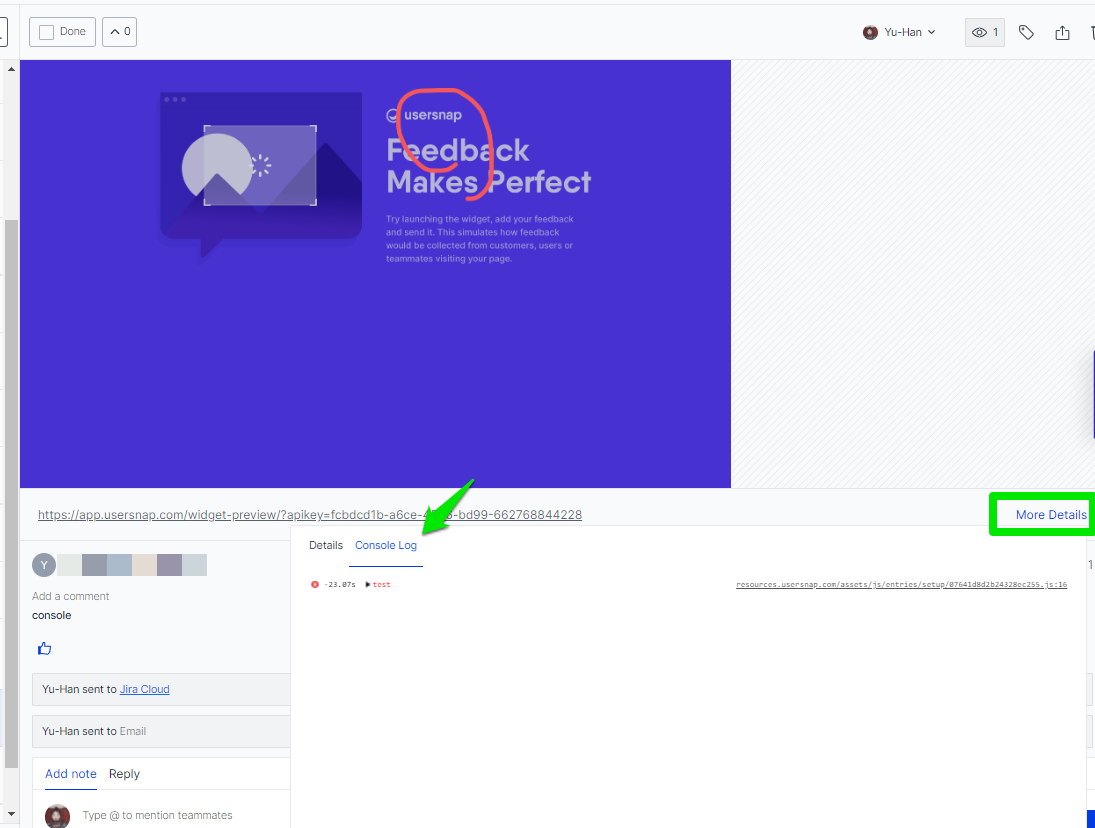
Display the error log on each feedback item
Go to the feedback item which includes the errors. Click on "More details" on the right and select the right tab "Console Recorder". Forward this information to your developers. If you include an integration like Jira or Azure DevOps, you can send the complete feedback item including the console error log to your developers.

Attention:
Something to learn about the console recorderThe console error log recording works with every modern web framework out of the box.
Errors that occur very early (e.g., a body onload function that fails) could be missed by the console recorder because Usersnap is loaded asynchronously so as not to hit your page loading time.
If you are using AngularJS, the console recorder needs your help with a small library to record even internal AngularJS errors.
The console recorder will work only when the Usersnap widget is used to create the screen. It does not record errors occurring on mobile devices or if the browser extensions were used.
Currently, it's not possible to export the console logs, hence they cannot be passed to integrations nor be exported.
Updated 6 months ago
