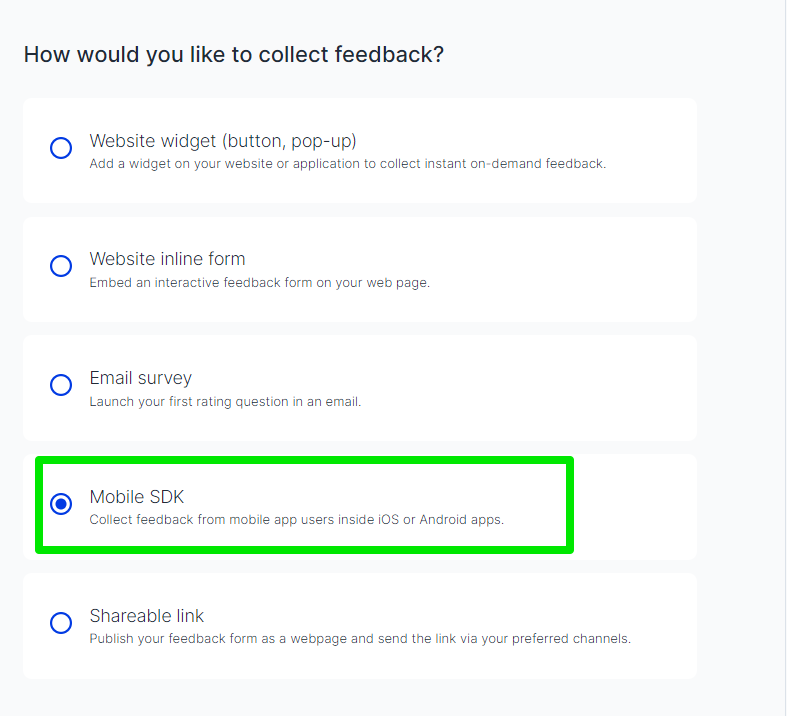
4. Mobile app form
Native mobile app customer feedback
With the Usersnap’s mobile software development kit (SDK), you can easily ask your mobile app users for feedback and streamline the insights all in one place.

Which feedback forms can you use?
You can add or send the rating surveys (NPS, CSAT, like/dislike), multi-choice survey, feature request form and interview invitation on your mobile applications.
The screen capturing features and annotation toolbar are not supported at the moment. That's the reason why some projects types are not yet supported (see below).
Other feedback fields (such as email, attachment, short/long answers, checkbox, label, assignee, paragraph) are available to customize.
Project types not supported are:
- Beta testing
- User feedback
- Bug tracking
- Quick issue reporting
- Feedback menu
Does Usersnap capture mobile app metadata with each feedback?
Yes, when users submit a feedback item, the below details are automatically attached for you to see in Usersnap’s dashboard.
- Date and time
- View of application
- Version of app
- Device
- Operating system
How to call the feedback widgets?
Unlike for web applications where you can choose between a feedback button or auto-popup and set display paths and frequency, with the mobile app you need to define the open calls for each of your feedback projects.
You can use any native button and element to call the feedback form. Or you can implement other triggers based on user actions as the call to open Usersnap’s feedback forms.
How to install Usersnap on your mobile application?
In your project, you can download the SDK for both iOS and Android systems. Add the SDK as an external framework to your application and initialize the SDK by your project API-Key.
This is the Apple iOS SDK (Beta) for your use: For full technical documentation, please download zip file.
This is the Android SDK (Beta) for your use: Full technical documentation, please download zip file
Superior bug reporting on native mobile platforms
If you are looking for bug reporting and mobile app performance for native mobile platforms, we recommend our partner solution Instabug.
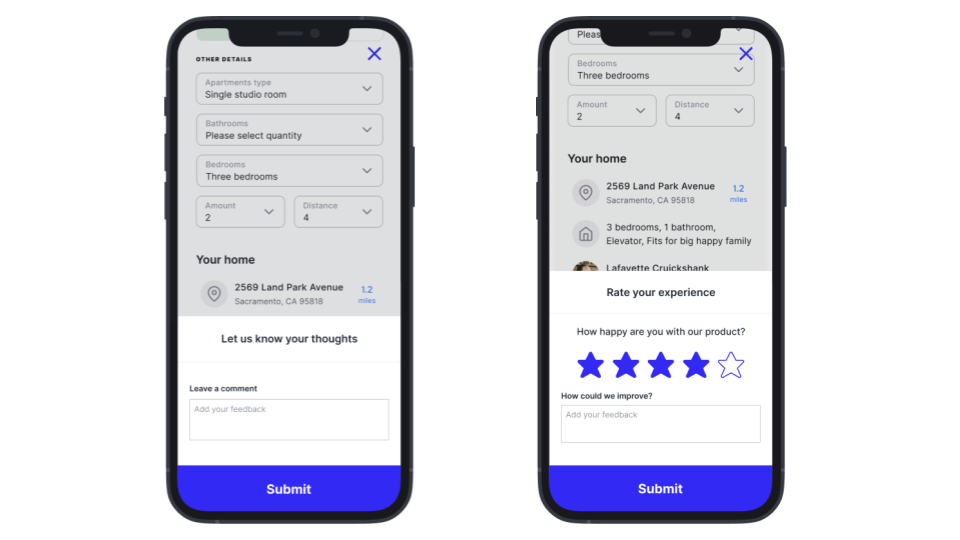
Can I preview the feedback form on a mobile environment?
The configuration preview is currently showing the web browser version, however the mobile app version will look very similar. Here are some examples:

The demo page preview mode (when you click “Test” to try out the widget before you set it live) only exhibits the web browser environment.
Attention:
Something to learn about the mobile sdk:Currently our mobile sdk doesn't support react native directly.
However, there are ways to use native SDKs in react-native:How to use platform native modules in React Native is documented here:
Android: https://reactnative.dev/docs/native-modules-android
IOS: https://reactnative.dev/docs/native-modules-iosSince it's all about the app, it will also work on pads in general.
Updated 6 months ago
