Display the feedback button & widgets
Install the Usersnap Widget on Your Site or on Your App
Display the feedback button
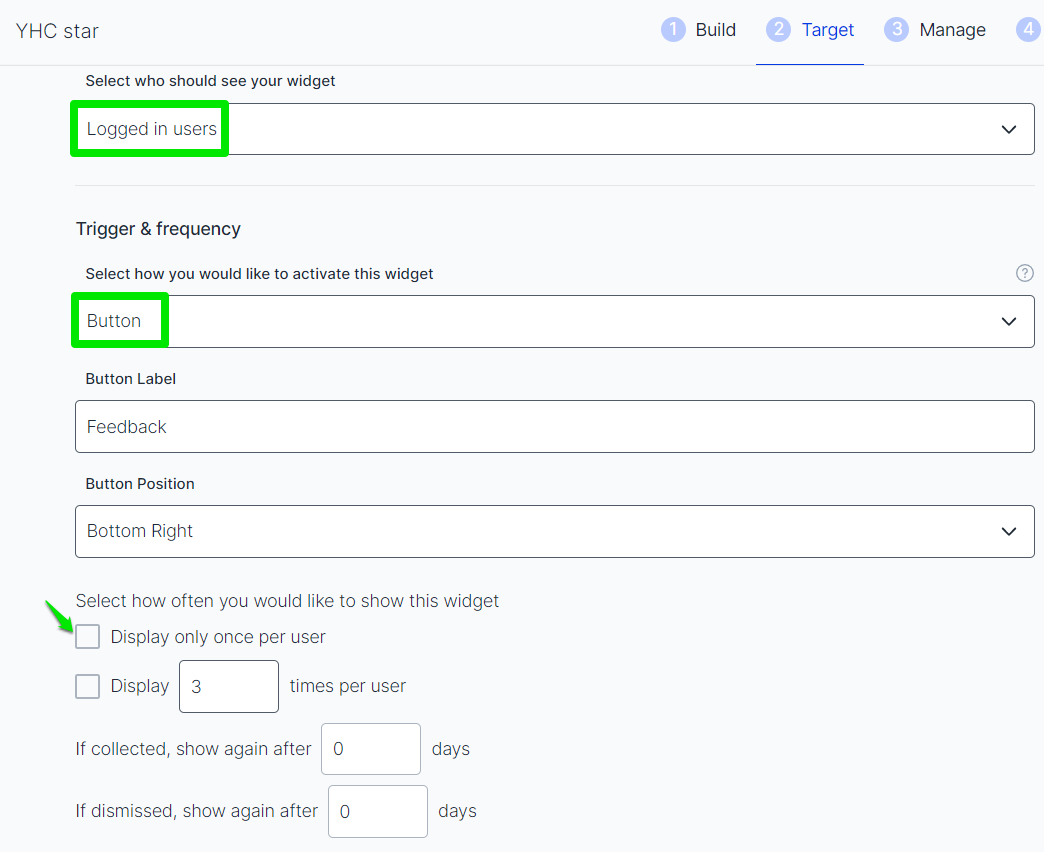
The feedback button's displaying rule can be configured directly from the dashboard. You can define the URL where the button shall / shall not be seen. You could also limit the visibility to a certain target audience.
You can also trigger the feedback button only once per user if preferred.

Display the feedback widgets
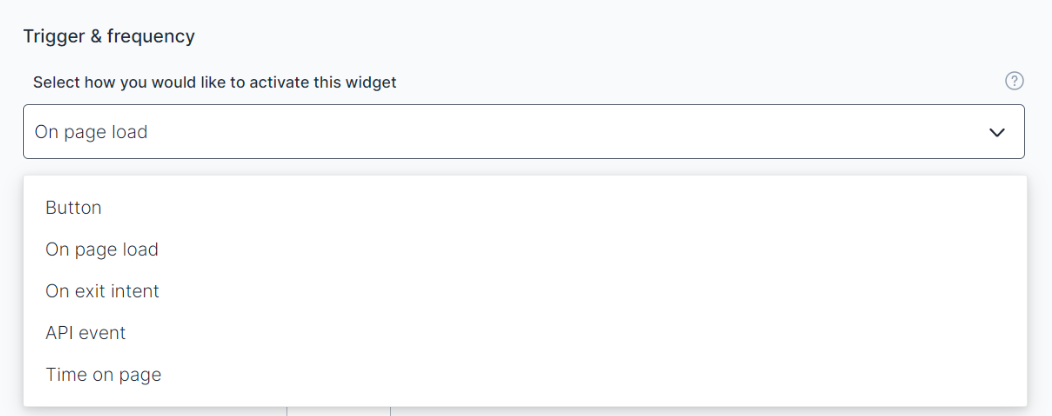
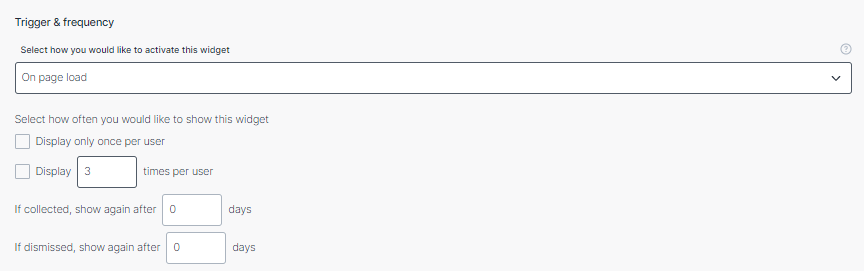
Widgets from all feedback platform project types can be configured to pop up directly without the need to click on the feedback button. It can be triggered on page load or by time.
If your team wants to use your own feedback button, just check out Open the widget with your own feedback button.

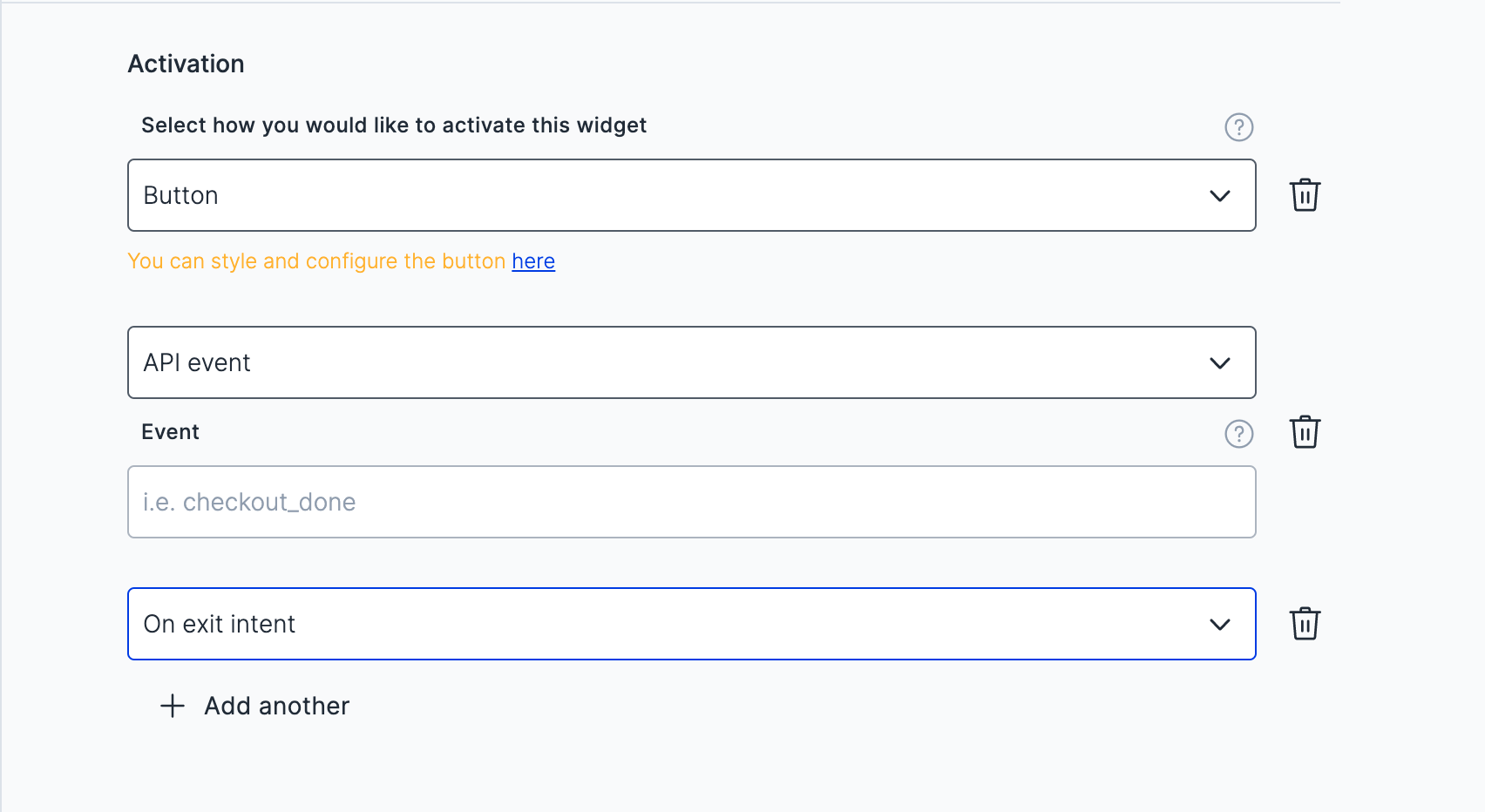
The displaying rule of this popup widget is also configurable just like the feedback button above. Moreover, you can even trigger the widget to be popped up if a certain event is fired. You can also pop the widget once every X days.

See the event trigger example here.
Set multiple triggers
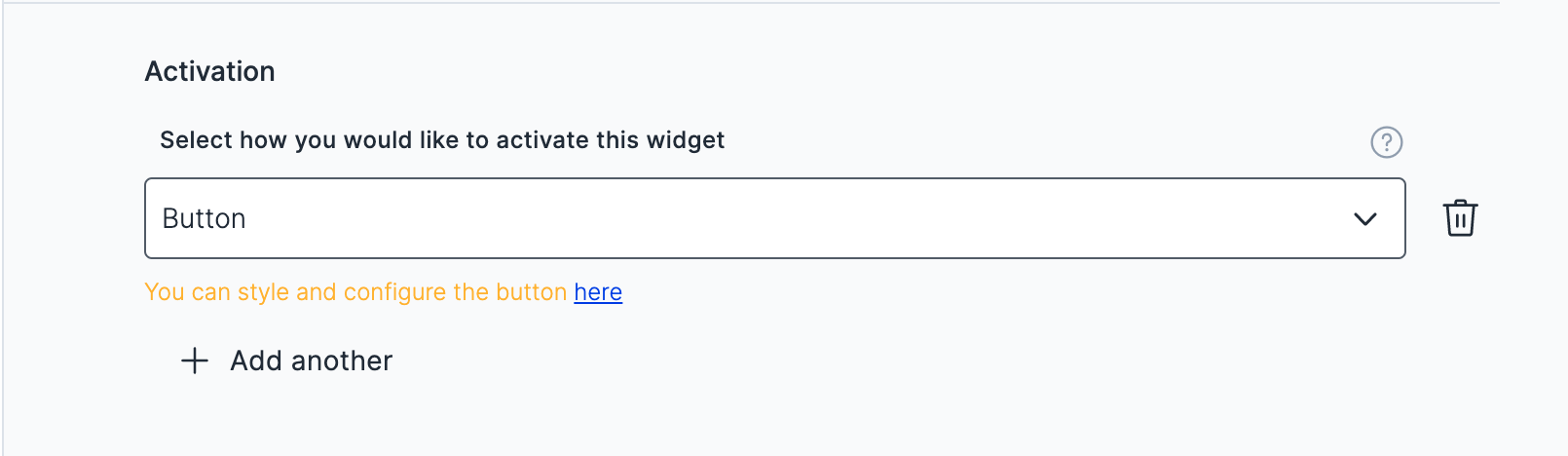
Widget forms can be triggered in multiple ways. You can set multiple triggers for your widget forms so that they can be triggered in multiple ways.
Under the "Target" tab you can add an unlimited amount of triggers to your liking.

Simply click on the "+ Add another" button to add more triggers. The default trigger is "API Event".

Show the button only to logged-in users
Do you want to show the feedback button only to users who are "logged-in" into your app? This is a short guide on how to accomplish that.
While you or your developers are installing the Usersnap snippet code, take the precautions that you let this code be added to your installation snippet code.
In the Initialization of the Usersnap snippet code set the userID and the email . The userID will tell Usersnap that this user is logged into your application/service. What you put into this variable is not essential for Usersnap but if it's set you can use the "logged-in" audience.
Attention:Usersnap can not automatically detect that your users are logged into your web application/service or website. That's why you or your developers have to slightly modify the code.
<script>
window.onUsersnapCXLoad = function(api) {
api.init({
user: {
userId: "123", // this attribute defines that the user is logged in
email: "[email protected]", // OPTIONAL - this should be set by your developers with the email of your submitting users.
},
});
window.Usersnap = api; // expose the API to use it later in your HTML code
}
var script = document.createElement('script');
script.defer = 1;
// the API-Key here is the global API key already from your account
script.src = 'https://widget.usersnap.com/global/load/[INSERT GLOBAL API KEY]?onload=onUsersnapCXLoad';
document.getElementsByTagName('head')[0].appendChild(script);
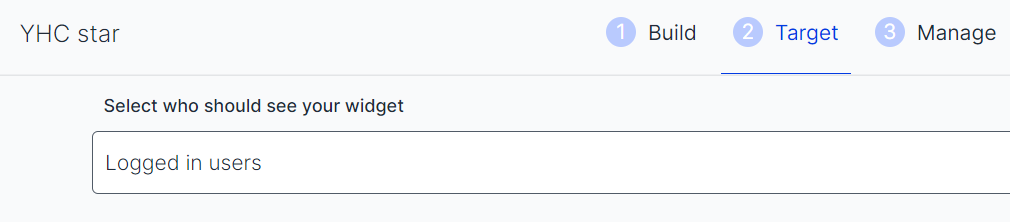
</script>After you are ready with that step, set in the "Configure" menu - in the "Target" tab - the audience to "Logged in users" and the feedback button should be shown to only users who are logged in.

Show the button only to users with specific emails
Do you want to show the feedback button only to users who are logged with specific emails into your application? This is a short guide on how to accomplish that.
While you or your developers are installing the Usersnap snippet code, take the precautions that you let this code be added to your installation snippet code.
In the Initialization of the Usersnap snippet code set the email .
<script>
window.onUsersnapCXLoad = function(api) {
api.init({
user: {
email: "[email protected]", // essential to be set by your developers with the email of your submitting users.
},
});
window.Usersnap = api; // expose the API to use it later in your HTML code
}
var script = document.createElement('script');
script.defer = 1;
// the API-Key here is the global API key already from your account
script.src = 'https://widget.usersnap.com/global/load/[INSERT GLOBAL API KEY]?onload=onUsersnapCXLoad';
document.getElementsByTagName('head')[0].appendChild(script);
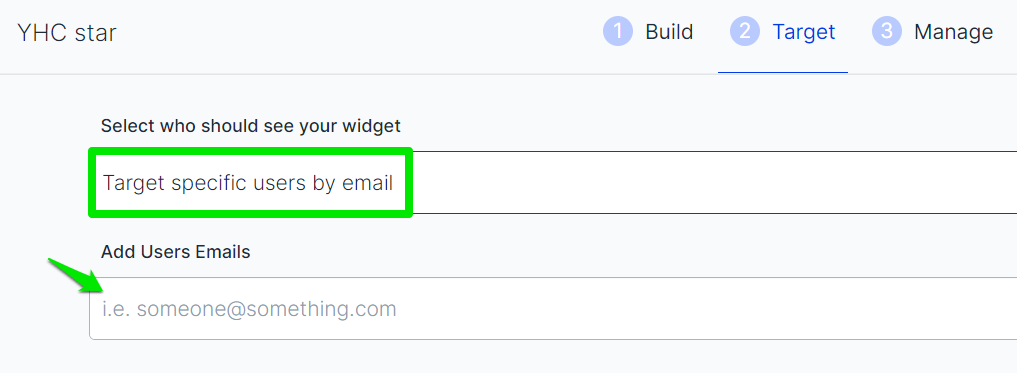
</script>After you are ready with that step, set in the "Configure" menu - in the "Target" tab - the audience to "Target specific users by email" and add the emails to whom the feedback button should be shown.

Using Regex to show the button or widget
If you want to limit when the feedback buttons or widgets (Auto-Popup) should show up, you can use the technical method of "Regex". Regexes are conditions that can cover complex scenarios when your widgets should show up.
Wildcard examples (where* can be anything)
Page Targeting: https:// www.usersnap.com/blog/
Regex: (^(http://|https://)?(www.)?usersnap.com/blog/)
Page Targeting: https:// www.usersnap.com/blog/\*/post
Regex: (^(http://|https://)?(www.)?usersnap.com/blog/[^\/]+/post)
Page Targeting: https:// www.usersnap.com/pageid/\<numeric_page_id>/page/
Regex: (^(http://|https://)?(www.)?usersnap.com/blog/[0-9]+/page/)
Wildcard excluding a certain pattern
Page Targeting: All pages which match the pattern but do not include the
word "blog" or "search" https:// www.usersnap.com/_/ (includes sub-urls)
Regex: (^(http://|https://)?(www.)?usersnap.com/(?!blog|search)[^\/]+/._)
Excluding certain words or patterns in a URL
Page Targeting: All URLs which do not include "/blog" and "/search"
Regex: ^((?!/blog|/search).)*$
Page Targeting: Pages that include the word "blog" and do not include "search":
Regex: (.blog.)(?!.search.)
Multiple pages which don't follow any pattern
Page Targeting:
www.usersnap.com/blog/post-one/details/
www.usersnap.com/blog/some-word/details/
www.usersnap.com/blog/next-post/details/
Regex: (^(http://|https://)?(www.)?usersnap.com/blog/(post-one|some-word|next-post)/details)
Excluding pages that use one of the terms
Page Targeting: Page that do not include these words
Regex: ^((?!product|pricing|search|details|contact).)*$
Still lost? Please, contact our customer success team. :)
Updated 6 months ago
