1.1 Website widget (button, pop-up): Target
Configuration of the widget visibility (via button or pop-up)
How to change the visibility of a widget or the feedback button?
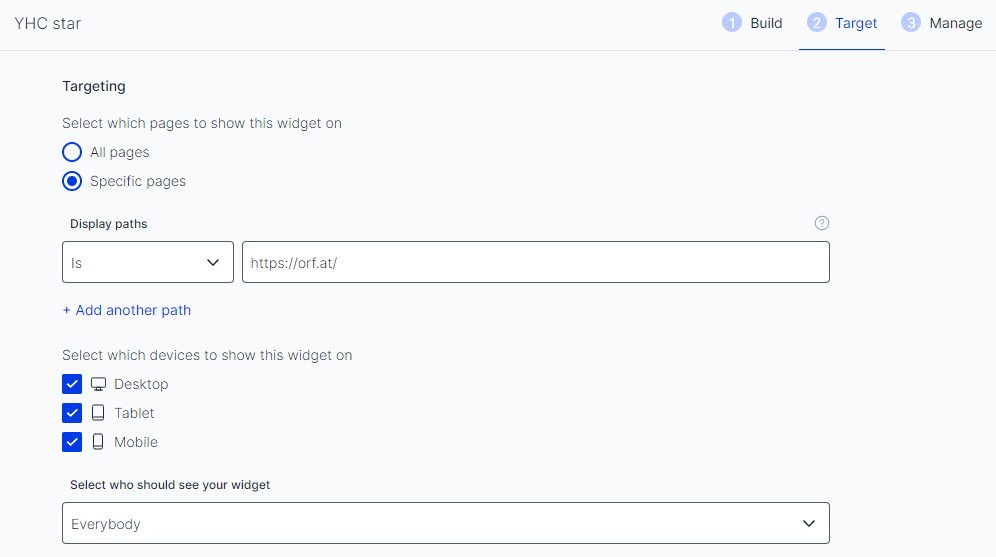
To change the visibility for your widget, go to your project's "Configure" and to the tab "Target".
Users can also target the visitors by the device.

Limit the visibility of the feedback button by URL
By adding certain URLs you can limit where the feedback button should be displayed.
If you add multiple URLs, they are joined with an OR operator.
- URL contains https://usersnap.com
- URL contains https://help.usersnap.com
This would display the feedback button on both URLs. Because we use "contains" it takes all URLs that have "https://usersnap.com" in it.
If you are using the "does not contain" limiter, then the URLs are joined with an AND operator.
- URL does not contain https://usersnap.com
- URL does not contain https://help.usersnap.com
In this case, the feedback buttons won't be displayed on any of these URLs.
Limit the visibility to a specific audience
- Everybody: The widget will be exposed to everyone.
- Nobody: The widget will be exposed to nobody (same as pausing the widget). But you can activate it via the API
- Known users: The widget will be exposed to only known users. A user is known, if a user was set when initializing the widget. Please note, that at least the userID needs to be set.
- Target specific users by email: The widget will be exposed to only users with the specified email address. Please note, that the email must be added while initializing the widget.
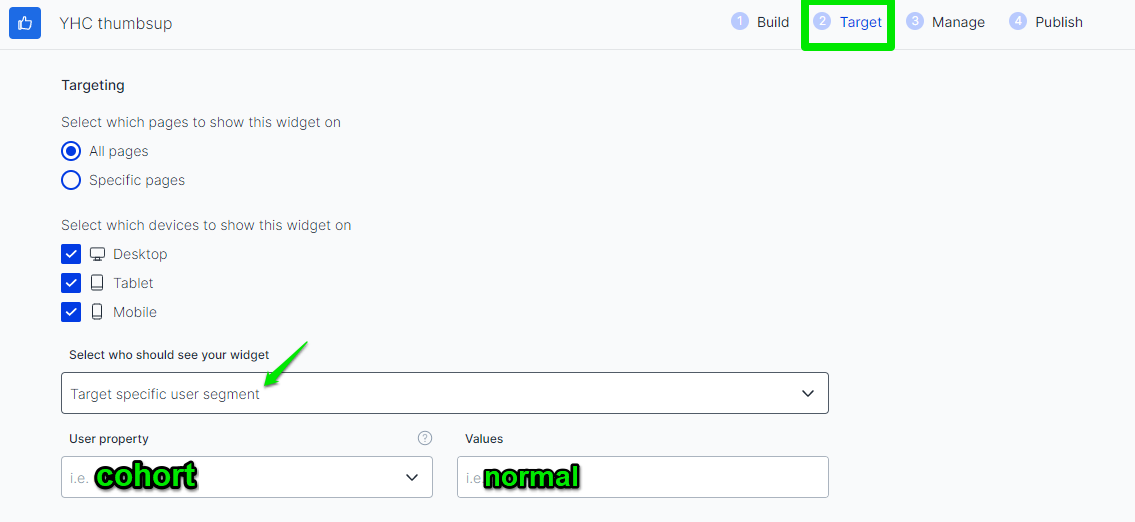
- Target specific user segment: The widget will be exposed to only users that belong to the specified segment. Please note that you can either select a predefined property in the drop-down list, but also type in your arbitrary user property. User segments must be added while initializing the widget.
Targeting segments
- Further user properties can be added when initializing the widget
- User segments can be targeted or excluded in the target audience settings.
api.init({
user: {
userId: "123",
email: "[email protected]",
cohort: "normal"
},
});
There is a video that can help you understand it even better.
Further examples how to manage the visibility of the buttons or widgets
Test the widget on your site
To test the widget, just copy "?testusersnap=APIKEY" to your site.
AttentionUsersnap uses localStorage to check whether a feedback item was already submitted or not. If the local storage is cleared by the user or automatically, the widget might pop up to the same user again.
More info can be found here - Local Storage on the Usersnap feedback platform widget.
Updated 6 months ago
